我剛進公司的時候,前輩很強調要寫出與其他同事一致的程式碼,而且還要誇張到一份代碼要看不出是哪位同事的風格。
幸好現在都有在用 git, 出錯有人可以 blame
好的程式代碼風格可以減少很多開發問題,而我們在寫的 js 也定義出很多 best pratice 只要搜尋一下就有很多寫法教學
但假設都定義好了 best pratice 了,有人沒遵從或者忘記了要怎麼寫,就常常要去修改非常的不容易
所以檢查一定不能是人工,都要自動化
是可以靜態的檢查寫出來的代碼的工具,可以在執行代碼前檢查到不該發生的錯誤
refactor 完 會忘記刪除不要的定義; , string 要用什麼引號 ' or "
npm install --save-dev
設定 eslint
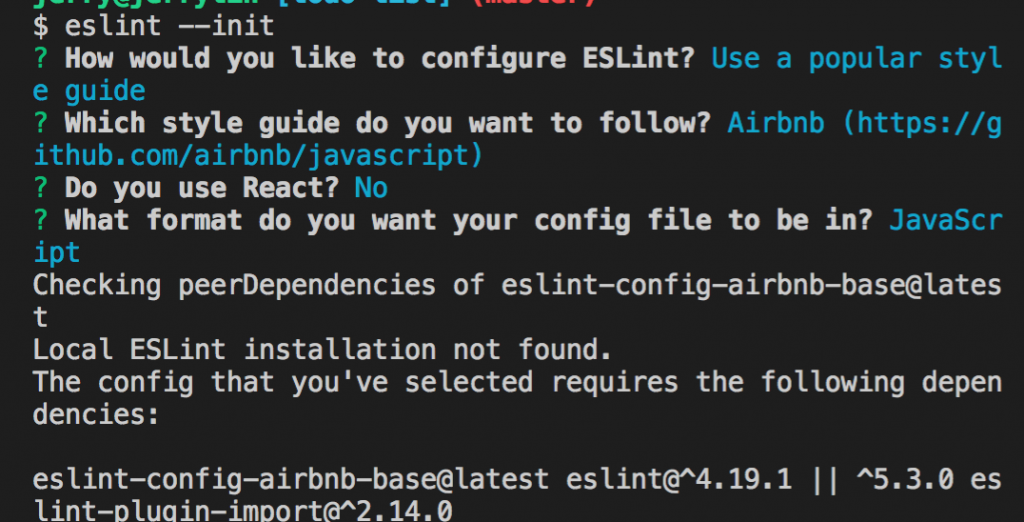
eslint --init

使用 eslint --init 它會很貼心地問你要使用哪一種設置,我是都習慣跟著潮流走(隨波逐流...),所以選 popular 的 airbnb 設定,不過聽說很多人很討厭這個設定,但我是寫習慣了...
創建好設定之後,會看到 project root folder 出現一個 .eslintrc.js 的檔案
如果有自己的設置都可以寫在裡面
現在執行看看會怎樣呢!
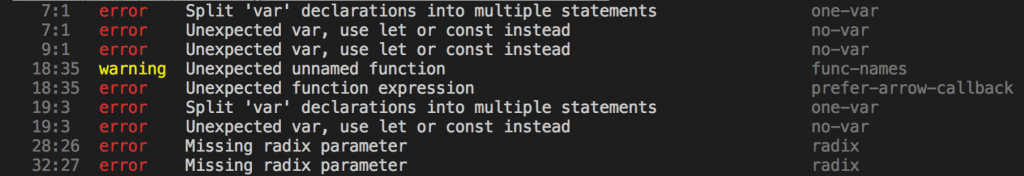
eslint .
執行時要告訴它路徑,所以放一個 . 代表這個路徑底下的檔案都要被檢查
執行完會看到一大坨錯誤,雖然錯誤很多但有指定是哪一行和是什麼錯誤,所以可以很輕鬆改

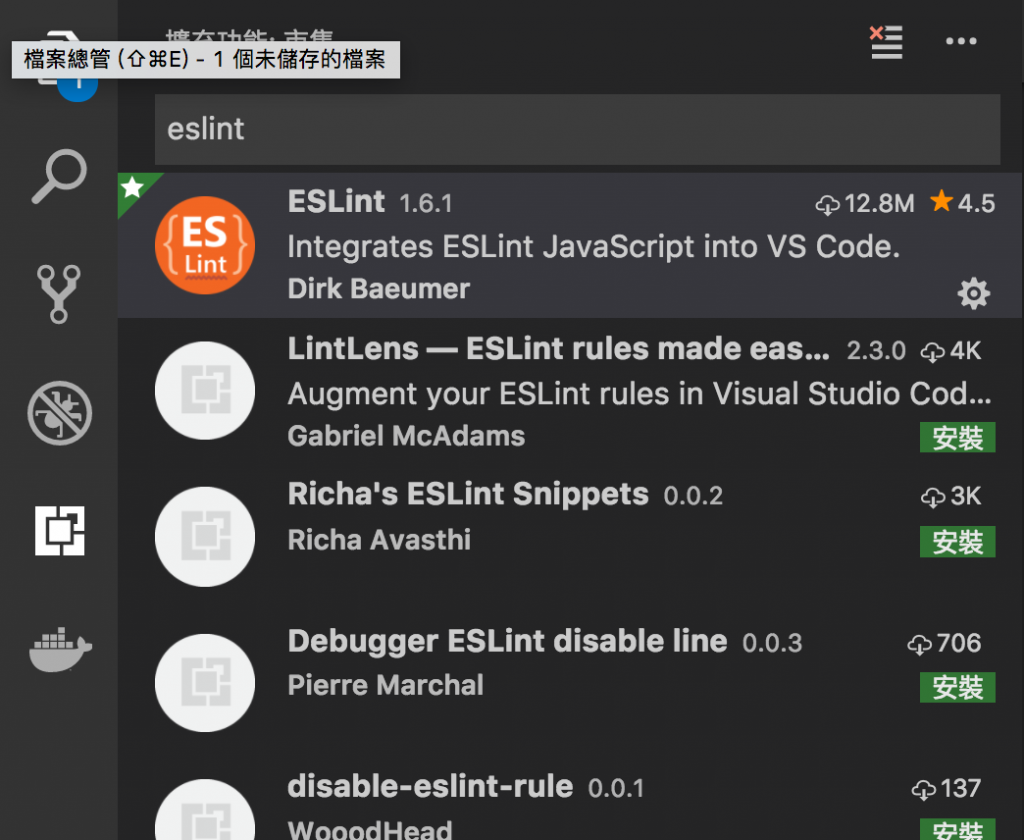
我習慣使用 VSCode 來做開發,可以從市集裡面找到 ESLint 來幫忙做檢查

安裝後還需要在 .eslintrc.js 加上 babel-eslint 因為有使用到 babel 來幫我們做轉譯
而且 airbnb 設定要使用比較新的 es6 語法做開發
所以也可以使用這個來逼自己學 es6 語法
安裝 `babel-eslint
npm install --save-dev babel-eslint
新增 parser
在 .eslintrc.js 加上
module.exports = {
"parser": "babel-eslint",
"extends": "airbnb-base"
};
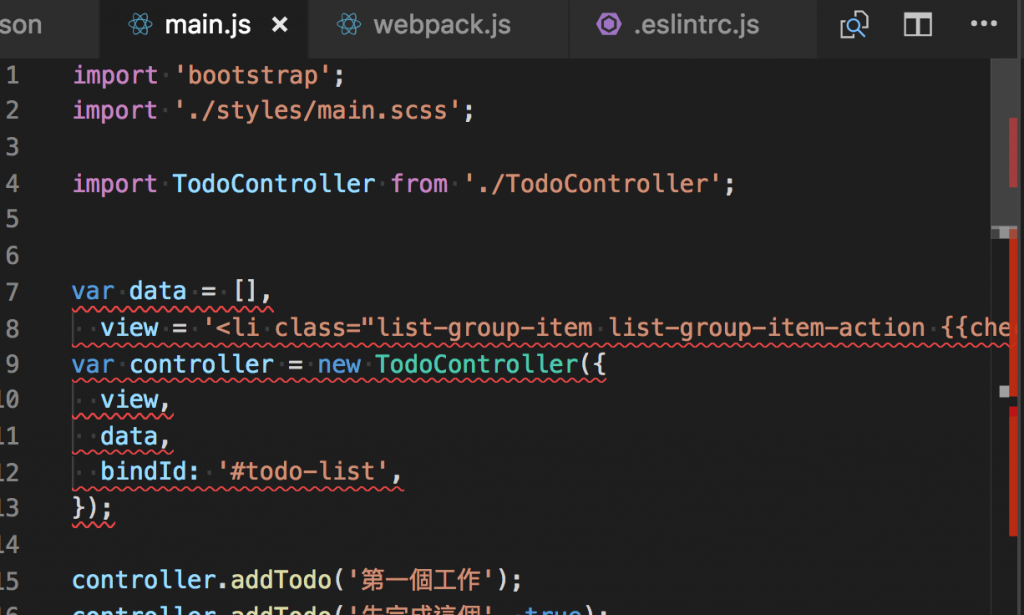
重新打開 VSCode 會看到一堆紅字

修正後會發現 document 的地方還是會紅字,因為 eslint 不知道代碼是在哪個平台執行
所以要告訴 ESLint 代碼是在 browser 上跑的
在 .eslintrc.js 加上 browser: true
module.exports = {
"parser": "babel-eslint",
"extends": "airbnb-base"
"browser": true
};
接下來將語法修正吧!
修正後的代碼
