不知道 Infura 是什麼的話,可以先回頭看介紹 Infura 篇。
Step 1:安裝模組 truffle-hdwallet-provider
npm i truffle-hdwallet-provider --save
truffle-hdwallet-provider 文件:https://github.com/trufflesuite/truffle-hdwallet-provider
Step 2:匯入模組
var HDWalletProvider = require("truffle-hdwallet-provider");
Step 3:在設定檔新增 ropsten 網路的設定
ropsten: {
provider: function () {
return new HDWalletProvider(process.env.MNEMONIC, "https://ropsten.infura.io/v3/" + process.env.INFURA_API_KEY);
},
network_id: '3',
},
完整的 truffle.js 檔範例
var HDWalletProvider = require("truffle-hdwallet-provider");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// for more about customizing your Truffle configuration!
networks: {
ropsten: {
provider: function () {
return new HDWalletProvider(process.env.MNEMONIC, "https://ropsten.infura.io/v3/" + process.env.INFURA_API_KEY);
},
network_id: '3',
},
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*" // Match any network id
}
}
};
Step 4:設定環境變數
# 助記詞
export MNEMONIC="....."
# INFURA 的 API KEY
export INFURA_API_KEY="..."
在當你在 MetaMask 註冊以太坊帳號的時候,當時你就會拿到一組助記詞(mnemonic)。
Step 5:智能合約部署至 ropsten 網路
# 編譯
truffle compile
# 部署
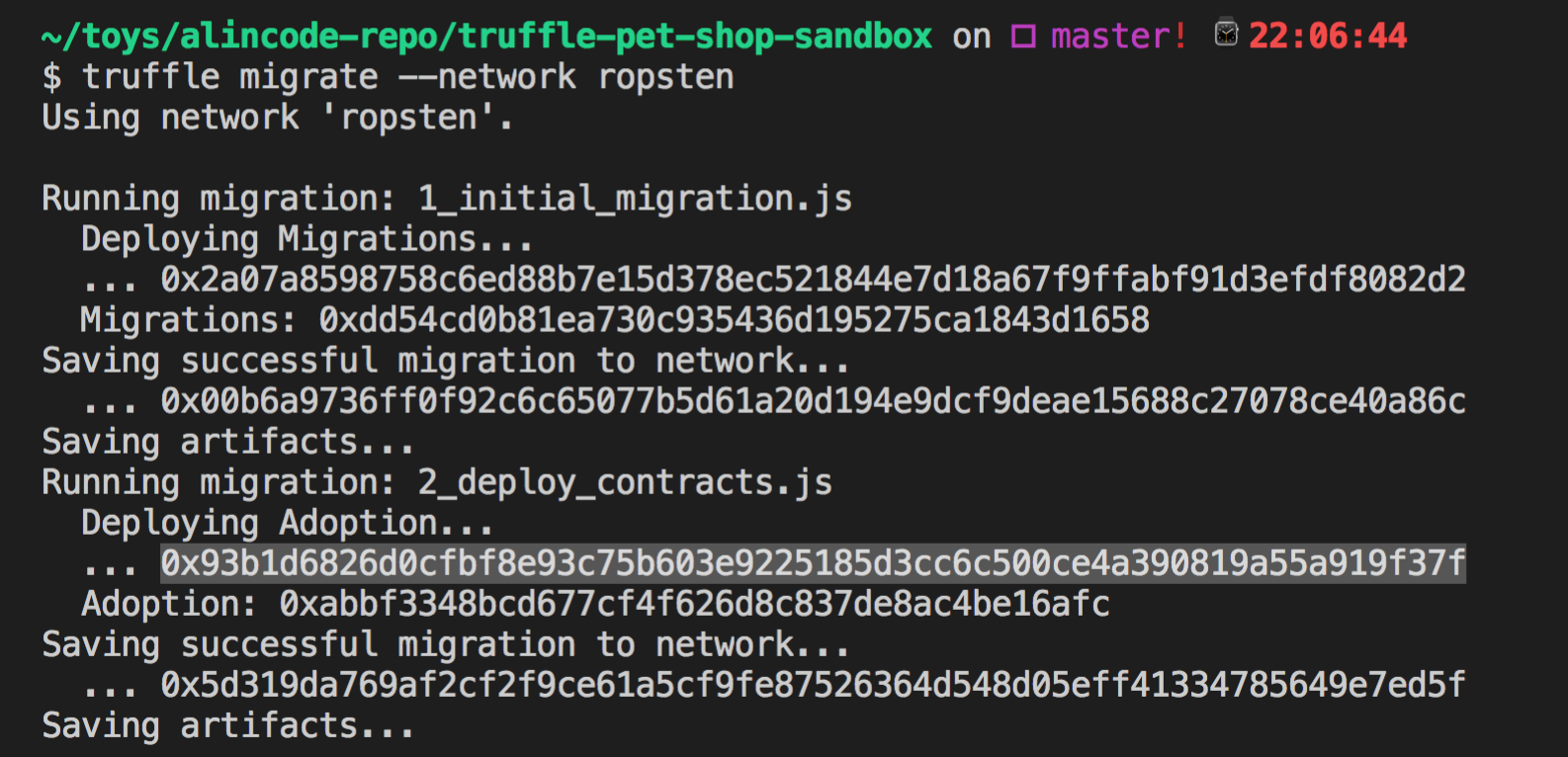
truffle migrate --network ropsten
我特別標注反白的地方,就是部署成功後的合約位址。

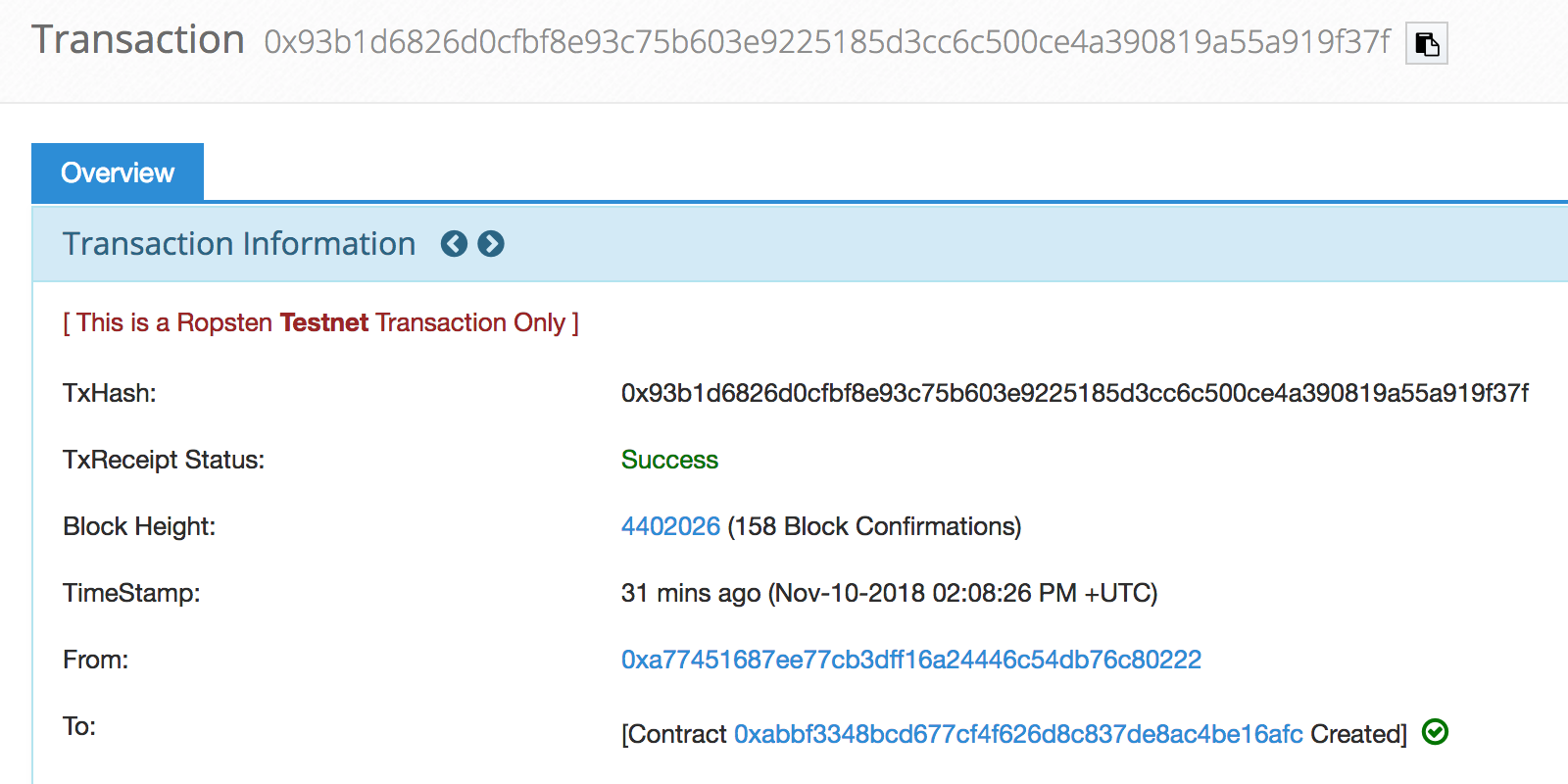
不相信的話,你可以把它複製到 etherscan ropsten 再次確認。
etherscan ropsten:https://ropsten.etherscan.io/

查詢後的結果,如下圖所示: