前一篇簡單的介紹一下 Hexo 的安裝與環境建置,這一篇我們先來教學新增文章的方法,這邊的文章只要使用 Markdown 就可以來撰寫, Hexo 也有提供各種標籤外掛(Tag Plugins)讓大家在寫文上可以有更好的表達格式方式。
官方的主題:https://hexo.io/themes/
Hexo github 上整理:https://github.com/hexojs/hexo/wiki/Sites
網上熱推的主題 - NexT:https://theme-next.iissnan.com/
可以從上面找尋自己喜歡的主題版型來使用,特別介紹 NexT 是因為很多人都會使用這一個,它的優點在於文件寫得很清楚且介面簡潔,能夠整合的功能也很多,因此受到很多人的青睞,也因為用戶眾多讓整個 NexT 能使用的功能越來越多也越來越穩定。喜歡有教學參考的人可以考慮這一個,網上也有非常多教學!官方寫的也很詳細呢!
這次我是從官網提供的主題選擇出一個自己覺得適合當成部落格使用的,我選擇的是 Icarus:
DEMO:https://blog.zhangruipeng.me/hexo-theme-icarus/
接下來我們就來更換主題吧!
將主題的檔案 clone 下來:
git clone {主題的 github 連結} {創建資料夾名}
實際畫面如下圖:
跑完以後就會將這個主題載入到 themes/Icarus
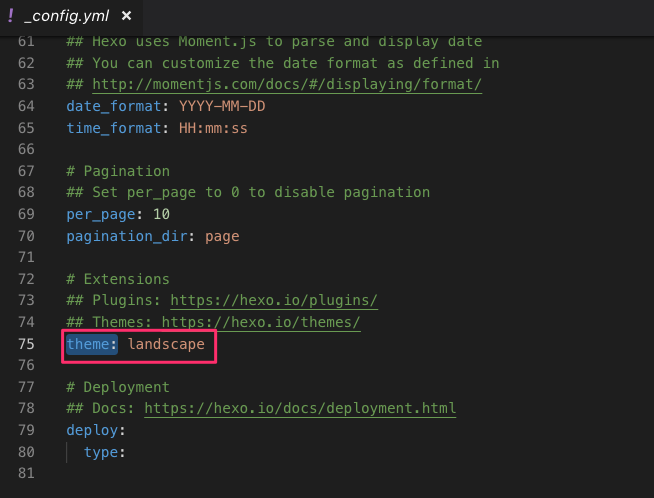
這一步驟是要將預設的 landscape 主題換成剛剛載入的 Icarus,先點選 _config.yml,其中有一個 theme 的參數(如下圖)
將這個地方的 landscape 主題換成剛剛載入的 Icarus 並儲存,如果跟我選擇同一個主題,要注意在這個主題下的 _config.yml.example 要先改成 _config.yml 才能正常被使用。
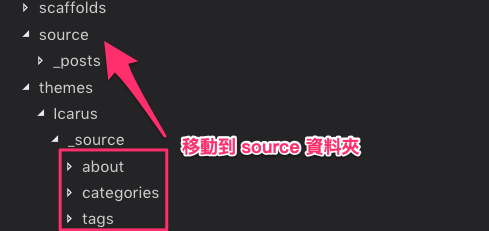
除了更換 themes 參數以後,可以發現到這個主題比預設主題的選單中多了三個項目:Categories、Tags、About,所以我們要將這些項目的內容也加入到 source 中,才能正確啟用,找到 Icarus 之下的 _source 會看到這三個項目的資料夾,全部移去外層的 source 就可以了。
做完這一步一樣輸入:
$ hexo server
點入開啟的 server,就會發現更換成功啦!
接下來要開始介紹寫文章的部分:
開始寫文前我們要先了解,所有的文章都是存在 _post 之下,從 scaffolds / post.md 可以制定所要撰寫的文章有哪些參數是可以制定的,自訂參數的部分下一篇再來介紹,這邊還是先介紹文章撰寫的方式。
$hexo new [layout] <title>
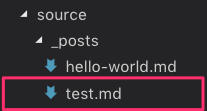
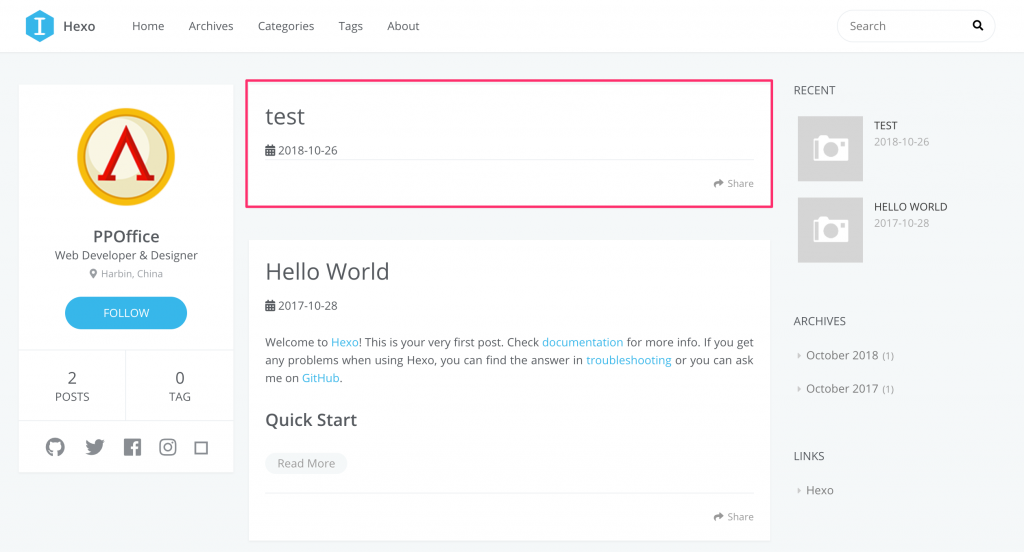
這邊就新增一個 test.md 好了,輸入 hexo new post "test" ,馬上就會新增一個 test.md post 底下,這時後開啟 server 來看就會出現一篇文章了。

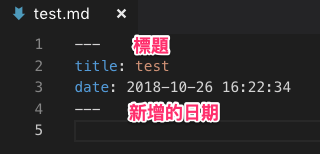
一篇文章的新增就完成了!再來就是填充文章的內容,我們進入到剛剛新增的 test.md,一開始裡面就有兩個項目,一個是標題,一個則是新增的日期,要變更標題的話,可以改掉 title 的部分。
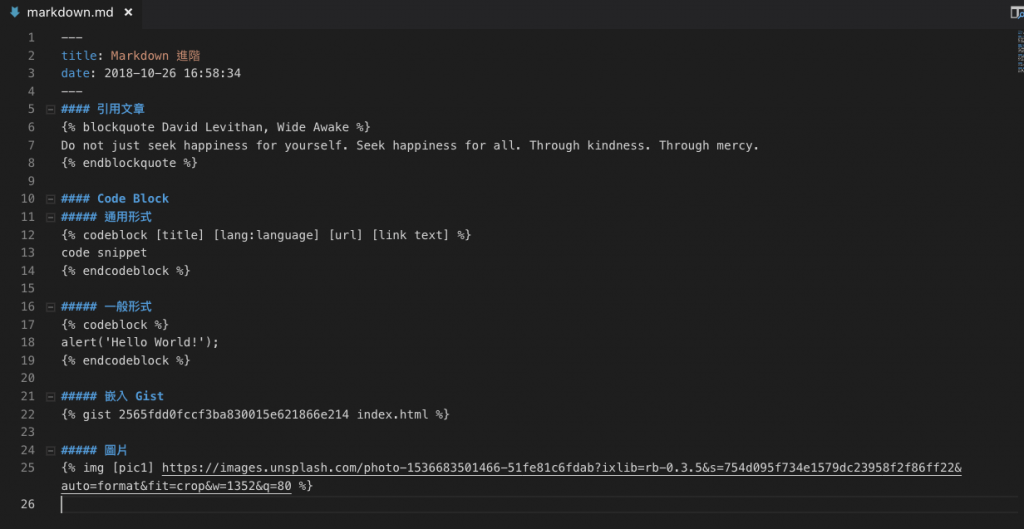
而內文可以使用 Markdown 來撰寫,Markdown 的寫法可以參考第七天的文章,這邊就貼幾個來試試看。
除了這幾個基本的內容以外, hexo 也有提供一些標籤外掛,包含第 15 篇介紹的 Gist 以及圖片載入等等的外掛標籤語法,這邊就介紹幾個常用的:
更詳細的標籤外掛(Tag Plugins)用法可以看這邊: https://hexo.io/zh-tw/docs/tag-plugins
最後提供一個小技巧 - Read More
可以看出來一篇文章非常長的時候,也頁面會變得非常冗長,因此可以加上一個語法,讓頁面縮短,並顯示出繼續閱讀的按鈕。
語法:
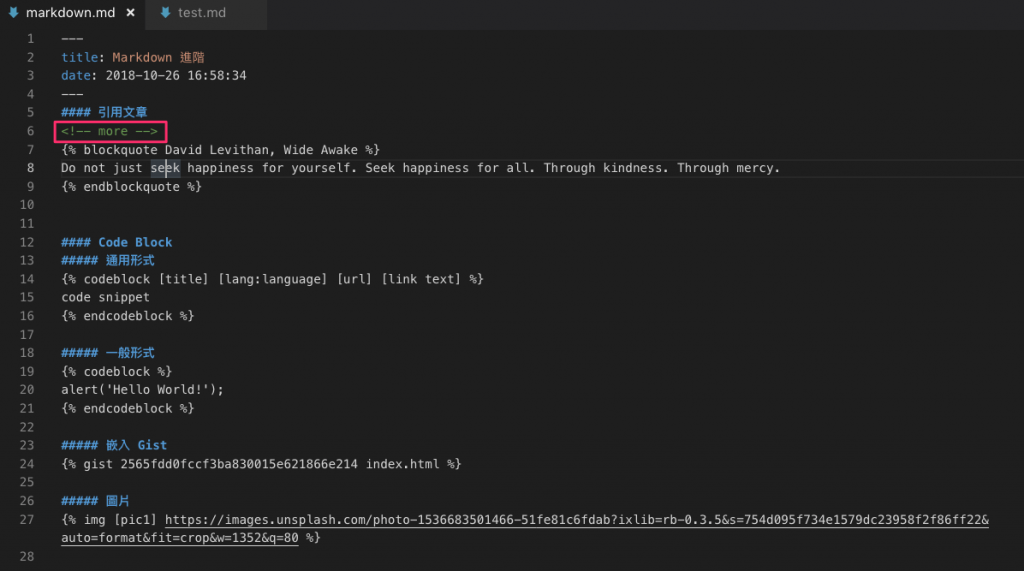
<!-- more -->
加在文章要被隱藏的段落之前,如下圖:
加入之後,頁面上就會出現 Read More 的效果:
以上為更換主題與發表文章的基礎簡介,透過 Hexo 就可以很快速地建立起一個基本的部落格,且文章撰寫只要透過 Markdown 語法就可以直接加入各種格式內容,讓文章可以快速生成又兼具美觀。接著,要讓這個部落格更有自己的風格並加入一些更細緻的設定,下一篇就來介紹如何更改部落格中的內容、樣式和自訂一些參數吧!
