物理引擎是一套能用來模擬真實世界物理效果的系統,例如:碰撞偵測、加速度、重力、摩擦力、空氣阻力等,以下將會介紹有哪些可以用來輔助 Three.js 的物理引擎,及其相關的範例呈現。

這是本系列第 19 篇,如果還沒看過第 18 篇可以點以下連結前往:
用 Three.js 來當個創世神 (18):專案實作#9 - 爆炸特效
物理引擎是一套能用來模擬真實世界物理效果的系統,例如:碰撞偵測、加速度、重力、摩擦力、空氣阻力等,而常玩遊戲的讀者一定聽過物理引擎,不管是 2D 還是 3D 遊戲,有了物理引擎,才能做物體間的碰撞偵測、使物體對重力有反應等效果。
試想若在遊戲中沒有任何物理效果會如何,你開的跑車會穿透牆壁、你丟的手榴彈會朝擲出的方向一路飛上天際,為了要讓玩家擁有更真實的臨場體驗,就得讓遊戲中的物理現象盡可能的符合現實。
在網頁開發 3D 遊戲,有許多內建物理引擎的框架,像是 BabylonJS、PlayCanvas、Turbulenz,都能創作出高品質的 3D 網頁遊戲。
而由於 Three.js 只是渲染引擎(Rendering engine),其中並沒有內建物理引擎,所以若想要場景中的物件擁有物理效果,就需要尋找其他的物理引擎套件來輔助。
碰撞偵測延伸閱讀:

Cannon.js 是一款完全使用 JavaScript 開發的 3D 物理引擎,包含簡單的碰撞檢測、各種形狀的摩擦力、彈力、約束等功能,官網的範例及文件相當多相對容易學習,筆者當初也是在搜集資料時看到這個範例才決定要做射擊小遊戲的,所以後面會考慮使用 Cannon.js 來實作。

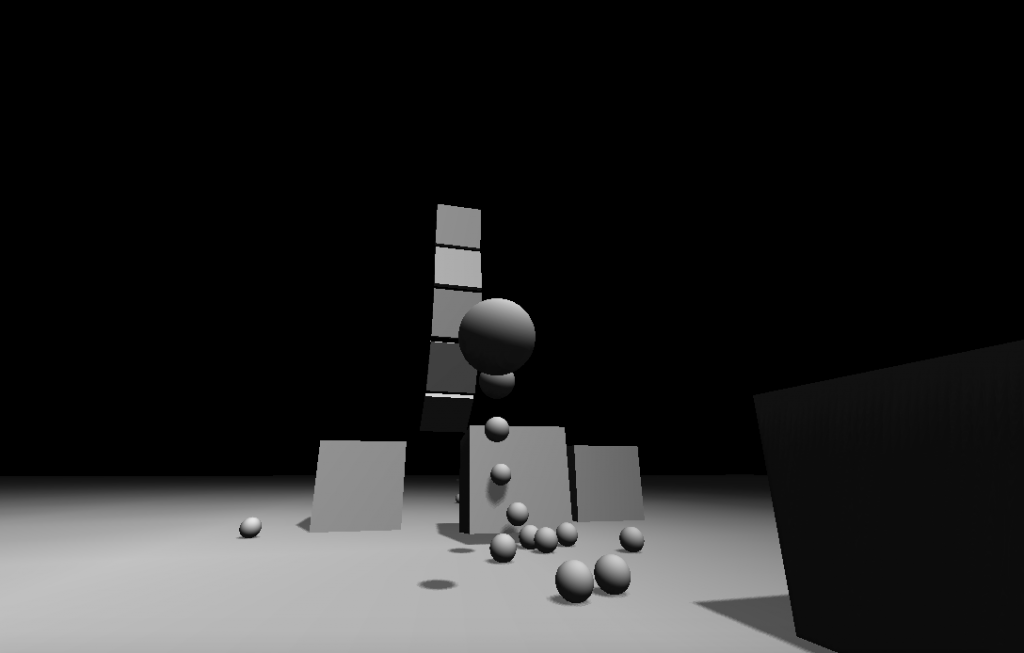
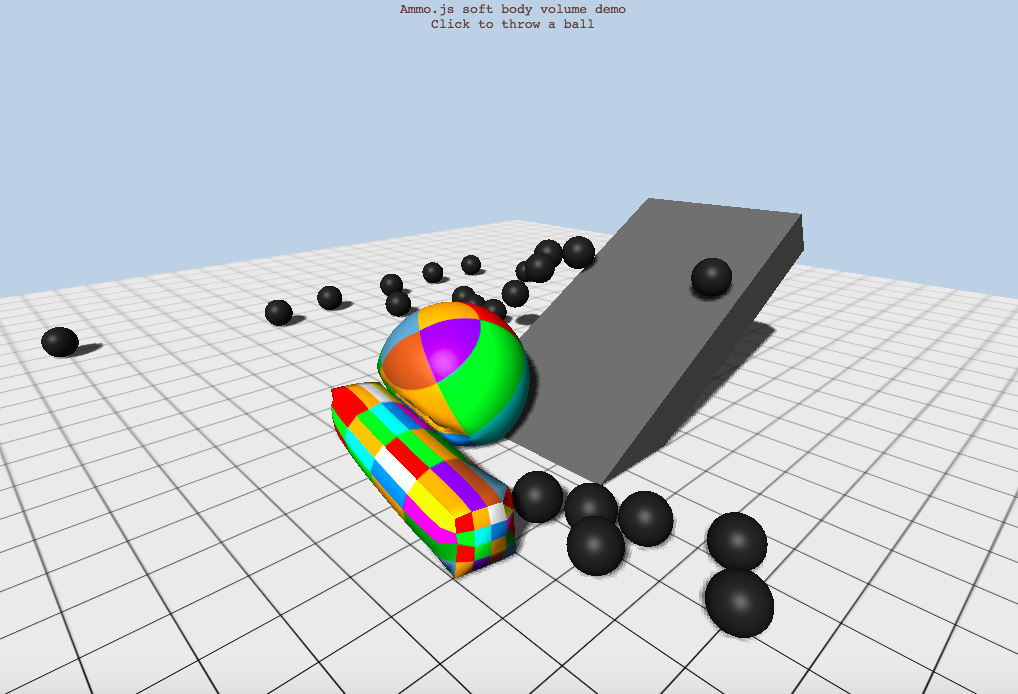
Ammo.js 的作者 Alon Zakai 開發了一套名為 Emscripten 的編譯器,可以將 C/C++ 的函式庫轉換成 Javascript 而能移植到 web 上來,而 Ammo.js 就是轉譯一套使用 C++ 開發的物理引擎 Bullet 開發而來,Bullet 這套物理引擎被用在許多知名遊戲像是俠盜獵車手與電影 2012 中,作者說 Ammo 代表的是「Avoided Making My Own」,縮寫也剛好是彈藥的意思。
但 Ammo.js 的教學文件並不多,且是一套相對比較龐大的函式庫,學習起來相對不容易。

Oimo.js 是一款輕量級的 3D Javascript 物理引擎(只有 156 KB),看 issue 作者似乎沒有關於 API 的文件,網路上的教學及討論也相對較少,只能直接看範例學習。

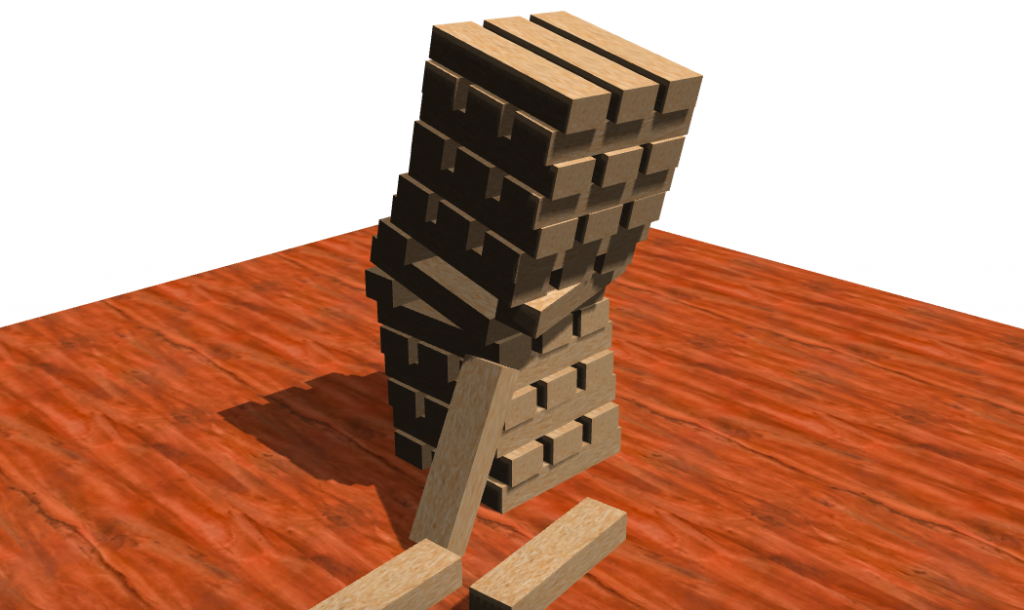
「Physics plugin for Three.js」,Physijs 官網介紹開宗明義就告訴大家它就是一套專門做為 Three.js 輔助的物理引擎套件,同時它也秉持著與 Three.js 一樣的精神,讓開發者在開發時盡可能地簡便使用。
Physijs 基於 Ammo.js 發展而來,它利用多個 web worker thread 來進行物理模擬的運算,來盡可能地提升在 web 上呈現物理效果的效能與渲染時間。
網路上有蠻多使用 Physijs 開發 Three.js 物理效果的教學資源(範例一、範例二),不過比較可惜的是,Physijs 似乎已經沒在維護,上一次 Github 有更新是三年前,看 Github 上的 issue 其他網友也建議使用其他框架。

Babylon.js 是一套 3D 遊戲 Javascript 開發框架,由微軟推動與維護,其中包含了 HTML5、WebGL、WebVR、Web Audio 等技術,也內建 Cannon.js、Oimo.js、Energy.js 三款物理引擎,並支援 Blender、Unity、3DS Max 和Maya 等常用的 3D 建模軟體的匯入匯出,可以說是應有盡有非常全面。
更詳細介紹可參考 iThome 文章
看官網那各種高品質的範例,實在是非常吸引人,筆者當初在開賽前也一度考慮要不要換題目改學 Babylon.js,但其實兩者也各有優缺點,框架的選擇還是要依據實際專案的需求而定,Three.js 相對容易快速學習,在做小遊戲、品牌廣告、實驗型開發都是比較適合的,而如果要開發精緻的 3D 網頁遊戲那可能就要考慮使用 Babylon.js 了。

WhitestormJS(或簡稱 whs)是一套 3D 網頁遊戲框架,它是在 Three.js 外又包了一層,其中的物理引擎是基於 Physijs 開發而來,也支援以 Ammo.js、Cannon.js 作為物理引擎套件。
特色主要有元件化(component-base)、JSON-like 結構的宣告方式、Web Workers API 等等,看起來是很容易使用的框架,不過官網上關於物理效果的範例目前都是壞掉的,也找不太到其他用 WhitestormJS 開發比較有趣的範例,所以只能找一個最基本的。
今天介紹了物理引擎的基本概念,並透過各種文件及範例尋找適合輔助 Three.js 的物理引擎,接下來將會先做幾個使用 Cannon.js 的範例練習,我們明天見!
