續上篇 :

因為位置還是不佳,修正為載入後會檢查標籤是否建立後才執行 vue :
#related 為 youtube 右側的推薦清單
var vueLoop = setInterval(function() {
if($('#related').length > 0){
$('<div id="root"></div').prependTo( "#related");
new Vue({
el: '#root',
render: h => h(root)
});
clearTimeout(vueLoop);
}
}, 500);
目前顯示為秒數,所以建立一個方法顯示較完整的時間 :
getMinSec(t) {
return Math.floor(t / 60) + '分' + (t % 60) + '秒';
}
建立可以根據時間跳轉影片位置的方法 :
gotoTime(time){
var video = document.getElementsByClassName('video-stream')[0];
video.currentTime = time;
video.pause();
}
讀取儲存方法修正 :
loadData() {
var vm = this;
chrome.storage.sync.get("tempData", function(result) {
if (result !== undefined) {
var tempData = result.tempData;
var jsonResult = [];
if (tempData !== undefined) {
jsonResult = tempData;
}
jsonResult.forEach(function(video) {
if (video.videoKey == vm.videoName) {
vm.items = video.items;
}
})
}
if (vm.items === undefined) {
vm.items = [];
}
});
}
addData() {
var vm = this;
var filterByTime = vm.items.filter(function(item, index, array) {
return item.time == vm.currentTime;
});
if (filterByTime.length > 0) {
vm.items.forEach(function(item, index, array) {
if (item.time == vm.currentTime) {
item.message = vm.currentMessage;
}
});
} else {
var item = {
time: vm.currentTime,
message: vm.currentMessage
}
vm.items.push(item);
}
vm.saveData();
}
saveData(){
var vm = this;
chrome.storage.sync.get("tempData", function(result) {
var tempData = result.tempData;
var jsonResult = [];
if (tempData !== undefined) {
jsonResult = tempData;
}
var isExist = false;
jsonResult.forEach(function(video) {
if (video.videoKey == vm.videoName) {
video.items = vm.items;
isExist = true;
}
});
if (!isExist) {
var videoItem = {
videoKey: vm.videoName,
items: vm.items
};
jsonResult.push(videoItem);
}
chrome.storage.sync.set({ "tempData": jsonResult }, function() {});
});
}
增加刪除方法
deleteItem(index){
var vm = this;
vm.items.splice(index,1);
vm.saveData();
}
修正樣式 :
<template>
<el-container>
<el-main>
<el-row v-show="!isPaused">
<el-col>
<el-button type="primary" @click="play()">輸入訊息</el-button>
</el-col>
</el-row>
<el-row v-show="isPaused">
<el-col>
<el-button type="success" @click="addData()">儲存</el-button>
<el-button type="primary" @click="play()">繼續撥放</el-button>
</el-col>
</el-row>
<el-row v-show="isPaused">
<el-col>
<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="currentMessage"></el-input>
</el-col>
</el-row>
<el-row v-show="isShowDetail">
<el-col :span="16">
<ul v-for="(item,index) in items">
<li>
<el-button type="danger" size="mini" icon="el-icon-delete" circle @click=deleteItem(index)></el-button>
<el-button size="mini" @click="gotoTime(item.time)">{{getMinSec(item.time)}} - {{item.message}}</el-button>
</li>
</ul>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
執行結果 : 可以在右方出現視窗 :

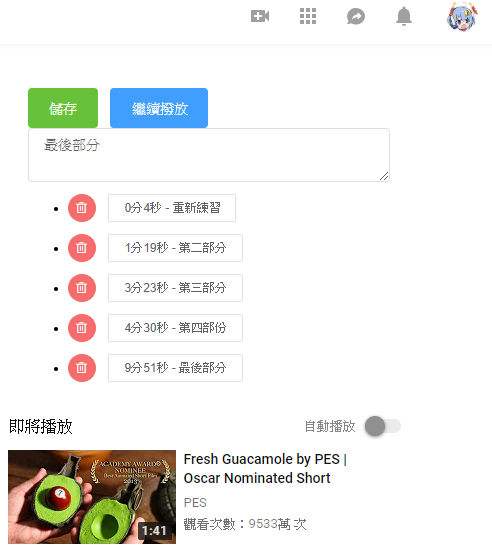
建立標籤後,可以快速跳躍到指定影片部分 :
感謝收看 :)
