繼上一篇 白鷺引擎Egret Engine-如何創建場景
這篇開始會進入多場景的教程
首先會從重構開始
因為也是一邊接觸一邊把碰到的東西分享上來
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流
到目前為止都只是看項目初始的樣子
回顧一下上一篇會發現
其實場景就是Main類別的實體
再將元件掛在場景上
用比喻的話 Main 就是一張畫布
我們在畫布上把要顯示的元件畫上去
同時也有點資料結構中 Linded List 的概念
場景與元件都是節點
A場景中的abcd元件都是A場景的子節點
實現的方式就是 場景.addChild(元件)
這是整個Egret框架在進行多場景操作前必須先搞懂的觀念
如果我們要實現多場景架構
需要把原本的架構進行改良
首先我們重新建立新的Egret項目
項目類型選擇 Egret EUI項目
這時候會發現src資料夾多了些檔案Main.ts也長的不一樣
那是因為多了加載EUI功能的關係
首先
原本是 Main(場景) => 元件
現在要重構成 Main(舞台) => SceneModel(場景) => SceneEui(EUI元件)
因為是多場景
所以 SceneModel(場景) 有可能有多個
對應的 SceneEui(EUI元件) 亦同
這邊可能會疑惑 EUI元件 是什麼
可以想成 SceneModel 用來載入資料以及頁面的布局
而頁面布局則透過 EUI元件 去實現
換句換說EUI元件就是場景的皮膚
還記得上一篇有說到
Main中創建場景的方法 createGameScene()
我們先將整個方法刪除
原本創建元件以及動畫的方法也可以刪除
你可能會發現多了一個 onButtonClick(e: egret.TouchEvent)
這邊也一併把它刪除
這是按鈕的觸發功能
後面會再講解
如果發現報錯
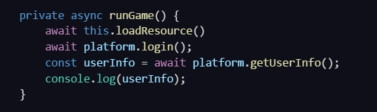
是因為原本runGame()呼叫的方法已經不在了
所以記得把runGame()中的呼叫也拿掉

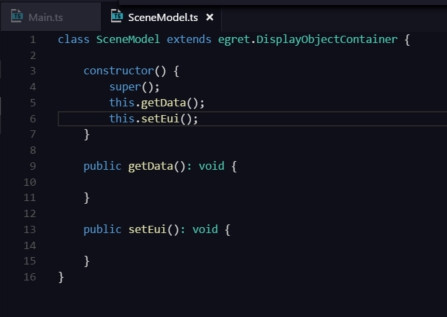
在src資料夾下建立新的檔案
命名為SceneModel.ts

建立類別並繼承 egret.DisplayObjectContainer
egret.DisplayObjectContainer 是Egret內建的顯示容器
請參考
可以看到我寫了兩個方法 處理資料及建立EUI元件
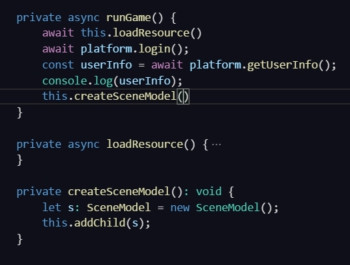
這時候回到 Main.ts 新增創建場景的方法

除了新增方法
記得也要在 runGame() 中呼叫創建場景的方法
寫到這邊架構就會重構成
Main(舞台) => ModelScene(場景)
在src資料夾點選右鍵 => New From Template => New EXML Component =>
Class Name 輸入 SceneEui => 直接創建
Egret會自動創建了兩個檔案
簡單說明
ts檔用來給予這個EUI元件的邏輯
exml檔用來編輯整個樣式(皮膚)
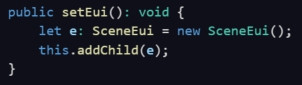
這時候回到SceneModel.ts
修改setEui()

做到這邊
整個架構就會被我們改成
Main => SceneModel => SceneEui
不過因為我們還沒有給任何EUI樣式
所以如果實際去run專案的話其實看不見任何東西
下一篇講解EUI元件樣式的使用
![]() 收操
收操
