
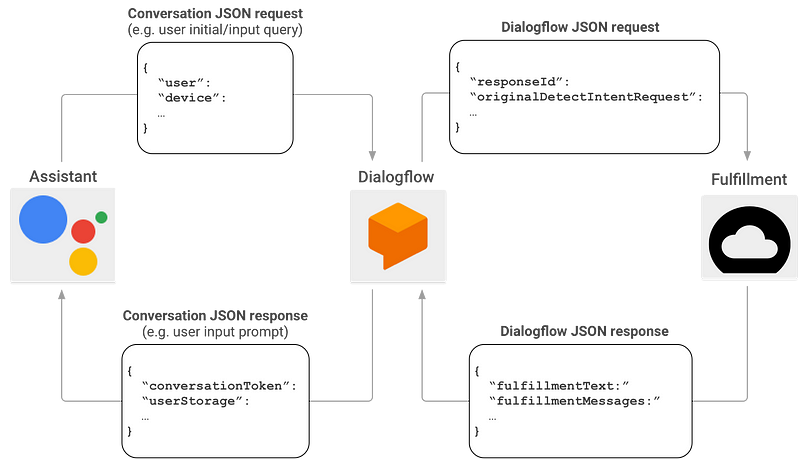
這張圖大就是讓你了解為什麼 actions-on-google 裡,會分:
const {
dialogflow,
actionssdk,
} = require('actions-on-google')
const app = dialogflow()
const app = actionssdk()
一開始看到這個真是一頭霧水,不過現在就清楚了,就是actions-on-google其實處理了兩層的事情,通常我們就是直接接dialogflow的部份來做,但如果你想自找麻煩(誤)或認真研究的話,還是可以寫 assistant 傳過來的部份。
const {
dialogflow,
} = require('actions-on-google');
//新增一個instance
const app = dialogflow()
然後要來接dialogflow傳過來的東西。
// Register handlers for Dialogflow intents
app.intent('Default Welcome Intent', conv => {
conv.ask('Hi, how is it going?')
})
再來就是function的部份:
雖然 要用 Google Cloud function 來做,不過我們為了coding方便,通常會將主羅緝切成一個檔案,然後串的部份分割出來。
- server.js // 本機寫express,串fun.js 方便coding
- fun.js // 主羅緝
- index.js // serverless.yaml所寫的主檔,串fun.js
//parking_actions_on_google.js main function
const { dialogflow } = require('actions-on-google');
const app = dialogflow({ debug: true });
app.intent('Default Welcome Intent', (conv) => {
// Do things
conv.ask('Hi, how is it going!!!?')
});
exports.parking_actions_on_google = app
//index.js <== for serverles
var { parking_actions_on_google } = require("./parking_actions_on_google")
exports.parking_actions_on_google = parking_actions_on_google;
//main.js <== coding 方便
const { parking_actions_on_google } = require("./parking_actions_on_google")
const port = 3000;
const express = require('express')
const bodyParser = require('body-parser')
const { dialogflow } = require('actions-on-google')
express().use("/parking_actions_on_google", bodyParser.json(), parking_actions_on_google).listen(port, () => console.log(`run port ${port}`))
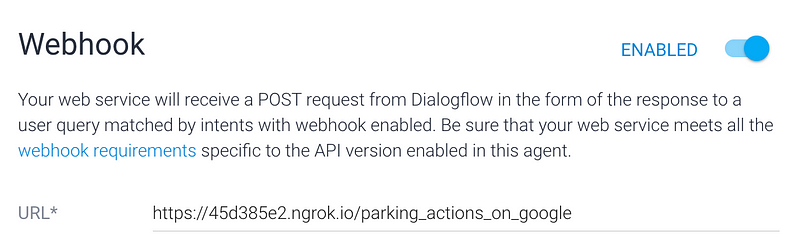
然後coding 時,先用ngrok http 3000 到本機來做
像這樣,等到完成後,sls deploy
再換成cloud function 的url
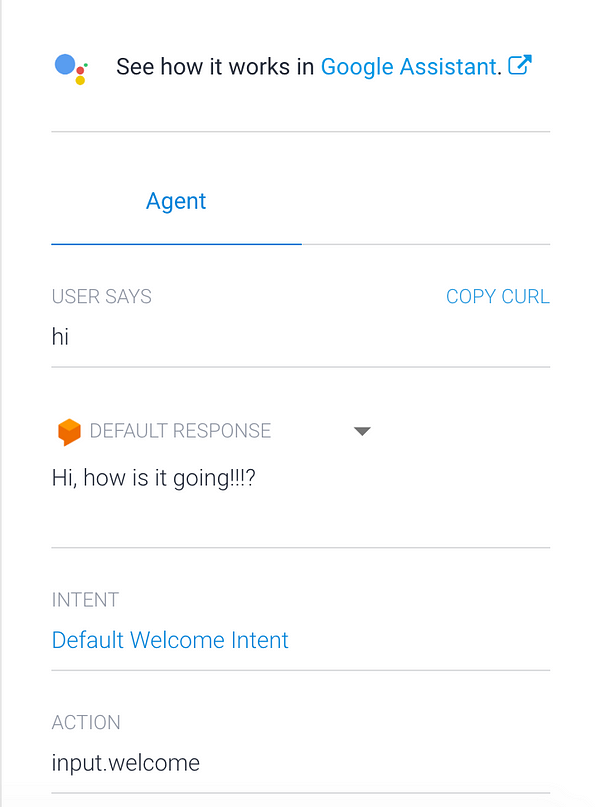
測試一下

dialogflow的測式畫面
actions的測式畫面
強烈建議兩個都要測試看看。
當使用者呼叫這個服務時,google home 就會傳遞這個訊息過去了
參考:
