ConstraintSet 允許您以程式定義要與ConstraintLayout一起使用的一組約束。 我們就來看用ConstraintSet來做一個動畫如下:

準備layout1與layout2,這兩個layout只要設定好constraint layout,再搭配TransitionManager就可以達到這樣的效果。
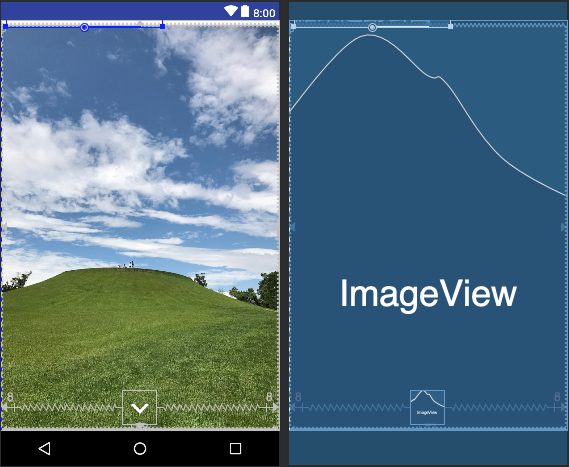
layout1.xml
還沒有標題與下方的描述
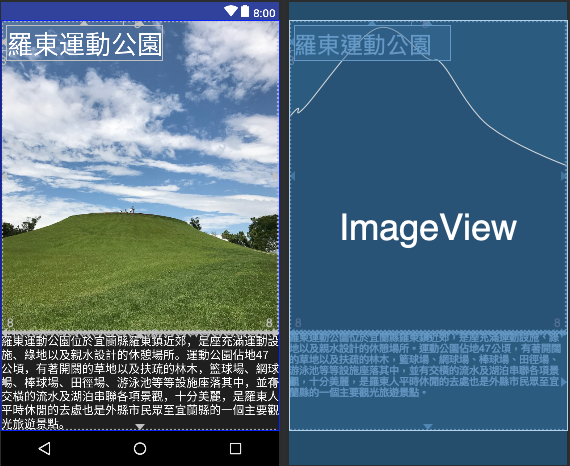
layout2.xml
出現了標題、下方的標題
我們先來看上方的標題是怎麼達到動畫效果的
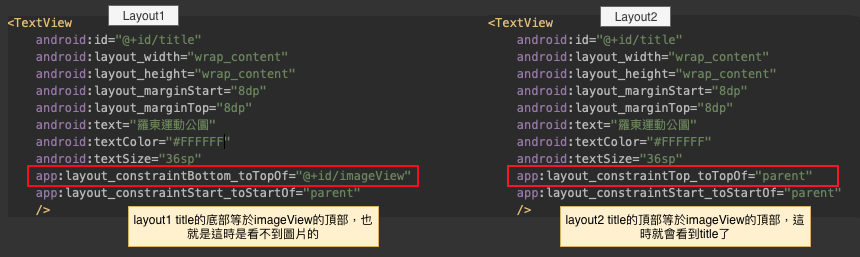
Layout1與Layout2的差異
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintTop_toTopOf="parent"
所以動畫的呈現會由上往下展開
下方的描述出現也是同樣的方式,透過layout1與layout2的constraintLayout的差異來達到動畫的效果。
Layout1 圖片是填滿整個螢幕
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="0dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/scenery" />
下方的描述 app:layout_constraintTop_toBottomOf="parent",所以是看不到的
<TextView
android:id="@+id/desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#201f1f"
android:text="羅東運動公園位於宜蘭縣羅東鎮近郊
android:textColor="#FFFFFF"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
Layout2
圖片的底部為下方desc的頂部,app:layout_constraintBottom_toTopOf="@+id/desc"
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toTopOf="@+id/desc"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/scenery" />
下方的描述 app:layout_constraintBottom_toBottomOf="parent",這時候desc會顯示。
<TextView
android:id="@+id/desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#201f1f"
android:text="羅東運動公園位於宜蘭縣羅東鎮近郊"
android:textColor="#FFFFFF"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
Activity 開始動畫,顯示標題、下方的描述
private fun showDetail() {
isShow = true
//Clone layout2
val constraintSet = ConstraintSet()
constraintSet.clone(this, R.layout.layout2)
//設定動畫方式
val transition = ChangeBounds()
transition.interpolator = AnticipateOvershootInterpolator(1.0f)
transition.duration = 1000
//開始動畫
TransitionManager.beginDelayedTransition(constraintLayout, transition)
constraintSet.applyTo(constraintLayout)
}
隱藏標題、下方的描述
private fun hideDetail() {
isShow = false
val constraintSet = ConstraintSet()
constraintSet.clone(this, R.layout.layout1)
val transition = ChangeBounds()
transition.interpolator = AnticipateOvershootInterpolator(1.0f)
transition.duration = 1000
TransitionManager.beginDelayedTransition(constraintLayout, transition)
constraintSet.applyTo(constraintLayout)
}
這裡要注意,layout2只是被用來取得Contsraint做動畫用,所以layout2的text如果有改變是不會有作用的。
完整程式:
https://github.com/evanchen76/ConstraintSetAnimation
