今天也繼續試試PyGame套件的基本功能~
在開始繪製幾何圖形前,當然不能直接畫在視窗上,要先有個畫布才能把圖形畫上去,所以在視窗裡建畫布的語法為:
背景變數 = pygame.Surface(screen.get_size()) #get_size()取得視窗尺寸
背景變數 = 背景變數.convert()
#convert()建立副本,加快畫布在視窗顯示速度
有了背景變數後,就需要將畫布填滿指定顏色跟讓它顯示在視窗中,使用fill()跟blit()方法如下:
(顏色由3個0到255整數組成,如:(255,0,0)為紅色、(0,255,0)為綠色、 (0,0,255)為藍色)
背景變數.fill((0,0,0)) #黑色
視窗變數.blit(背景變數, 繪製位置) #繪製覆蓋整個視窗
最後要更新繪圖視窗內容,才能顯示繪製的圖形,語法為:
背景變數.display.update()
以下為完整展示:
import pygame as pg
#pygame初始化
pg.init()
#設定視窗
width, height = 640, 480
screen = pg.display.set_mode((width, height))
pg.display.set_caption("Sean's game")
#建立畫布bg
bg = pg.Surface(screen.get_size())
bg = bg.convert()
bg.fill((255,255,255)) #白色
#顯示
screen.blit(bg, (0,0))
pg.display.update()
#關閉程式的程式碼
running = True
while running:
for event in pg.event.get():
if event.type == pg.QUIT:
running = False
pg.quit()
視窗有了畫布的白色:
經過那複雜的畫布建立,終於可以來繪製幾何圖形了~
pygame.draw.rect(畫布, 顏色, [x坐標, y坐標, 寬度, 高度], 線寬)
pygame.draw.circle(畫布, 顏色, (x坐標, y坐標), 半徑, 線寬)
pygame.draw.ellipse(畫布, 顏色, [x坐標, y坐標, x直徑, y直徑], 線寬)
pygame.draw.arc(畫布, 顏色, [x坐標, y坐標, x直徑, y直徑], 起始角, 結束角, 線寬)
pygame.draw.line(畫布, 顏色, (x坐標1, y坐標1), (x坐標2, y坐標2), 線寬)
實例:
import pygame as pg
pg.init()
#設定視窗
width, height = 640, 480
screen = pg.display.set_mode((width, height))
pg.display.set_caption("Sean's game")
#建立畫布bg
bg = pg.Surface(screen.get_size())
bg = bg.convert()
bg.fill((255,255,255))
#繪製幾何圖形
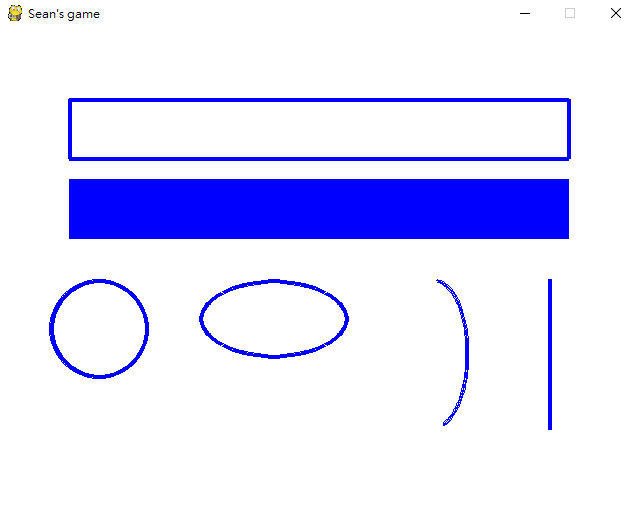
pg.draw.rect(bg, (0,0,255),[70, 70, 500, 60], 4)
pg.draw.rect(bg, (0,0,255),[70, 150, 500, 60], 0) #線寬0為實心
pg.draw.circle(bg, (0,0,255),(100,300), 50, 4)
pg.draw.ellipse(bg, (0,0,255),[200,250, 150, 80], 4)
pg.draw.arc(bg, (0,0,255),[400, 250, 70, 150] ,5 ,1.5 , 4)
pg.draw.line(bg, (0,0,255),(550,250), (550, 400), 4)
#要在這兩條程式碼上面喔!!
screen.blit(bg, (0,0))
pg.display.update()
#關閉程式的程式碼
running = True
while running:
for event in pg.event.get():
if event.type == pg.QUIT:
running = False
pg.quit()

用幾何繪圖實在畫不出像樣的東西來,而且對坐標會對到抓狂,所以還是匯入圖片比較快啦(汗。
語法:
圖片變數 = pygame.image.load(圖片檔案路徑)
圖片載入通常會用convert方法處理,增加繪製速度:
圖片變數.convert()
記得這也要用blit()方法繪製在視窗中喔!
... #上方省略
image = pygame.image.load("media\\img01.jpg")
image.convert()
bg.blit(image, (20,10))
...
其實跟前面一樣,要建立跟繪製,語法為:
#改字體、大小
字體變數 = pygame.font.SysFont(字體名稱, 字體尺寸)
#繪製
文字變數 = 字體變數.render(文字, 平滑值, 文字顏色, 背景顏色)
... #上方省略
font = pg.font.SysFont("simhei", 24)
text = font.render("Hello", True, (0,0,255), (255,255,255))
bg.blit(text, (320,240))
...
音效的部分有分為Music跟Sound,也就是一長一短的音效,那對於我未來的實作大多都是用Sound,所以看看Sound的例子吧:
... #上方省略
#音效功能初始化
pg.mixer.init()
s = pg.mixer.Sound(hit.wav) #括弧為音檔名稱
s.set_volume(0.7) #設定音量大小,參值0~1
s.play() #播放音效
...
明天試試動畫處理的部分吧!
