建立二維陣列和變數
var size = 200;
var offset = size / 3;
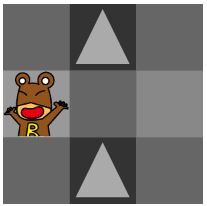
var map = [
[0, 1, 2],
[1, 2, 3],
[2, 3, 0]
]
加上 FOR 迴圈就會依序排列成場地
排列可以依照陣列中的值用 IF 判斷
for( ... ){
for( ... ){
if(set == 0){
ctx.fillStyle = '#333'
ctx.fillRect(col * offset, row * offset, offset, offset)
}
...
}
}
var img = new Image();
img.src = 'img.jpg';
for( ... ){
for( ... ){
if(set == 1){
ctx.drawImage(img, 10, 10, 150, 150, col*offset, row*offset, offset, offset);
}
}
}
for( ... ){
for( ... ){
if(set == 2){
ctx.fillStyle = '#333'
ctx.fillRect(col*offset, row*offset, offset, offset);
// 底色
ctx.beginPath();
ctx.fillStyle= "#aaa";
ctx.moveTo(col*offset+33,row*offset+5);
ctx.lineTo(col*offset+60,row*offset+60);
ctx.lineTo(col*offset+6,row*offset+60);
ctx.fill();
// 圖形
}
}
}

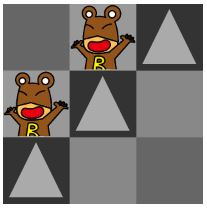
二維陣列用亂數產生時
for(var col_i=0; col_i<3; col_i++){
for(var row_i=0; row_i<3; row_i++){
map[row_i][col_i] = Math.floor(Math.random()*3);
console.log(map)
}
}

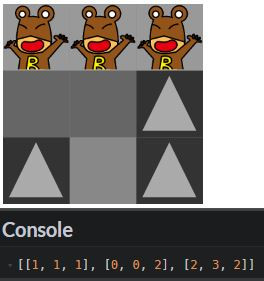
或是設定四個角落以外的用亂數產生
在陣列中先設定不產生亂數的部分
var map = [
[0, 1, 0],
[1, 1, 1],
[0, 1, 0]
];
再用迴圈依序判斷是 "跳過" 或是 "放入隨機產生新的亂數"
for(var col=0; col<3; col++){
for(var row=0; row<3; row++){
if(map[col][row] !== 0){
map[col][row] = Math.floor(Math.random()*4);
console.log(map)
}
}
}