ASP.NET Core MVC 提供的模型繫結功能會自動將 HTTP 請求中的資料映射到對應的方法參數中。參數類型可以是基本資料型態(例如字串和整數)或複雜的 POCO 類別。如此一來,開發人員就不用在程式邏輯中把請求中的資料一個一個讀出來,再指定給對應的物件屬性。
MVC 的中介層在收到請求時,會將其路由到對應的 Controller 跟 Action 中,並將 HTTP 請求中的資料自動繫結方法參數中。例如這個 URL:
/Todo/Edit/3
因為這段 URL 符合中介層中定義的 {controller=Home}/{action=Index}/{id?},所以會被路由到 Todo Controller 的 Edit Action 中,還會再接收一個非必填的 id 參數:
public class TodoController : Controller
{
public IActionResult Edit(int? id)
{
return View();
}
}
繫結時,MVC 會嘗試從請求的幾個部分來取得對應的資料:
會以由上到下 (Form > Route > Query String) 的順序來取值,取到資料後,就不會使用後面的資料。
除了依照預設的順序來依序使用三個資料來源外,也可以用幾種 Attribute 來指定繫結的行為:
在資料繫結的同時,也可以對資料格式做驗證,就不需要在程式邏輯中讓開發人員一個一個檢查了。設定驗證規則的方式也很簡單,只要加上對應規則的 Attribute 就可以了,例如下面的這個類別,我們在 Title 屬性加上 [Required] 代表為必填欄位,[StringLength(100)] 則代表字串最大長度是 100。官方文件中可以看到更多內建的驗證規則。
public class TodoViewModel
{
public int Id { get; set; }
[Required]
[StringLength(100)]
public string Title { get; set; }
public DateTime CreatedAt { get; set; }
public bool Completed { get; set; }
}
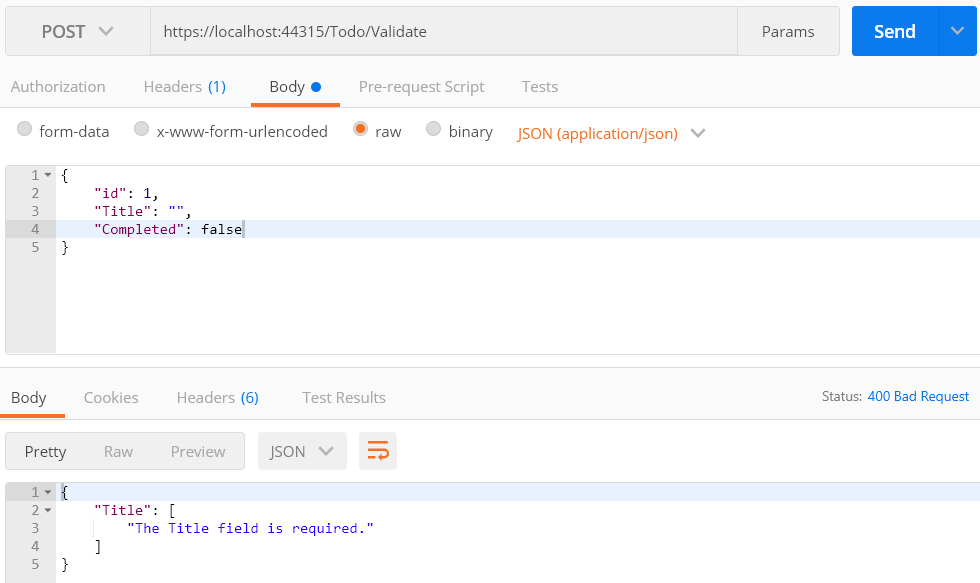
加上驗證屬性後,在驗證失敗時就可以看到對應的錯誤訊息。我們用這個 Controller 來試試看:
public class TodoController : Controller
{
public IActionResult Validate([FromBody]TodoViewModel todo)
{
if (ModelState.IsValid)
{
return Ok();
}
return BadRequest(ModelState);
}
}