今天講瀏覽器樣式講除錯~~
在開發網頁的過程中,一定會遇到呈現出來的樣子、資料不是自己想要的樣子而需要進行除錯,而自己剛開始在學的時候,不外乎就是:1.修改程式 2.存檔 3.將網頁刷新
有時候就為了調幾 px 差距,不斷重複這個過程很多次,其實是很浪費時間的(也很無腦)。除了使用 hot-reload (程式檔案更新自動將網頁刷新的技術),更快的方式其實是直接在瀏覽器上修改,直到是自己要的樣子了,最後才去改動自己的code。
今天就特別來看開發者工具提供的除錯功能,我們簡單選一個 Google landing page 來示範。

按 F12 打開開發者工具,選到 Element 面版:
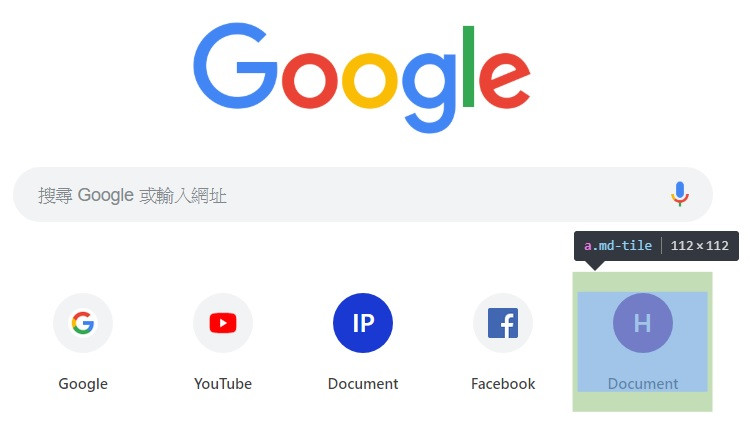
這邊可以看到 HTML 檔案內容。要看什麼 code 對應到畫面所看到的區塊,點左上角箭頭圖示後(Ctrl+Shift+C),發現畫面變成這樣一塊一塊的,這就是元素區塊。不同顏色代表由內而外代表元素的本身、內距(padding)」、邊線(border)和外距(margin):


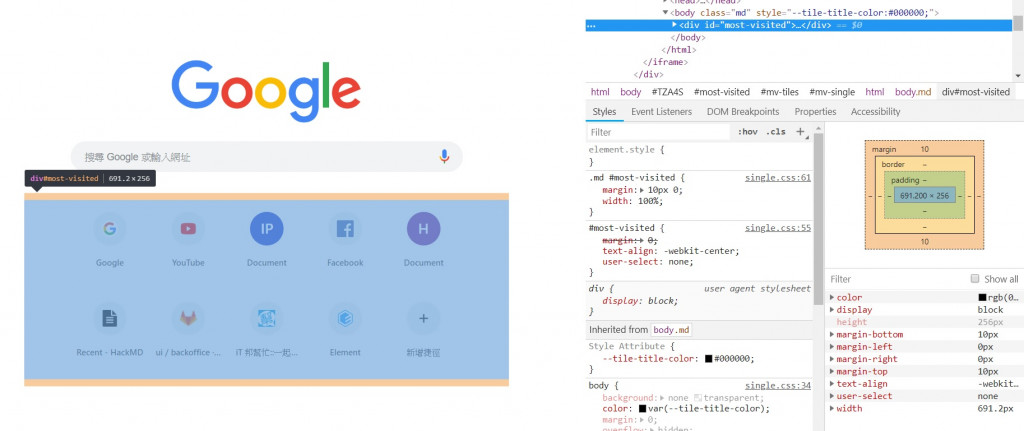
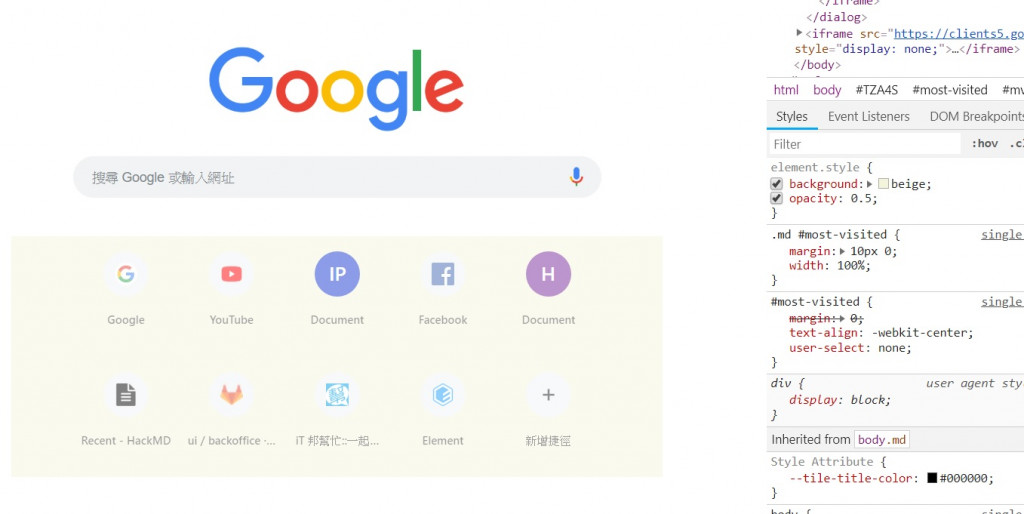
點選區塊後,面板左下角 Style 面板會秀出控制該區塊的樣式表,以及該 code 所在行數。例如點到 <div id="most-visited">...</div>區塊,例如最上方看到margin: 10px 0;這時可以切換勾選狀態,而下方有margin: 0;被劃掉的樣式,代表被覆寫掉的內容。
而我們也可以直接在最上方 element.style 區塊新增自己想要的 style 樣式,畫面也會馬上顯示出修改後的樣子。而瀏覽器也提供了 auto-complete 和屬性提示的功能,相當方便。這邊我就修改了<div id="most-visited">...</div> 的背景色。

元素樣式有時候會被多方設定、互相覆蓋,導致我們想要查看最終的值顯得困難。這時可以到右下角的 Computed 面板,看到屬性最後的值。
簡單介紹到這邊,強烈建議上官網看詳盡的介紹。而除了樣式除錯,還有程式、網路連線除錯等等,對於開發上真的幫助很大![]() 。
。
