# 建立一個資料夾
mkdir truffle-pet-shop-sandbox
# 使用寵物商店樣版
truffle unbox pet-shop
# 安裝必要套件
npm install
# 執行 DApp
npm run dev

pragma solidity ^0.4.17;
contract Adoption {
address[16] public adopters;
modifier validAdoptId(uint petId) {
require(petId >= 0 && petId < 16);
_;
}
// 領養
function adopt(uint petId) validAdoptId(petId) public returns (uint) {
adopters[petId] = msg.sender;
return petId;
}
function getAdopters() public view returns (address[16]) {
return adopters;
}
}
// 這裡的名稱要對應到智能合約
var Adoption = artifacts.require("Adoption");
module.exports = function (deployer) {
deployer.deploy(Adoption);
};
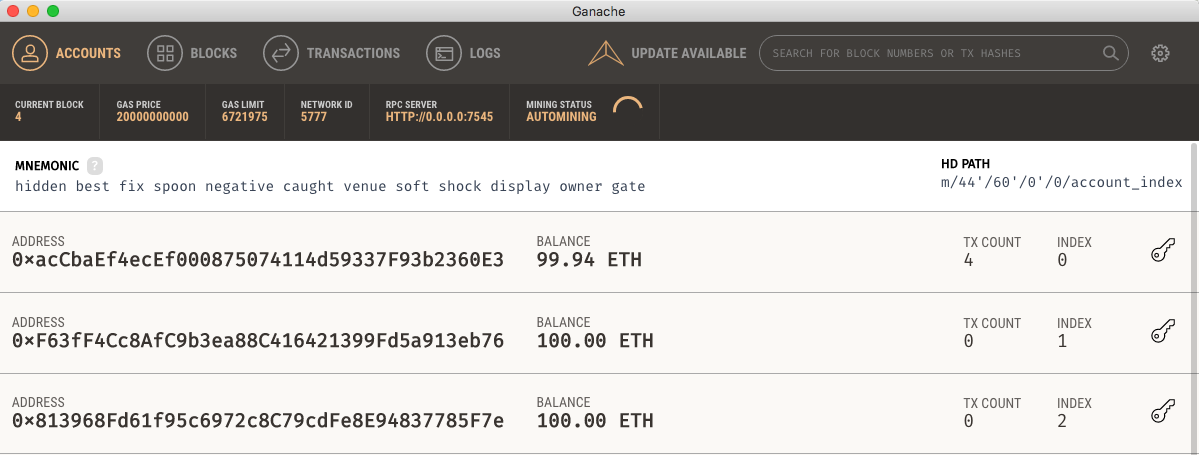
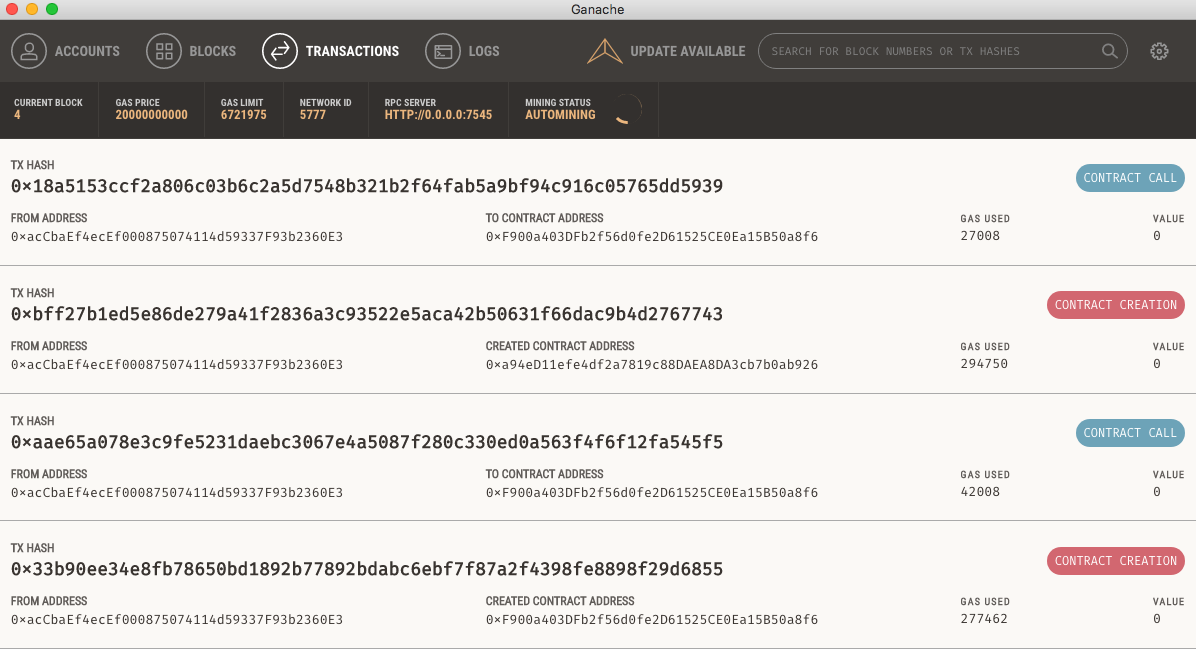
開啟 Ganache

# 編譯
truffle compile
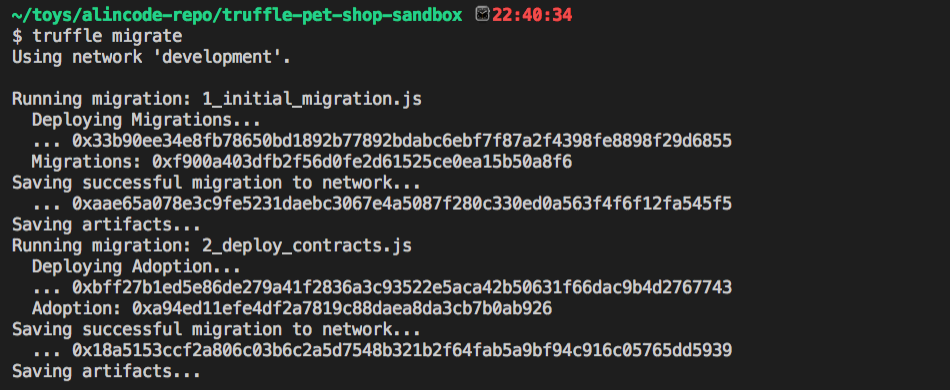
# 發佈
truffle migrate


今天先做到這,明日待續。
