幾年前當我們開始可以用:nth-child()/:nth-of-type()這類的CSS虛擬類別(pseudo-class)時,最常用來做「斑馬條紋的table」。在這之前的做法是用server-side code配合使用者端的JavaScript來實現,對照如今只要用下面簡單的CSS就能做出來,真的該歡呼一下「CSS萬歲!」
tr:nth-child(even) {
background: rgba(0,0,0,.2);
}
不過當要把同樣的效果用在「純文字方塊」時,我們還是無能為力,因為裡面沒有分隔的行,所以不能用虛擬類別的方法。有些開發者會用JavaScript把每一行用<div>包起來,再使用:nth-child,但是這樣又讓程式碼變複雜了,而且過多的DOM元素會減慢網頁效能,所以這不是個好方法。
換個角度想,與其在間隔的行數用較深的背景顏色,為何不使用background-image和漸層呢?前面我們已經用過CSS gradient製作條紋圖案,而且它的尺寸可以用em,所以會隨字型大小自動變化。
我們來試試看,這裡的background-size必須是二倍的line-height,因為每個條紋有二行。
<h3>Cast:</h3>
<div>
<pre>
Joaquin Phoenix
Amy Adams
Scarlett Johansson
Rooney Mara
Chris Pratt
Olivia Wilde
Kristen Wiig
</pre>
</div>
div {
padding: .5em;
line-height: 1.5;
background: beige;
background-image: linear-gradient(
rgba(0,0,0,.2) 50%, transparent 0);
background-size: auto 3em;
}

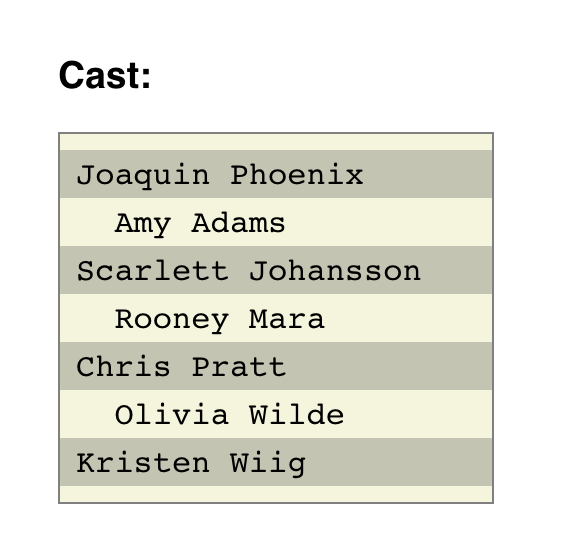
看起來很接近了,改變font-size條紋大小也會跟著改變,很好。這裡只有一個問題,背景和字沒有對齊,為什麼會這樣?
仔細看圖的話,會發現第一個條紋是從<div>的上緣開始,但是我們在<div>加了padding: .5em,因此形成了誤差。如果沒有padding版面看起來又會很擠。手動調整漸層的color stop的話,如果之後想要改padding大小,不是又要調整color stop值?有沒有方法能讓背景自動隨padding而變?
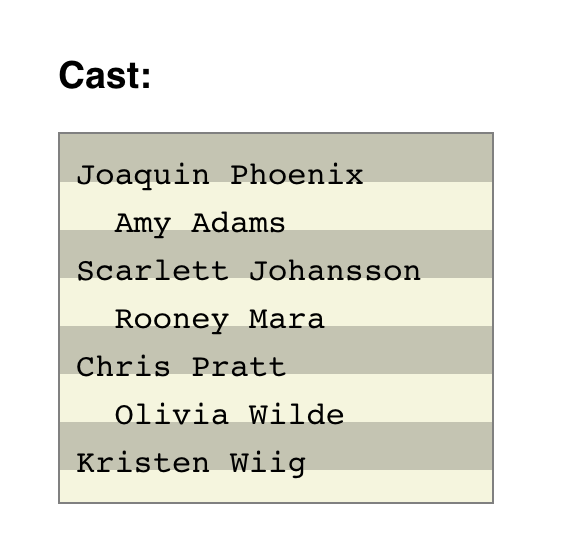
如果你還記得的話,在「靈活的背景定位」裡,有提過background-origin,這就是我們需要的,告訴瀏覽器從content-box開始繪製漸層,就不必擔心padding了。
div {
padding: .5em;
line-height: 1.5;
background: beige;
background-image: linear-gradient(
rgba(0,0,0,.2) 50%, transparent 0);
background-origin: content-box;
background-size: auto 3em;
}