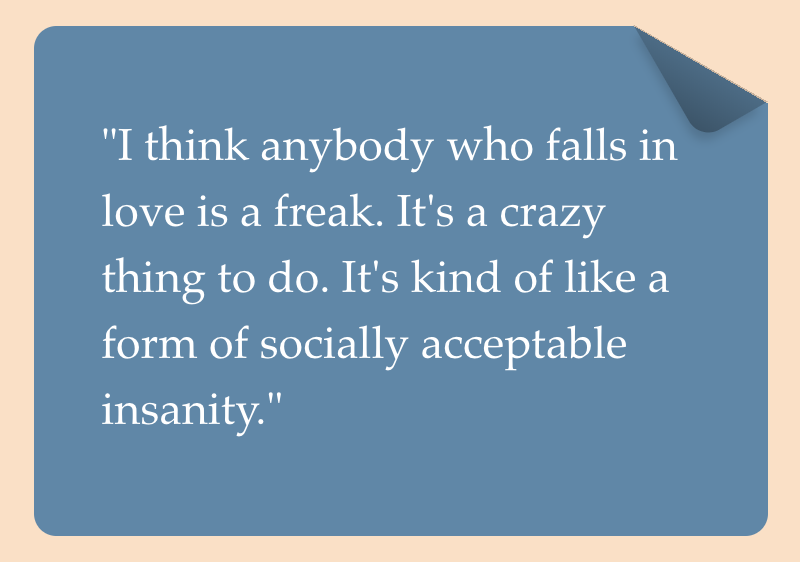
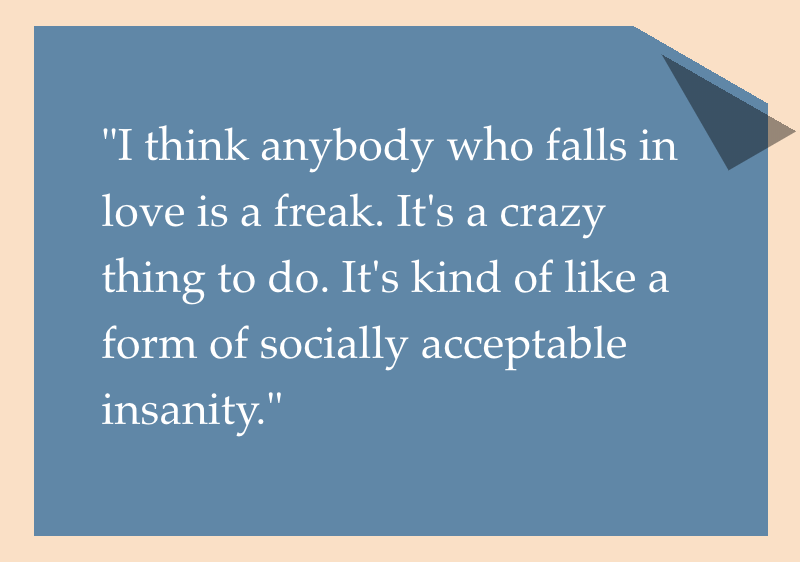
前面我們做了45度的折角,但現實的折角並不會剛好都45度,如果要模擬得更為真實,我們可以試試看其他的角度,比如說用-150deg做30度的折角。當改變了截角的角度,代表折角的那個三角形並不會跟著變,於是形成了破碎的畫面。

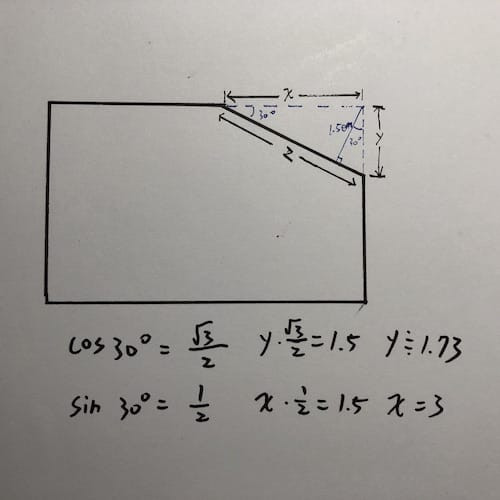
要改變三角形的形狀並不容易,因為它並非由角度決定,而是由其長寬決定的,我們要如何找到我們需要的長寬呢?是時候來點三角函數了!

從上圖看到,要求得折角的長寬,從已知的角度及單邊長已經足夠。經過計算,得知這個60度折角的長寬大約是3em和1.73em,由此能變更折角的尺寸。
.paper {
background:
linear-gradient(to left bottom, transparent 50%, rgba(0,0,0,.4) 0)
no-repeat 100% 0 / 3em 1.73em,
linear-gradient(-135deg, transparent 1.5em, #58a 0);
}

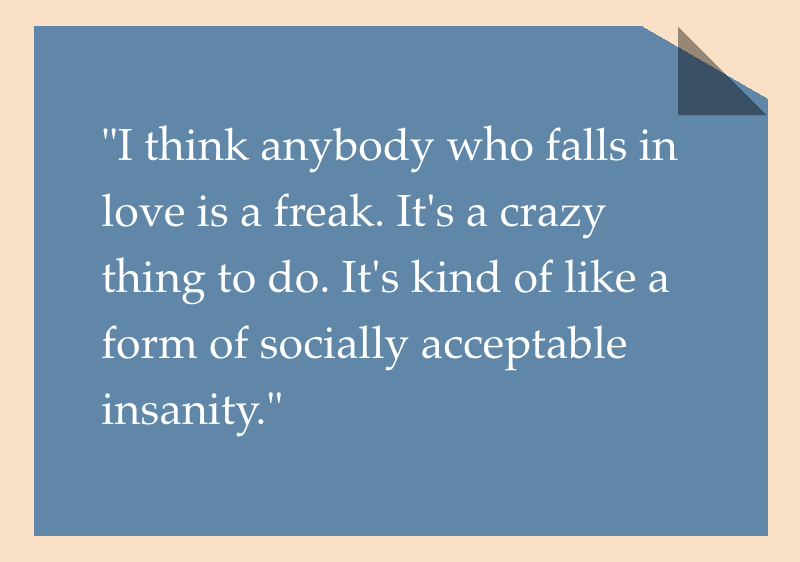
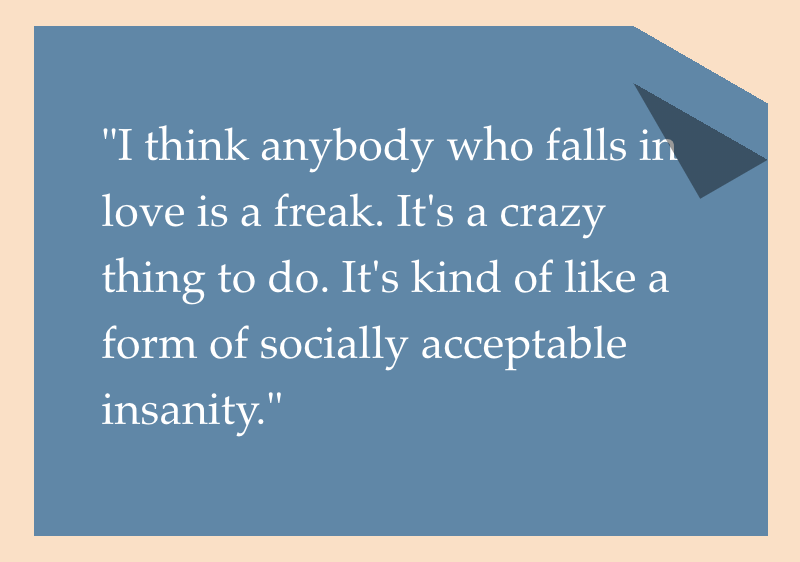
現在二個斜邊是吻合了,但是怎麼覺得有點怪怪的?試著用手邊的紙摺個角比對一下,發現我們做出來的這個形狀根本就無法做到嘛!

真實世界的折角其實是以斜邊為軸向下對折,但我們卻把它翻轉了。因為CSS背景無法旋轉,所以我們要使用偽元素。將上面的樣式改用在偽元素之後,接著我們要把它的長寬值對調。
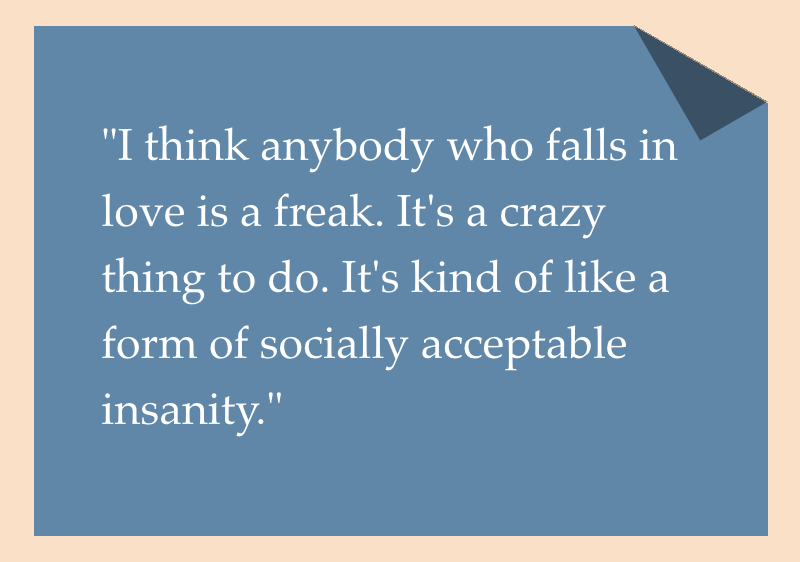
最後要讓二個斜邊能平行,把折角的三角形逆時鐘旋轉30度。
.paper::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: linear-gradient(to left bottom, transparent 50%, rgba(0,0,0,.4) 0) no-repeat 100% 0;
width: 1.73em;
height: 3em;
transform: rotate(-30deg);
}

接下來就只要重疊二個斜邊,所以我們要找出折角的三角形向上及向左移動的距離,這時可以改變transform-origin到右下角,讓我們只要考慮上移的距離。
.paper::before {
transform: rotate(-30deg);
transform-origin: bottom right;
}

那麼我們要上移多少呢?經過簡單的測量得到其實就是三角形直角的二個邊相減的值,3 - 1.73 = 1.27我們取進位translateY(-1.3em)。
.paper::before {
transform: translateY(-1.3em) rotate(-30deg);
transform-origin: bottom right;
}

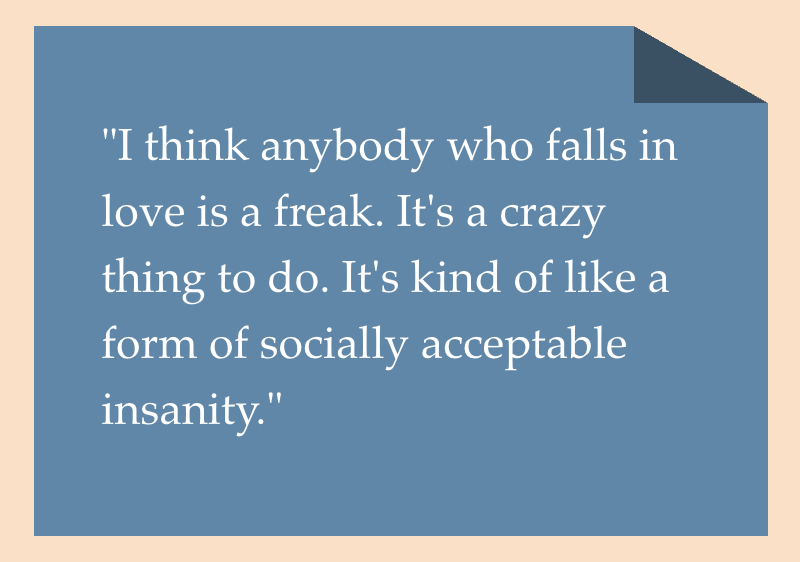
如圖所見,我們終於做到想要的效果了,過程可真艱辛啊!既然折角已經以偽元素做成的了,那我們就可以給它加上視覺裝飾讓它看起來更擬真!
.paper {
position: relative;
background: linear-gradient(-150deg, transparent 1.5em, #58a 0);
border-radius: .5em;
}
.paper::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: linear-gradient(to left bottom, transparent 50%, rgba(0,0,0,.2) 0, rgba(0,0,0,.4)) no-repeat 100% 0;
width: 1.73em;
height: 3em;
transform: translateY(-1.3em) rotate(-30deg);
transform-origin: bottom right;
border-bottom-left-radius: inherit;
box-shadow: -.2em .2em .3em -.1em rgba(0,0,0,.15);
}