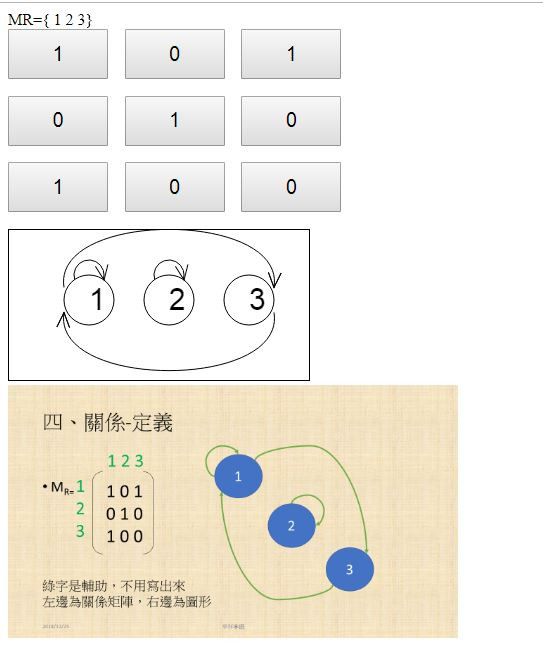
前面畫的箭頭是用暴力畫的,重新研究<canvas2D學習筆記>,學到一招先畫箭頭函式在套用。不但整齊還減少重複程式碼,真是一舉兩得。
全貼字數會破三千不易閱讀,故部分省略。
/* */
function line(){
this.innerHTML=1;
<!-- var --->
var c = document.getElementById("btnca");
var ctx = c.getContext("2d");
<!--value =12(aRb)-->
var arb_a=parseInt(this.value/10);
var arb_b=this.value%10;
var rlen= Math.abs(arb_a-arb_b);//1R2 > 2-1
var cir1=arb_a*circe_x;
var cir2=arb_b*circe_x;
<!-- code --->
switch(rlen){
case 0:
<!-- line -->
ctx.beginPath();
ctx.arc(cir1,circe_y-cirr, 15, 0.9 * Math.PI, 2.1 * Math.PI);
ctx.stroke();
<!-- ARROW -->
arr(cir1+15,circe_y-20,6);
break;
case 1:
<!-- rl toright or toleft -->
var rl = arb_b-arb_a;
<!-- line -->
ctx.moveTo(cir1+cirr*rl,circe_y+10*rl);
ctx.lineTo(cir2-cirr*rl,circe_y+10*rl);
<!-- ARROW -->
ctx.stroke();
<!-- parameter 7-(15)*rl is try most -->
arr(cir2-cirr*rl,circe_y+10*rl,7-(15)*rl);
break;
default:
<!--和case 1:差不多,故略過-->
function arr(x,y,ro)=arr(x位置,y位置,旋轉)
X位置往右為正數,y位置往下為正數,和excel方向雷同。
旋轉:順時針為正數。
三個參數僅能填數字
function arr(x,y,ro){
var c = document.getElementById("btnca");
var car = c.getContext("2d");
var arlen = 15;
var ang =6;
car.save();
car.translate(x,y);
car.rotate(Math.PI/30*ro);
<!-- code------------------------- -->
car.beginPath();
car.moveTo(-arlen,-ang);
car.lineTo(0,0);
car.lineTo(-ang,-arlen);
car.stroke();
car.restore();
}
箭頭大小統一,是一件令人開心的事。

不知不覺第三個月,有時候靈感爆發;有時候百思不解。
寫文印象中至少五百字,所以卡住的話要改學別的才能寫文。
程式碼部分還有很多東西可以細修,目標暫定以後的我看得懂。
感謝撥冗閱讀,歡迎留言指教。
