繼上一篇 無痛起手白鷺引擎Egret Engine
這篇來介紹創建後專案的架構
因為也是一邊接觸一邊把碰到的東西分享上來
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流

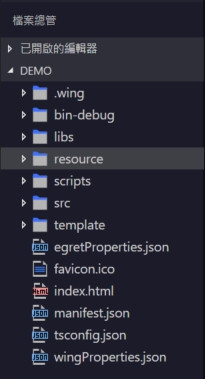
.wing: 包括 Egret 項目的任務配置文件和啟動配置文件
bin-debug: 項目調試時,所產生的文件存放於此目錄
libs: 庫文件,包括 Egret 核心庫和其他擴展庫存放於此目錄
resource: 項目資源文件存放於此目錄
scripts: 項目構建和發佈時需要用到的腳本文件存放在此目錄
src: 項目代碼文件存放於此目錄
template: 項目模板文件存放於此目錄
egretProperties.json: 項目的配置文件
favicon.ico: 圖標
index.html: 入口文件
wingProperties.json: Egret Wing 3 項目配置文件
manifest.json: 網頁清單文件
tsconfig.json: typescript 編譯配置文件
Egret框架實現的方式是將index.html設為窗口並將邏輯灌進去
灌進去的東西原則上都在src裡面
也就是我們所寫的typescript檔案(以下簡稱ts)
當編程好ts檔執行Wing內建的Build功能後
便會自動編譯為javascript並存放在scripts資料夾
至於在src資料夾中參考到的所有本地資源文件如: 圖檔、音檔、EUI皮膚等
資料都會存放在resource資料夾中
libs資料夾裡面放的是核心庫
以及日後若要做第三方庫擴充的話
東西都會在這裡面
其他json檔案就是整個專案的配置
如果沒什麼狀況的話其實這邊都動不到
不過像是要新增核心庫或第三方庫的時候
就會去更改部分內容
之後來解析場景是怎麼創建的
收操 ![]()
