上一篇講完畫向量圖VectorDrawable後,接來讓他動起來吧

path_morph.xml 將路徑從一個形狀變形到另一個形狀。
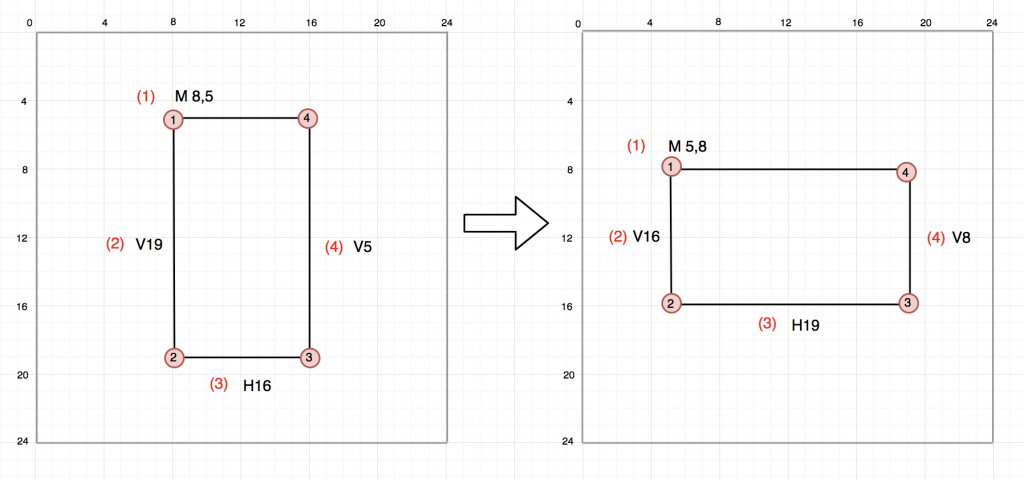
要達到這樣的動畫效果,我們要先繪出2個矩形,再將第1個矩形轉變為第2個矩形。
第1個矩形:rect.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="240dp"
android:height="240dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:name="iconPath"
android:fillColor="#274fe1"
android:pathData="M8,5 V19 H16 V5" />
</vector>
第2個矩形:rect2.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="240dp"
android:height="240dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:name="iconPath"
android:fillColor="#274fe1"
android:pathData="M5,8 V16 H19 V8" />
</vector>
anim_rect.xml 設定動畫:矩形的變化
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="600"
android:interpolator="@android:interpolator/linear"
android:propertyName="pathData"
android:valueFrom="M8,5 V19 H16 V5"
android:valueTo="M5,8 V16 H19 V8"
android:valueType="pathType" />
valueFrom、valueTo的每個命令必須具有相同數量的參數,這是為了讓動畫知道2個圖形的哪個點要對到哪個點。
下圖的數字標示即是2個圖的valueFrom、ValueTo對映。即會依照2個矩形對映的點來產生動畫。

新增一個animated-vector drawable,設定動畫為@animator/anim_rect
animated-vector.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/rect">
<target
android:animation="@animator/anim_rect"
android:name="iconPath"/>
</animated-vector>
這樣就完成動畫啦
除了變形狀,再加上顏色變化看看

anim_rect.xml加上顏色變化的動畫
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="600"
android:interpolator="@android:interpolator/linear"
android:propertyName="pathData"
android:valueFrom="@string/rect_path"
android:valueTo="@string/rect2_path"
android:valueType="pathType" />
<!--顏色變化-->
<objectAnimator
android:duration="600"
android:propertyName="fillColor"
android:valueFrom="#274fe1"
android:valueTo="#333333"
android:valueType="colorType" />
</set>
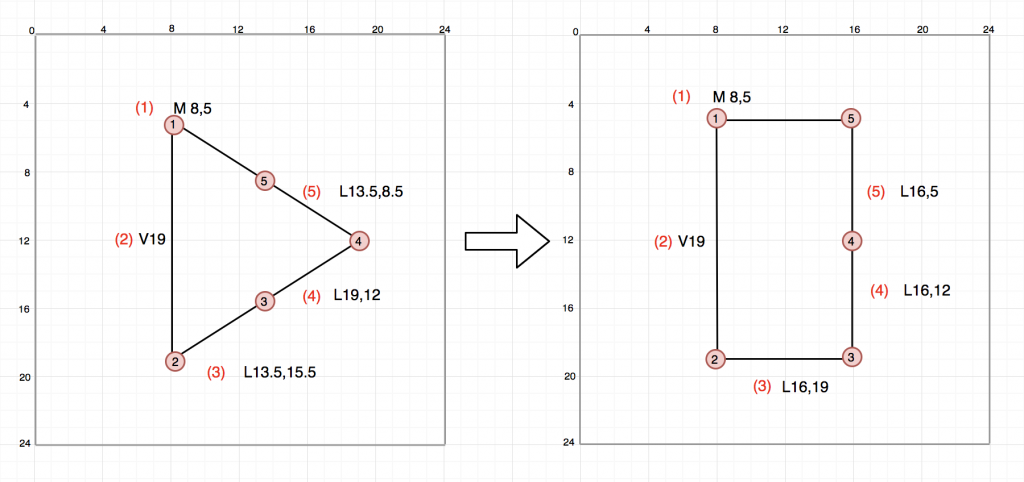
再看一個例子:三角形變矩形

三角形
一開始我們只用3個點來繪圖,這裡為了讓三角形轉為矩形,2個drawable的pathData必須有相同數量的參數。所以我們把三角形與正方式都調整5個點。開始動畫時,就會依每個對所在的位置產生動畫。

<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="600"
android:interpolator="@android:interpolator/linear"
android:propertyName="pathData"
android:valueFrom="M8,5 V19 L16,19 L16,12 L16,5"
android:valueTo="M8,5 V19 L13.5,15.5 L19,12 L13.5,8.5"
android:valueType="pathType" />
</set>
完整程式:矩形變矩形動畫
https://github.com/evanchen76/VectorDrawableSample
完整程式:三角形變矩形動畫
https://github.com/evanchen76/VectorDrawableAnimation
