提醒如何做到不煩人,又能有實際的效果呢?
假設我們今天做存檔的動作,要怎樣快速的顯示我們已經保存好了呢?
透過Quasar的Notify就可以輕鬆無負擔的做到這件事哦~
有時候用得很頻繁的話,懶得每次都做一堆設定
在0.17版本後可以在這邊做預設值
這樣每次呼叫就可以直接用,不用改一堆啦
Notify基本上裝好Quasar時就已經幫你引入好囉~
framework: {
plugins: ['Notify'],
config: {
// optional (v0.17+)
notify: {
// Notify defaults
}
}
}
this.$q.notify('已保存')

或是進階一點
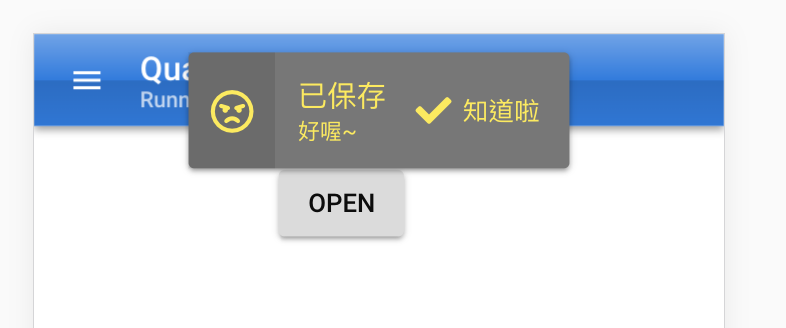
this.$q.notify({
message: '已保存', //顯示的字
timeout: 5000, //顯示時間
//type: 'positive', //有幾個會帶icon及顏色的能快速應用,就不用自己放icon了
color: 'faded', //顏色
textColor: 'yellow', //文字的顏色
icon: 'far fa-angry',
//avatar: 'statics/demo.jpg', 設定圖片,跟icon擇一
detail: '好喔~', //詳細的文字
position: 'top', //顯示的位置
actions: [
{
label: '知道啦',
icon: 'fas fa-check',
noDismiss: true, //按了之後不會關閉Notify
handler:() => {
console.log('我知道啦')
}
}
],
onDismiss () {
// 提醒關閉時觸發 無論手動還是自動關閉都會觸發
console.log('提醒關閉囉')
}
})

內建了一些快速能讓你套用的版型 'positive', 'negative', 'warning', 'info'
import { Notify } from 'quasar'
Notify.create('已保存')
//或是
Notify.create({
message: '已保存'
})
跟上面都一樣,只是多額外引入這樣
