這一篇最主要的就是要來說明我們的上一篇到底操作了些什麼~!
首先,我們在空白的資料夾裡面,建立了一個名為README.md的檔案,這個檔案是Git Hub專案裡面預設的說明頁面,副檔名.md表示的是MarkDown的格式,這個格式的語法可以很輕鬆的把純文字格式轉換成HTML的網頁格式。
接著,我們又輸入了
git remote add origin https://github.com/JoeChenYungMing/TEST.git
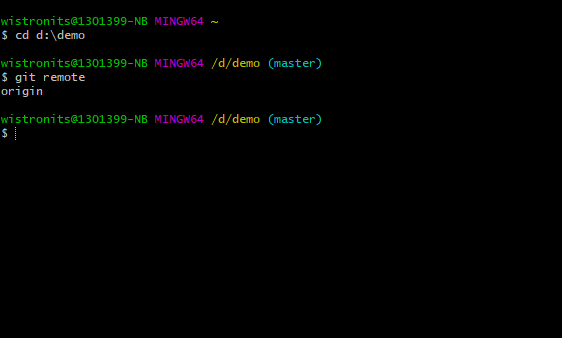
git remote指令是表示最主要是針對雲端上版本庫的操作。而如果在Git Bash直接輸入git remote,就會顯示所有在雲端上的版本庫的名稱。

圖片所顯示的就是我們在上一篇所建立的雲端上的版本庫的名稱。而所建立的origin,純粹就只是一個名稱,它所代表的就是後面的那一串串的網址。就如同我們再輸入一次
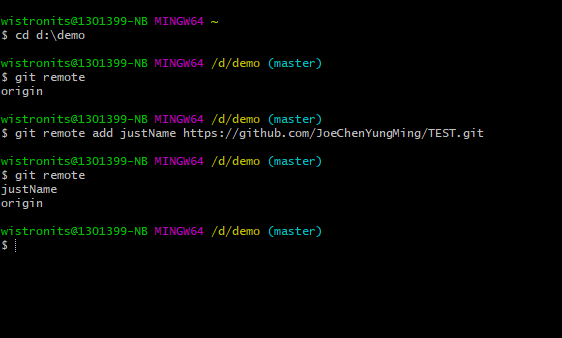
git remote add justName https://github.com/JoeChenYungMing/TEST.git
再輸入
git remote

來確認,圖片顯示的就是剛剛所建立的雲端節點。之後就是要將檔案推送至這個雲端的節點上。
