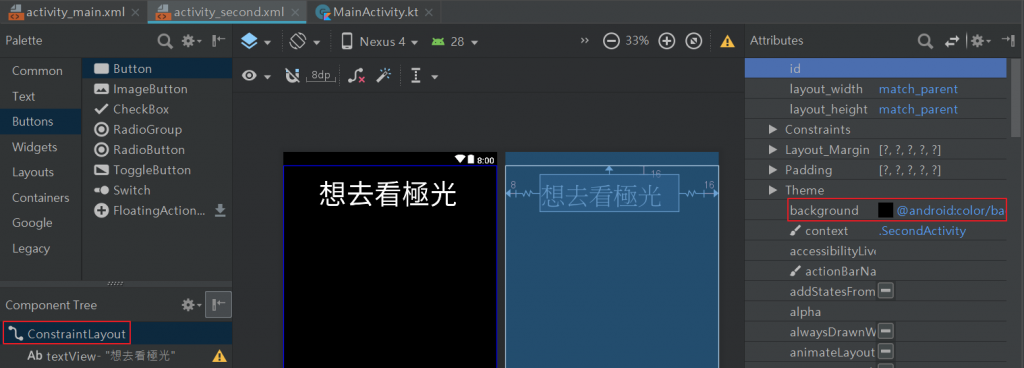
第二個頁面一開始先介紹背景底圖調色技巧,及控制項 ToggleButton 與 Switch,先切換至 activity_second.xml,點一下 ConstraintLayout 將背景色改為黑色。

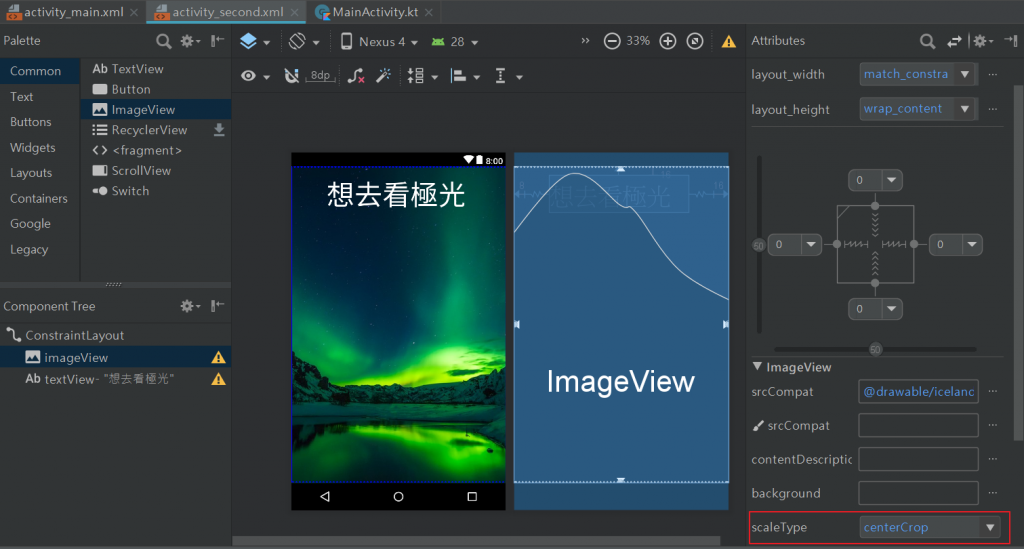
加入一張 ImageView 搭配一張底圖,除了版面的寬高及邊界間隔,也別忘了指定 scaleType。

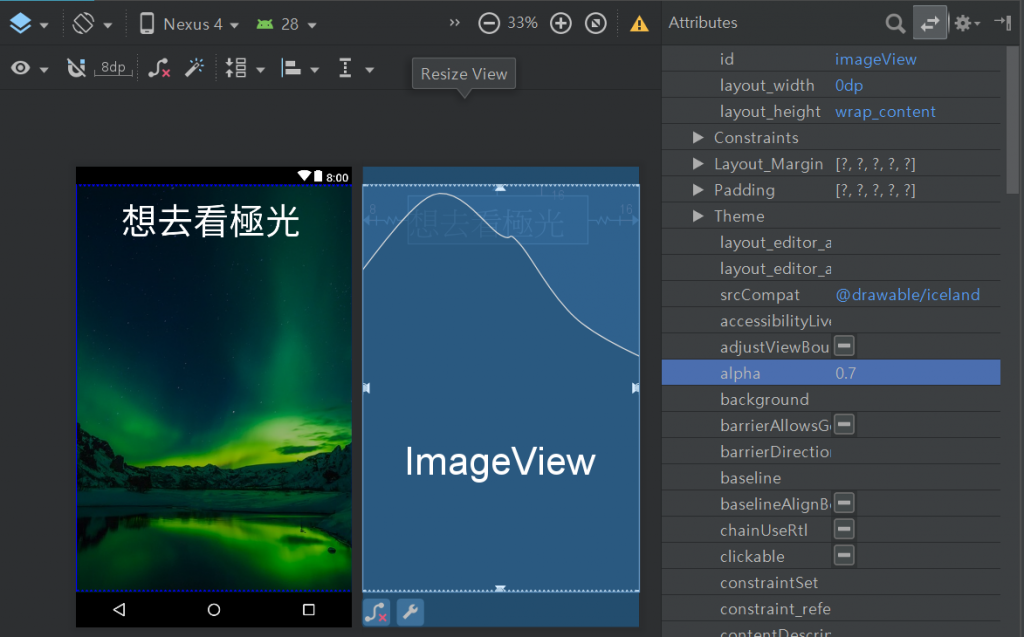
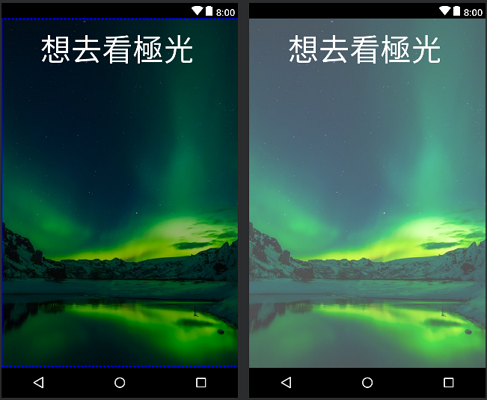
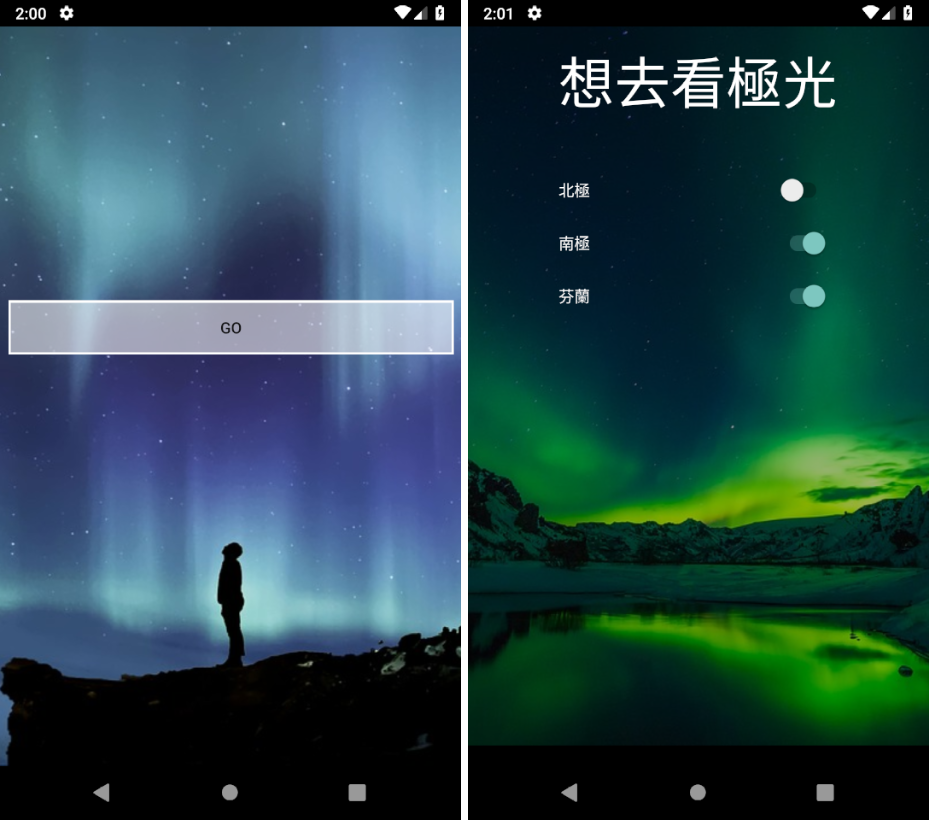
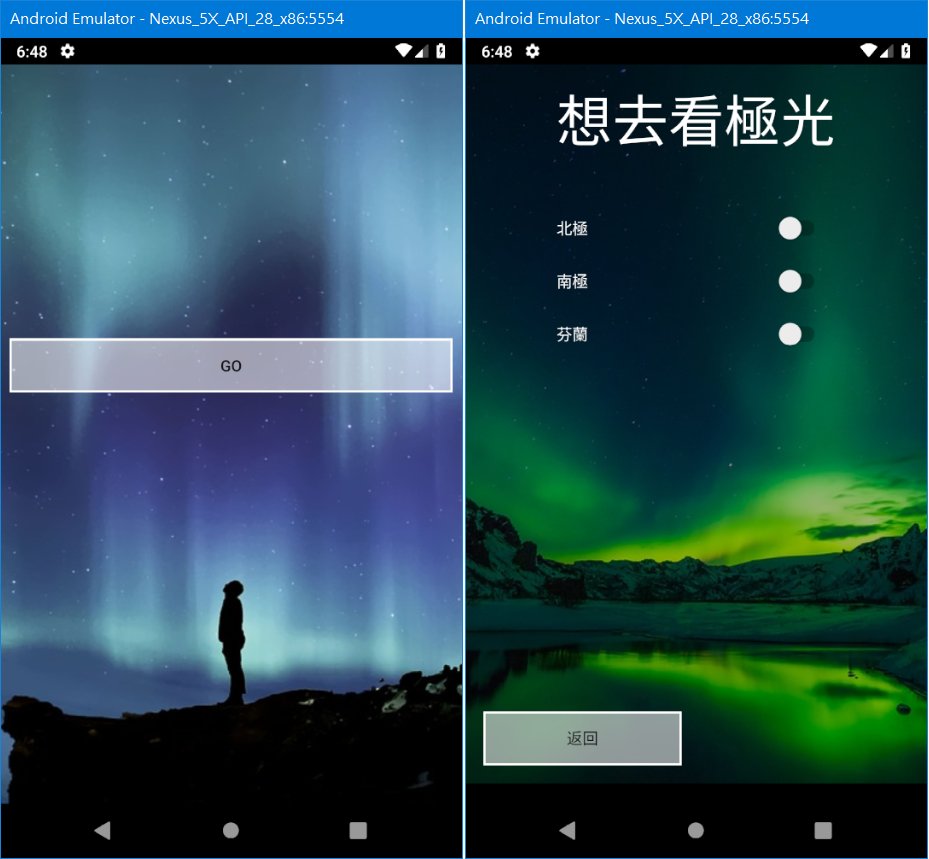
再到進階屬性編輯裡面,找到 alpha 標籤指定透明度,以小數為單位 0.0 ~ 1.0 (小數後可以好幾位數,不過通常用到後兩位就足夠,例如 0.7 = 70%, 0.75 = 75% 透明),就能達到將圖片調和較暗的效果,注意這邊是配合了剛剛設定背景為黑色的疊加效果,如果以預設的白色背景,調和出來的顏色會變淡而不是變暗,可以看一下圖二的對比。


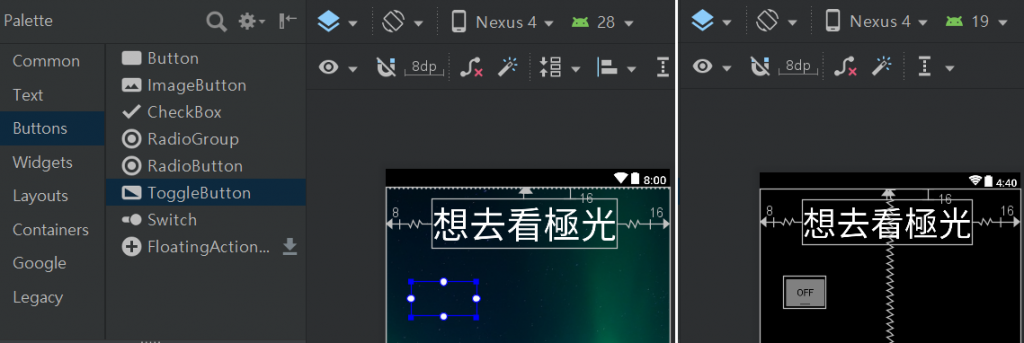
接著要介紹的是提供使用者回答 Yes/No (True/False) 的控制項,原本要介紹 ToggleButton,但作者在使用 Toogle 的時候就像畫面左邊一樣,這個按鈕在 preview 上是看不見的 (但是模擬機看的到),如下圖所示:

根據這篇文章,在 Android 4.0 之後推了另一種的切換按鈕,名為 Switch,試了一下可以正常顯示在預覽窗格中,只好拋棄 Toggle...。
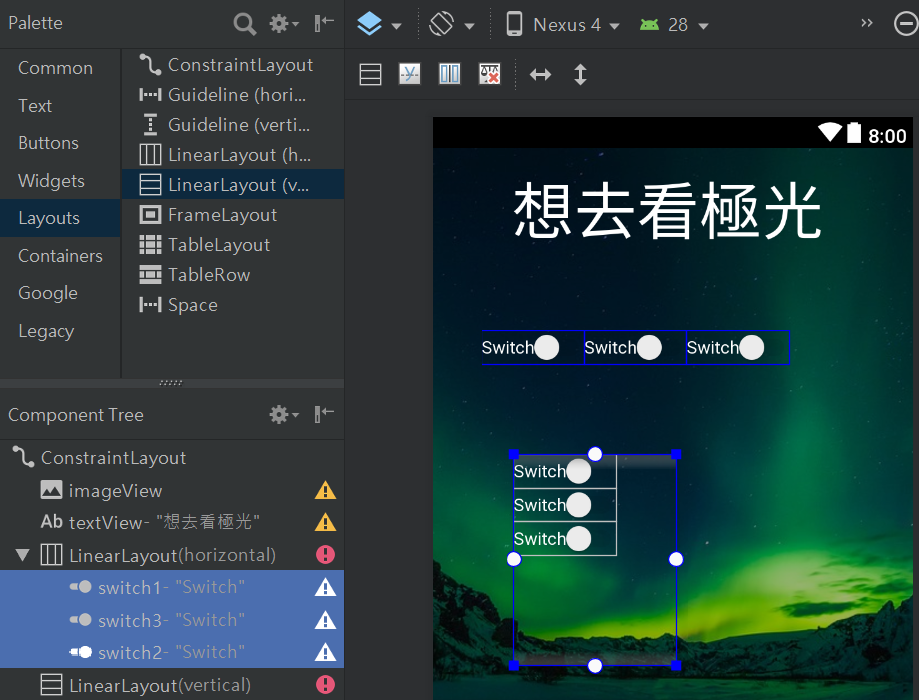
通常會搭配線性排版來盛裝多組的 Switch 選項,線性排版有水平及垂直兩種可以選用。

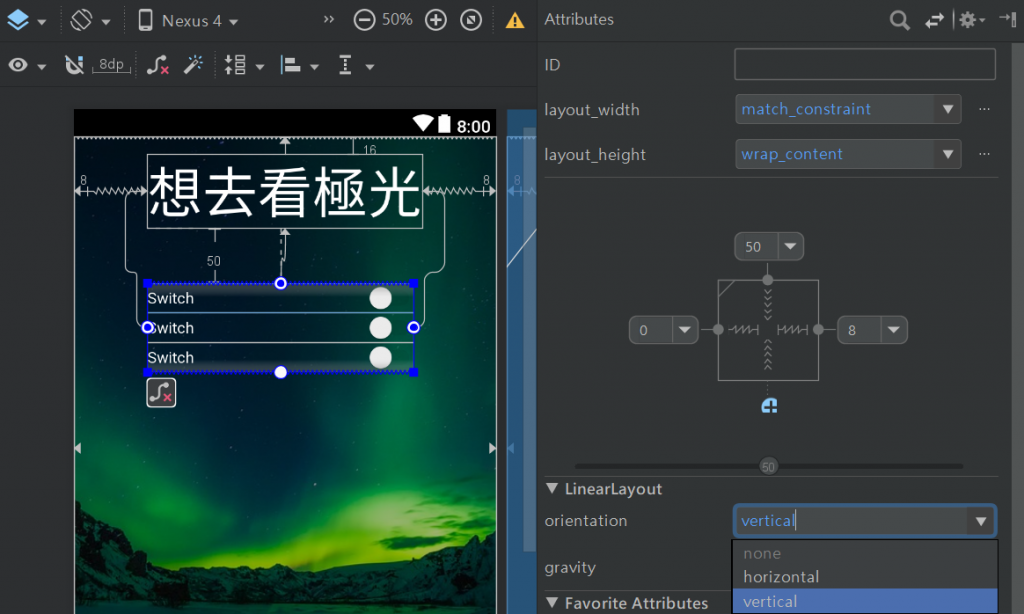
這裡我們選用垂直的樣式,當然任何時候你都能調整 orientation 設定不同的方向。再來將 layout 的左邊及右邊與上方的標題左右邊約束,可以透過鼠標直接從側邊的原點拉一條線至上方標題的側邊中心點,設定好約束就可將 layout_width、height 如下圖所示設定。

match_constraint 表示寬度將依照約束條件最大化,也就是跟著上方的標題同寬,wrap_content 表示高度將依內容支撐。
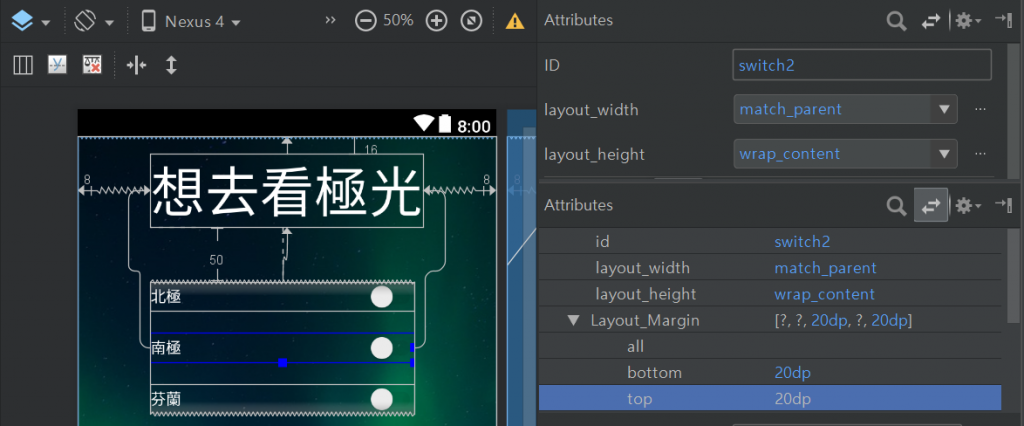
下一步將每個 switch 都設定寬度與父層相同,也就是說 switch = layout = title 寬度,高度也是讓元件依照內容自行支撐,另外版面上有點擁擠,可以在 switch2 設定上下邊界 Margin 增加間隔。

到這邊可以執行一下程式查看成果:

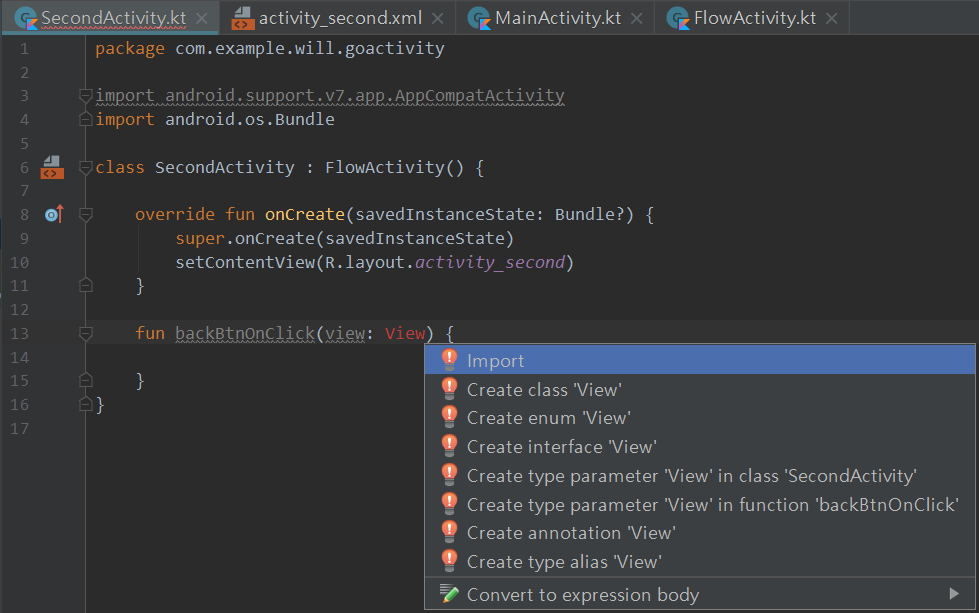
接著介紹的是按鈕事件的另一種寫法,首先到 SecondActivity.kt 原始檔內,新增一個函式,接著設定接收 View 型態的參數,在下圖畫面中,View 會找不到參考,在輸入游標焦點於 View 上時,按下 Alt + Enter 快捷鍵,選擇 Import。

並照之前示範過的換頁程式碼寫法,修改成返回到前一頁。
fun backBtnOnClick(view: View) {
var mainActivity = Intent(this, MainActivity::class.java)
startActivity(mainActivity)
}
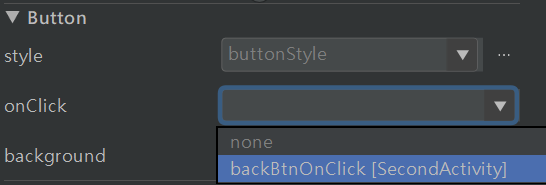
再回到 activity_second.xml 版面設計,新增一個按鈕接著在進階屬性編輯中,找到 onClick,點選下拉符號,將剛剛新增的函式連結上去。

這個步驟也能從 activity_second.xml 的 Text 模式開始設計,編輯 XML 檔案加入 android:onClick=”backBtnOnClick”,指定完按鈕監聽名稱後,按鍵盤 Alt + Enter 選擇 Create... 選項,就會自動在 Activity 頁面加入對應的程式碼,再將該段自動產生的部分,依照剛剛講述的方式完成實作即可,這個方式相對較為快速。

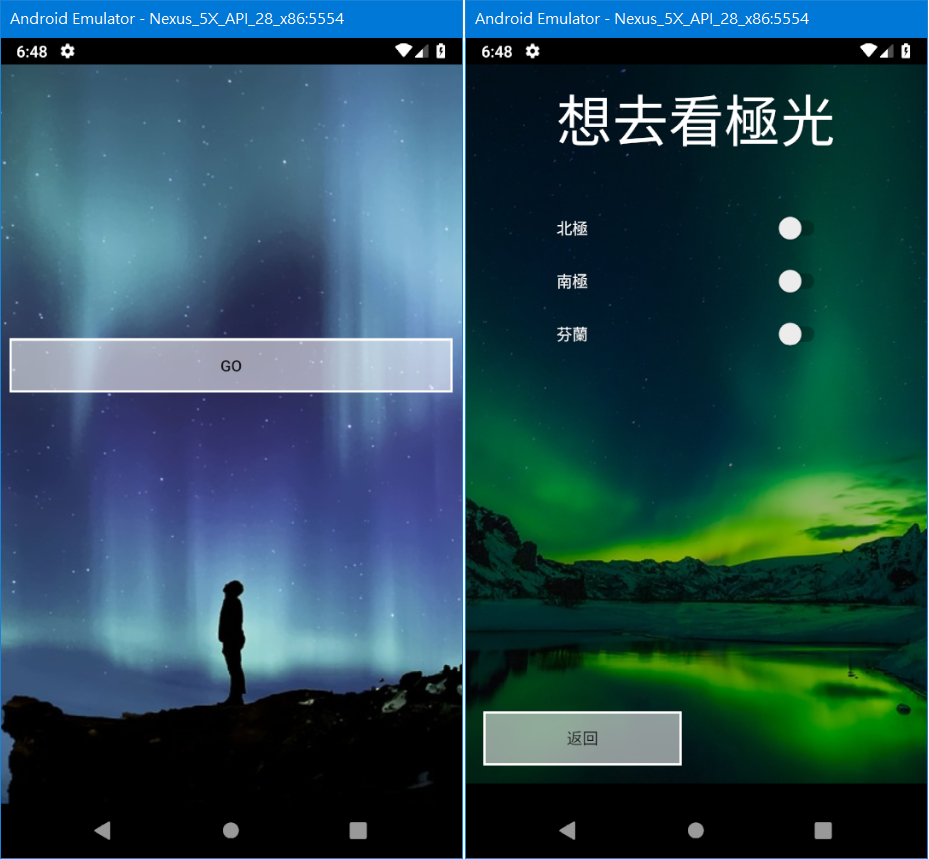
執行模擬機測試一下按鈕是否可以正常:

以下是當從第一頁跳至第二頁,再按下返回按鈕至第一頁的步驟流程:
// Go 按鈕
D/Flow: 頁面:MainActivity,流程:onPause
D/Flow: 頁面:SecondActivity,流程:onCreate
D/Flow: 頁面:SecondActivity,流程:onStart
D/Flow: 頁面:SecondActivity,流程:onResume
D/Flow: 頁面:MainActivity,流程:onStop
// 返回上一頁按鈕
D/Flow: 頁面:SecondActivity,流程:onPause
D/Flow: 頁面:MainActivity,流程:onCreate
D/Flow: 頁面:MainActivity,流程:onStart
D/Flow: 頁面:MainActivity,流程:onResume
D/Flow: 頁面:SecondActivity,流程:onStop
今日的主題就到這邊,接下來會進入 Activity 物件傳遞機制的教學,讓我們明天見!
內容修正 Day 10, 12, 20
作者在物件(Object) / 類別(Class) 的描述上,重新調整為較為明確的劃分,
有興趣的讀者可重回第十章,基本物件導向閱讀。class 類別A() { ... }
var 物件a = 類別A()
資料參考
Activity-Android Developers (中文)
https://developer.android.com/guide/components/activities?hl=zh-twToggle Buttons-Android Developers
https://developer.android.com/guide/topics/ui/controls/togglebutton
