繼上一篇 白鷺引擎Egret Engine-專案裡包了什麼
這篇來解析如何創建場景
因為也是一邊接觸一邊把碰到的東西分享上來
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流
首先看一下現在遊戲長怎樣
打開Egret Wing的終端機 Ctrl + ~
輸入指令 egret run -a


包含三個檔案
這支檔案主要負責載入功能與場景
也就是整個專案最核心的角色
它會是初始化運作的要角
在遊戲運行的過程中他隨時都會在
如果比喻成一棵樹
畫面上的元件是樹枝跟樹葉
他就是整個遊戲場景的樹根
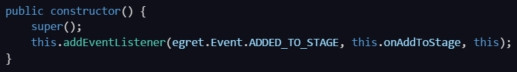
這邊會開始碰到一些Egret的元件和語法

this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
這行翻成白話文就是
將Main這個類別的實體掛載事件監聽器 this.addEventListener
當實體新增到舞台上 egret.Event.ADDED_TO_STAGE
便觸發對應的方法 onAddToStage()
關於事件監聽器請參考
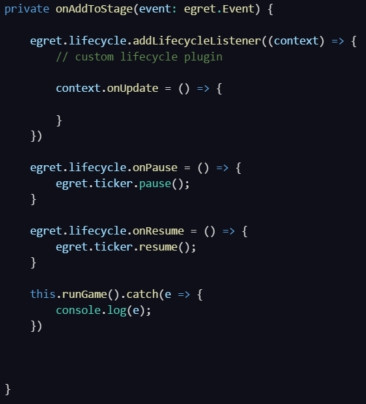
觸發的方法 onAddToStage()

會呼叫出生命週期管理器請參考
以及 runGame()方法

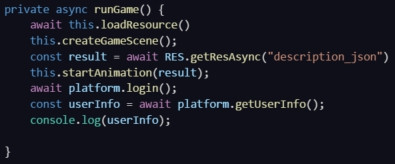
runGame()執行了幾個重要的動作
接著再拆分 runGame() 中每個動作
首先是 loadResource()
他會先將另一支檔案LoadingUI.ts中的類別實體化
稍微看一下那個類別的內容的話
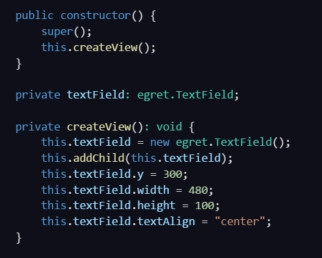
其實就是簡單的創建文字元件顯示讀取的進度(%)而已

private textField: egret.TextField
這個新朋友是Egret其中一個元件
請參考
同時可以發現調整樣式也很直覺
this.textField.y = 300;
this.textField.width = 480;
this.textField.height = 100;
this.textField.textAlign = "center";
不過之後會講解更好用的調整樣式方法(Egret框架戰鬥力最強的功能)
那這邊會發現有一個東西
this.addChild(this.textField)
光看字義其實也是超級直覺: 將這個畫面掛載一個子物件
addChild會在Egret中大量被使用到
既然有addChild想必也有removeChild
請參考
當顯示讀取進度後便正式執行加載的動作
會看到 RES.loadGroup() 這個東西
它屬於Egret內建的資源加載模塊
這邊先知道是在加載資源就好
加載完再將讀取進度的元件從畫面移除
拉回到runGame()
接著是 createGameScene()
這個方法就是創建並加載物件
首先它會呼叫 createBitmapByName() 方法
這個方法中有個新朋友 egret.Bitmap()
是顯示圖片的一種方法
請參考
會有疑惑的地方在 RES.getRes() 這個方法
請參考
簡單說明
如果看./resource/default.res.json
會發現在Egret Wing裡面它是一個可視介面
你可以想成你把圖片路徑丟進這個json裡面
他會用"filename_jpg"當作參數幫你找到對應的資源
回想一下上面講到的RES.loadGroup()
其實就如同字面上意思就是加載多個資源(群組)
所以 createBitmapByName() 這個方法
就是創建圖片的元件而已
再回到 createGameScene()
又會發現一個新朋友 egret.Shape()
用來創建圖形元件
請參考
稍微熟悉一下這幾個Egret內建的元件
慢慢就知道它的概念了
創建元件 -> 編輯元件 -> 加載元件
這些是創建場景的部分
接著我們回到 runGame去看看其他的執行動作
const result = await RES.getResAsync("description_json")
this.startAnimation(result);
這兩行其實就是把 ./resource/config/description.json 中的資訊用動畫呈現
有點跑馬燈的感覺
看一下 this.startAnimation() 這個方法
有個新朋友 egret.HtmlTextParser()
請參考
到這邊會發現最花時間的其實是理解Egret的元件怎麼使用
往下看還有個 egret.Tween.get()
屬於Egret核心庫Tween
先知道它是動畫效果就好
之後會再講解
加載到這邊其實畫面已經顯示完成了
最後剩下 platform.login()
屬於數據接口的部分
也是之後會再講解
這篇到這可以知道場景創建的概念
下次會講解場景創建的進階版
也就是多場景/子場景
收操![]()
