Hexo 是一款基於 Node.js 的網誌框架,之所以這麼多人在使用,是因為它能夠快速、簡單的建置屬於自己的部落格,且包含許多強大的功能。Hexo 可以使用 Markdown 來解析您的文章,甚至可以選擇自己喜歡的主題,在幾秒鐘以內就能夠利用這個主題產生靜態檔案並佈署到網上。
這次介紹會從最開始的安裝與建置環境到更換主題、寫文章、自訂變數以及佈署,讓大家都可以跟著一步一步建立自己的部落格。
目錄:
安裝 Hexo 相當簡單,安裝好 Hexo 僅需幾分鐘,在安裝前要先檢查自己的電腦有沒有這兩個軟體:
如果上面兩個都安裝完畢了,只要輸入這一行就可以完成 Hexo 的安裝。
$ npm install -g hexo-cli
如果兩者都沒有,可以參考以下做法:
Node.js 可以參考前一篇安裝 nvm 的方式來安裝 node。
sudo apt-get install git-core
sudo yum install git-core
一旦 Hexo 完成後,請執行下列指令,Hexo 會在指定資料夾中建立所有您需要的檔案。
$ hexo init <資料夾名稱>
$ cd <資料夾名稱>
$ npm install
建置完成後,在資料夾下會有這些檔案,粉紅框為官方標示為必有的檔案
當我們建立新文章時,Hexo 會根據 scaffold 資料夾內相對應的檔案來建立檔案。
例如:
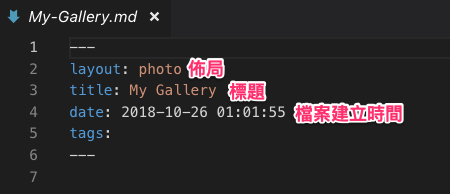
$ hexo new photo "My Gallery"
在執行這行指令時,Hexo 就會在 source 下建立一個 My Gallery.md
source 資料夾是放置內容的地方。所有的檔案或是資料夾通常都會在這邊,開頭會加上 _(底線) 來命名,讓這些資料夾或是檔案也成為隱藏檔案而被忽略,除了 _posts 資料夾以外。Markdown 和 HTML 檔案會被發布並存放到 public 資料夾,而其他檔案沒有以底線命名的就會被拷貝過去。
Hexo 會根據 themes 資料夾來產生靜態檔案,themes 也是管理整個頁面的存放地,後續更換主題也是將檔案載到這個地方。
_config.yml 是網站的配置檔案(如下圖),網站的各種配置設定都在這邊,例如:網頁標題、網站描述、網站的網址、路徑等等,詳細內容可以參考:https://hexo.io/zh-tw/docs/configuration
所有載入的應用程式資料都會紀錄在這邊。預設安裝的有 EJS, Stylus 和 Markdown renderer,安裝後如果不想要有這些也可以自己將它刪除
到這邊最陽春的 Hexo 網站就建立好了,大家可以 RUN 看看。
$ hexo server
啟動伺服器,預設是 http://localhost:4000/ 。
| 選項 | 描述 |
|---|---|
| -p, —port | 覆蓋連接埠設定 |
| -s, —static | 只使用靜態檔案 |
| -l, —log | 啟動記錄器,或覆蓋記錄格式 |
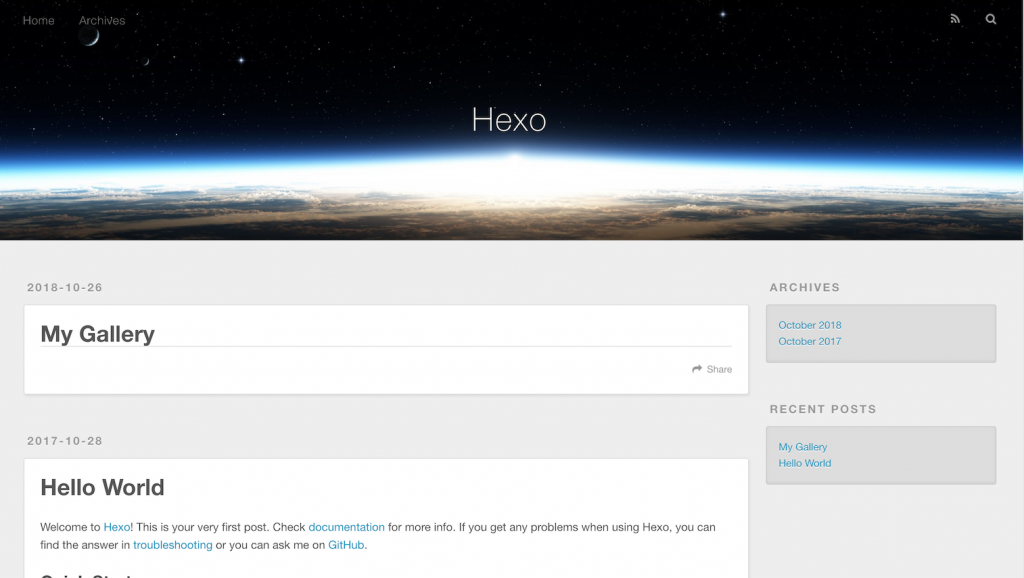
啟動後會出現如下圖畫面:
在 hexo 中不論是建立檔案或是發佈都可以使用指令來執行,因此可用的指令還有很多,這邊就先介紹幾個較常使用的,後面也陸續會使用的:
$ hexo new [layout] <title>
如果沒有設定 layout 的話,則會使用 _config.yml 中的 default_layout 設定代替。如果標題包含空格的話,請使用引號括起來。
$ hexo generate
輸入這個指令可以產生部落格的靜態檔案,佈署也是發佈這個靜態檔案( public )。
$ hexo clean
有更新檔案時,可以透過這個指令來清除快取檔案 (db.json) 和已產生的靜態檔案 (public)。
$ hexo deploy
可以使用這個指令來部署檔案到網站上,佈署的位置是在 _config.yml 中設定。
更多指令可以參考:https://hexo.io/zh-tw/docs/commands
安裝到這邊就先架設好基礎的 hexo 部落格,有些人也會先佈署到網上,這邊先介紹整個部落格的設置才佈署,大家可以依照自己的習慣試試。hexo 的安裝雖然簡單,但可以調整的內容以及提供的服務相當強大,下一篇我們就來介紹要如何更換 hexo 主題以及發表部落格文章。
