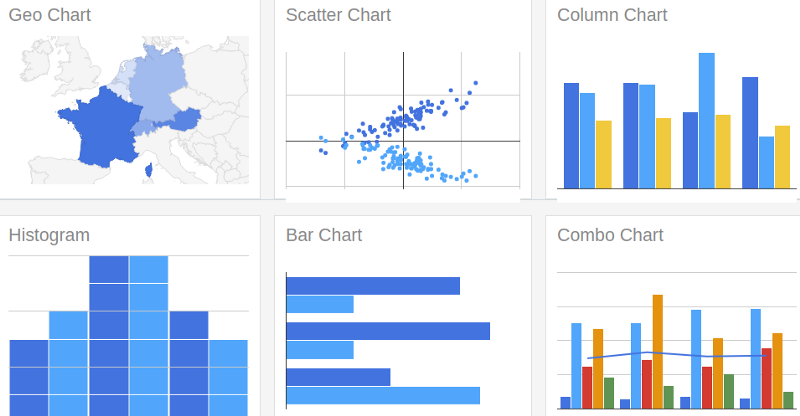
資訊呈現中,免不了以圖表作視覺化資訊呈現,那就不能錯過好用的 Google charts 了!

Google charts 提供了一系列圖表供開發者使用,例如:長條圖、圓餅圖、折線圖等,並且在其網頁中,詳細說明使用方式、樣式修改以及部分方法。可至官網(Google charts 指南)詳閱內容。
本篇以圓餅圖爲例,實作引入方式以及部分樣式修改,我們先看看在官網當中已經寫好了的圓餅圖基礎程式碼。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
google charts <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="piechart" style="width: 900px; height: 500px;"></div>
關乎我們繪製成圖表的資料內容以及呈現在網頁上的樣貌。在第二部分中可以再區分爲兩個部分。
2–1 載入 chart 圖,且當載入完成執行繪製圖表的方法google.charts.load('current', {'packages':['corechart']});google.charts.setOnLoadCallback(drawChart);
2–2 繪製圖表的方法 drawChart:包含資料內容、樣式調整、設定相對應HTML對象、執行繪製。
(1) 資料內容,存放於變數 data,以陣列方式存放。第一筆陣列資料表示資料表頭,如 ['Task', 'Hours per Day'] 表示接下來的每一筆陣列資料中的第一筆資料爲 Task,第二筆爲 Hours per Day。
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
(2) 樣式調整:包含寬高、顏色、位置等。撰寫於 options 這個變數中。以 key-value 的方式撰寫,例如範例中的 title,爲圖標標題,標題內容爲 My Daily Activities。
var options = {
title: 'My Daily Activities'
};
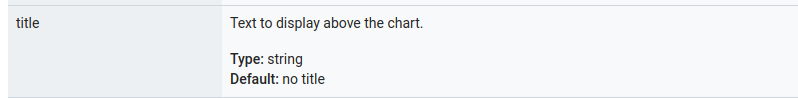
在官網 Configuration Options 中會簡單說明每個樣式,其修改的 key 及 value 指定的格式。例如下方標題設定(title),說明爲 Text to display above the chart ,Type: string 表示 value 格式爲字串,Default: no title 表示若無設置則默認爲無標題。

以下列舉幾個部分,詳細內容可以參閱官網中的 Configuration Options。
整體寬高度的部分可以直接以 key 值爲 width 及 height 進行修改,value 爲字串形式。
繪製圖表的區域以 key 值爲 chartArea 進行調整 ,value 以物件包裹,chartArea:{left:20,top:0,width:'50%',height:'75%'} ,可調整位置及寬高等。
圖標相關以 key 值爲 legend 進行調整,value 以物件包裹,{position: 'top', textStyle: {color: 'blue', fontSize: 16}} ,可調整位置、字型、maxLines(最多行數,僅作用於位置在 top 時)等。
圓餅圖上面顯示的資訊以 key 值爲 pieSliceText 進行調整,value 爲字串,可以是百分比、值、類別名等
每一小塊圓餅可改變顏色,以key 值爲 slices 進行調整,value 以物件包裹,slices: {0: {color: 'black'}, 3: {color: 'red'}} 。
使用者互動提示標籤以 key 值爲 tooltip 進行調整,value 以物件包裹,textStyle: {color: '#FF0000'}, showColorCode: true} ,可調整字型顏色、顯示內容等。
(3) 設定相對應HTML對象:設置爲 HTML id 爲 piechart 者。var chart = new google.visualization.PieChart(document.getElementById('piechart'));
(4) 執行繪製:傳入資料及繪製圖表的樣式設定,執行繪製chart.draw(data, options);
以上爲繪製 Google pie chart 的基本方式,其他的圖表只要先複製官網提供的基礎程式碼,再如上述一行一行理解,找出要自定修改的地方就可以囉。試試看吧![]()
