為了讓建置更方便,所以搜尋了網路上的 Vue-Cli Chrome Extension template,然後寫一個 Hello World 測試一下功能
使用的範本為 :
https://www.npmjs.com/package/vue-webpack-chrome-extension-template
執行指令 :
$ npm install -g vue-cli
$ vue init ALiangLiang/vue-webpack-chrome-extension-template my-project
$ cd my-project
$ npm install
$ npm run dev
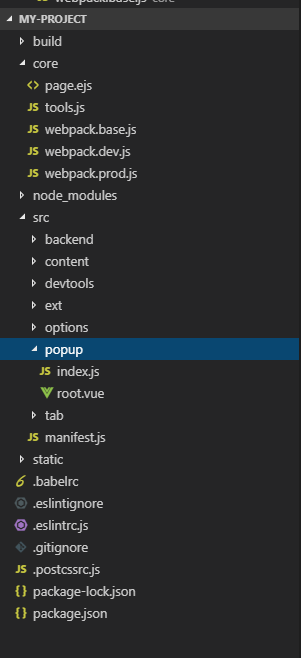
功能都已經分類,可以省事不少
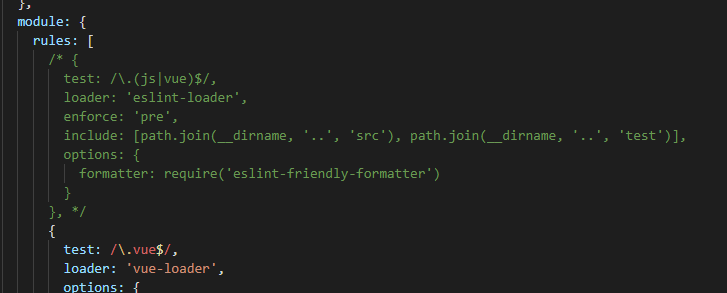
該專案有使用 eslint ,如果要避免嚴格規則的錯誤,可以到 core\webpack.base.js 再 rule 底下註解掉 :
該專案使用 Element-UI
在 src\popup\ 底下找到 root.vue 然後修改程式碼如下 :
<template lang="pug">
<el-container>
<el-main>
<el-row>
<el-col>
<el-input v-model="name" placeholder="輸入名稱"></el-input>
</el-col>
</el-row>
<el-row>
<el-col>
<el-button type="success" @click="sayHello">Say Hello</el-button>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
<script>
export default {
data: () => ({
name :''
}),
computed: { },
created () { },
mounted () { },
methods: {
sayHello () {
alert('Hello ! ' + this.name);
}
}
}
</script>
<style lang="scss">
body {
width : 520px
}
</style>
然後進行建置 npm run build 或執行 npm run dev
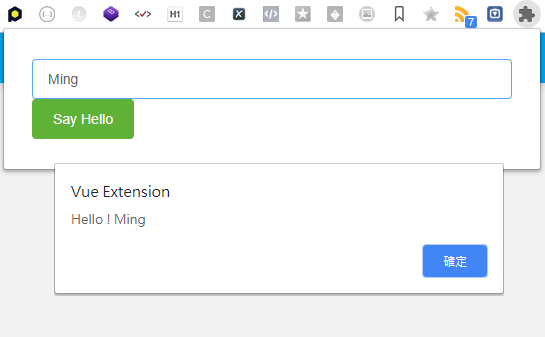
執行結果 :
感謝收看 :)
