本系列文章,所使用的程式版本為:
Visual Studio 2019 Community - ASP.NET Web應用程式(.NET Framework 4.7.2)
本篇擷入重點
一、 ASP.NET WEB FORM 介紹
二、 ASP.NET安裝及功能勾選
三、 ASP.NET 新增專案
四、 推薦黑夜模式(護眼)
正文開始:
一、ASP.NET WEB FORM 介紹
ASP.NET 是一個免費的Web開發框架,是由微軟在.NET Framework框架中所提供的,或者說ASP.NET是開發Web應用程式的類別庫,封裝在System.Web.dll 文件中。主要提供ASP.NET網頁處理、擴充以及HTTP通道的應用程式與通訊處理等工作,以及Web Service的基礎架構。
ASP.NET 提供三種不同的開發模式:Web Pages、MVC(Model View Controller)、Web Forms,而本系列文章的主角是Web Forms,是傳統的 ASP.NET 事件驅動開發模型。添加了伺服器控制項、伺服器事件以及伺服器代碼的網頁。在伺服器上編譯和執行,並且由伺服器生成Html顯示為網頁。
ASP.NET 並不是一種程式語言,它實際上只是一個由 .NET Framework 提供的一種開發平台 (Development Platform),並非程式語言。事實上它能支持多種程式語言,如:c#、python、javascript、vb等等。
筆者建議初次學習者以windows作業系統來學習使用,因為本程式本就為微軟開發,基本上使用者仍以windows作業系統居多,其功能亦較完整,另一方面,在網路上的學習資料較充沛。
參考網址:https://kknews.cc/code/5bergz8.html
二、ASP.NET安裝流程
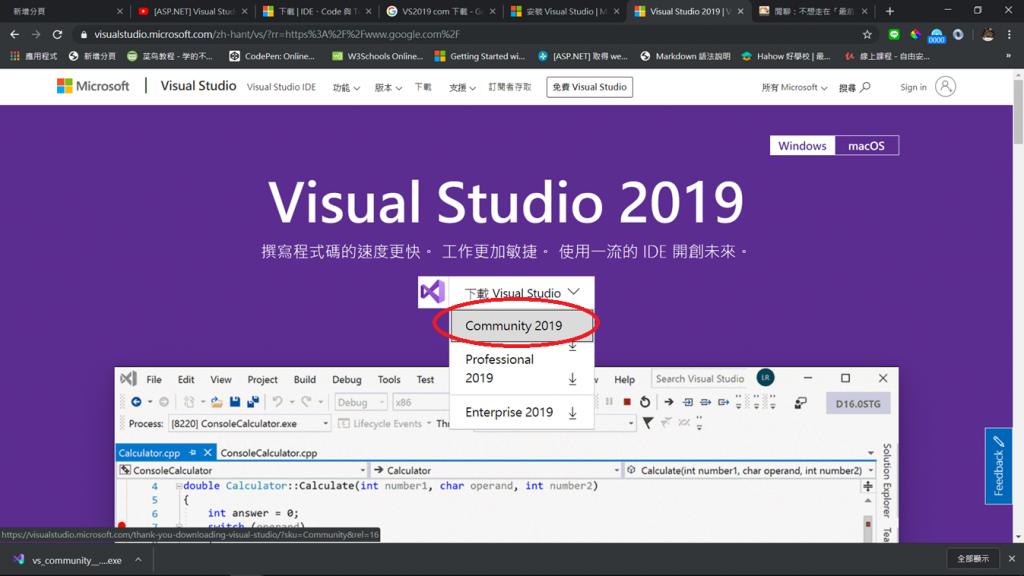
步驟 1 :下載 Visual Studio 2019 (community)
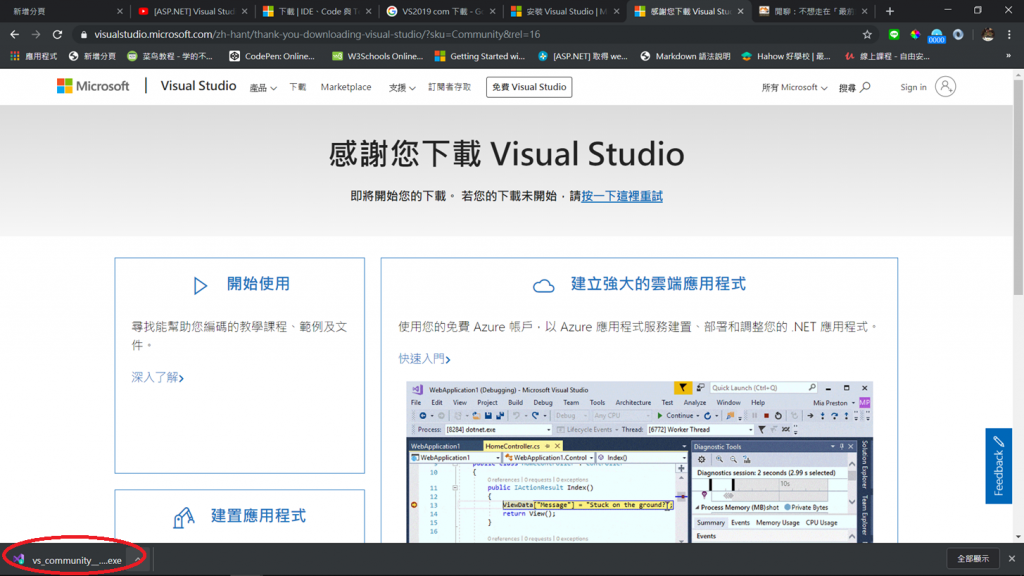
步驟 2 :安裝 Visual Studio 安裝程式
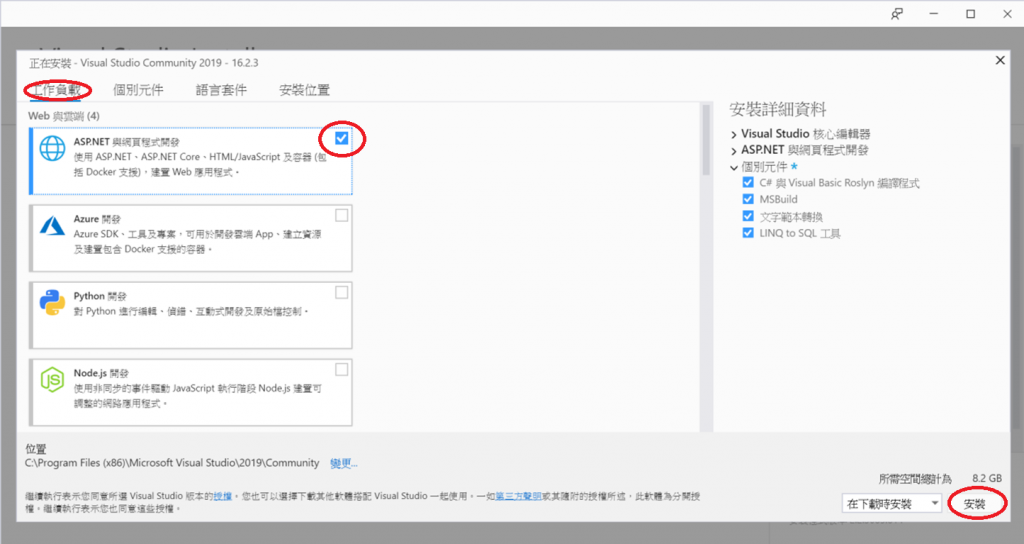
步驟 3 :選擇工作負載
Web 與雲端 - [ASP.NET 與網頁程式開發]。
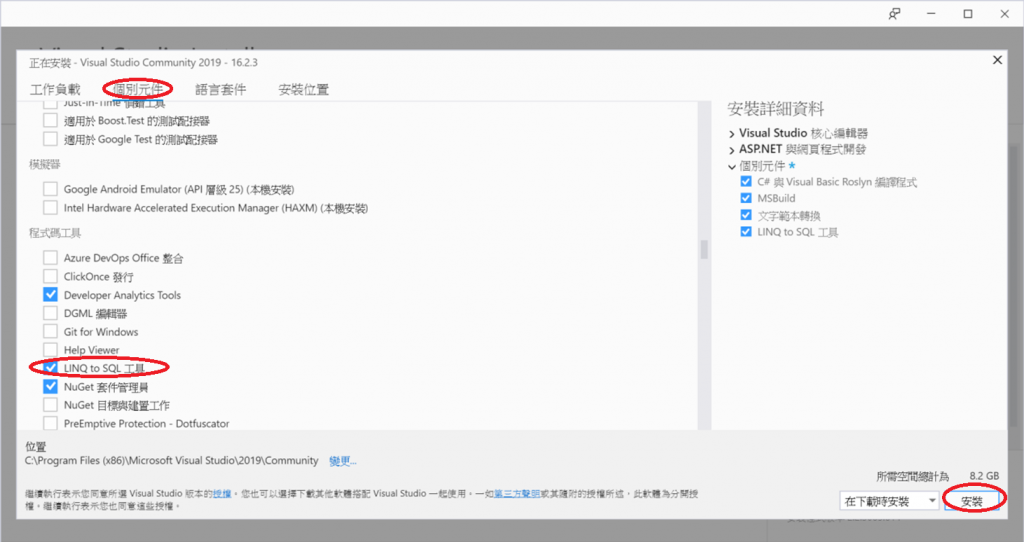
步驟 4 :選取個別元件 (選擇性)
.NET - .NET FRAMEWORK 4.7.2 SDK
.NET - .NET FRAMEWORK 4.7.2 目標套件
程式碼工具 - LINQ TO SQL 工具
步驟 5 :檔案很大,耐心等待 >ㄥ <
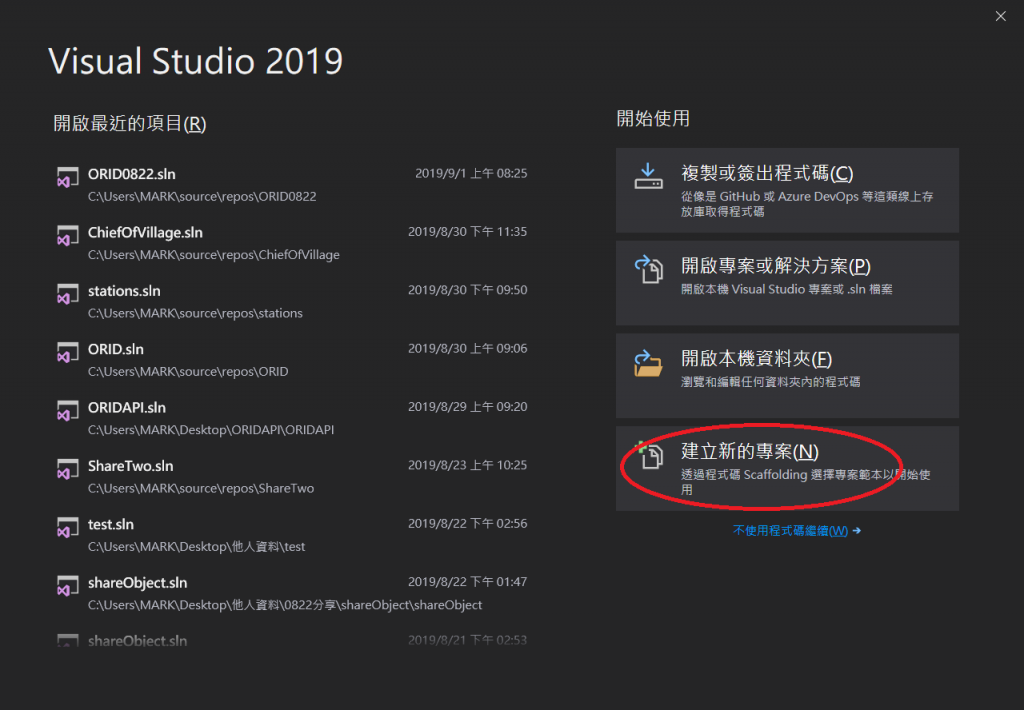
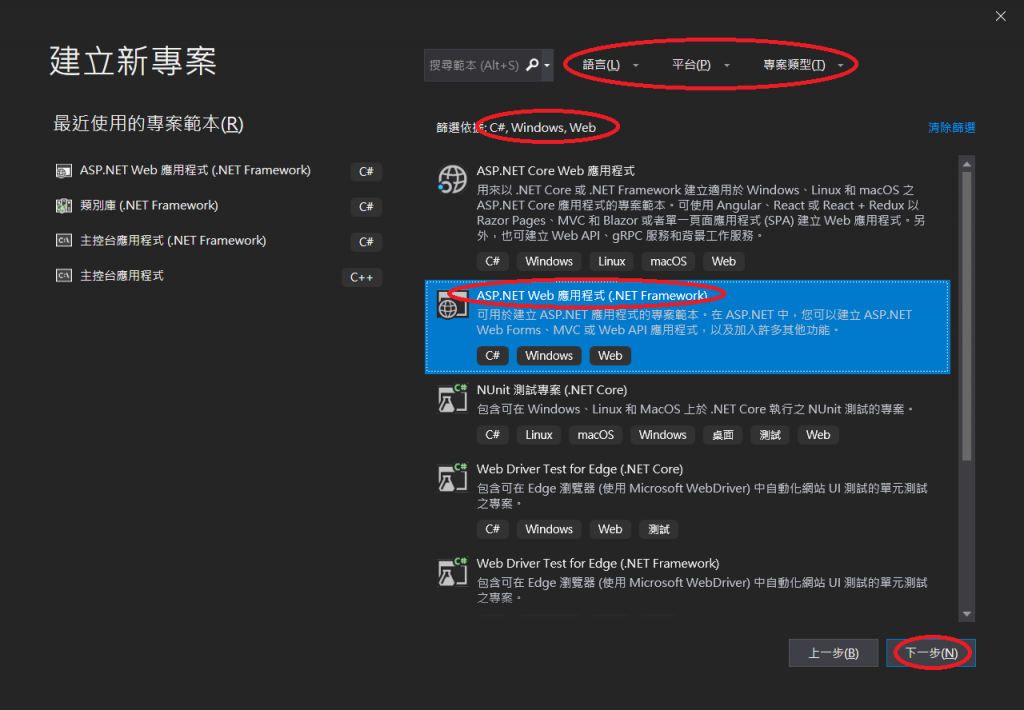
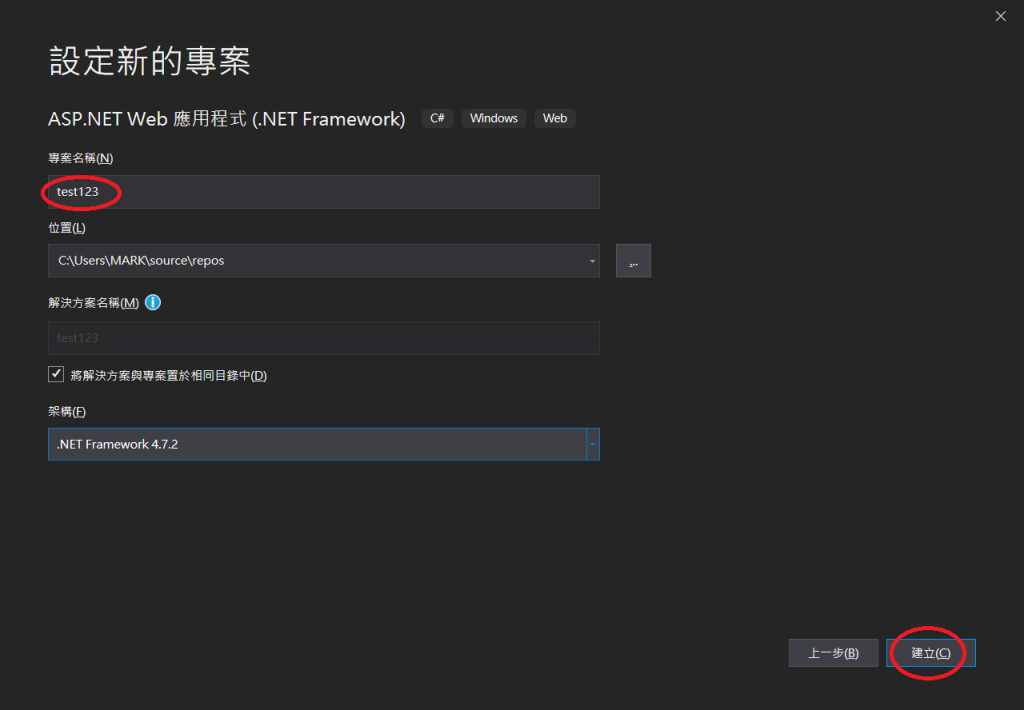
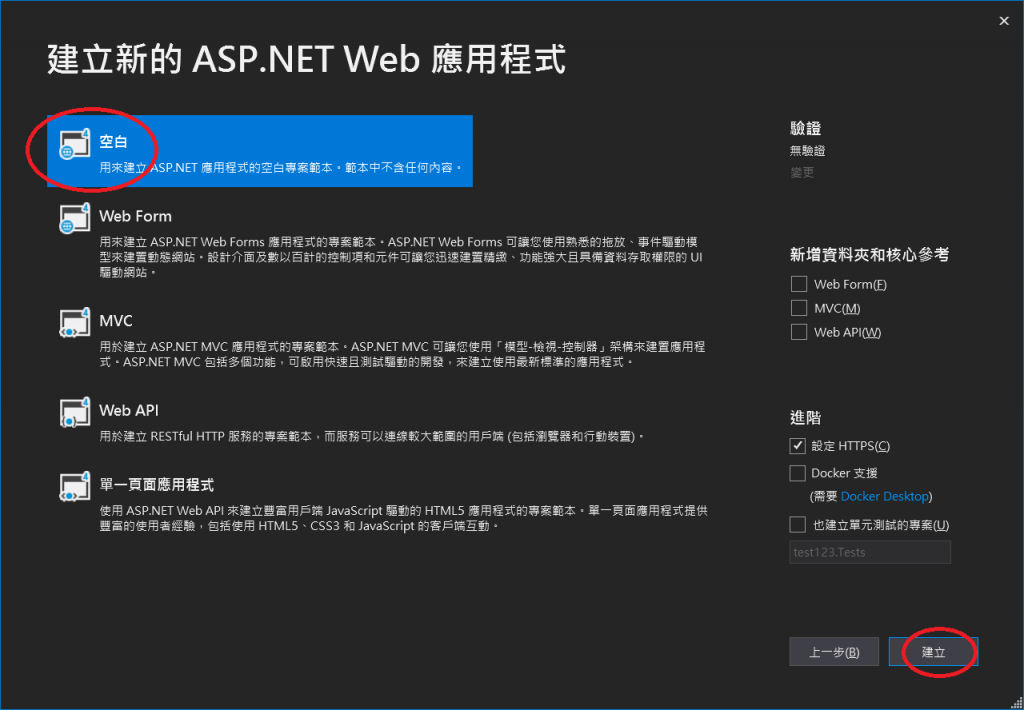
三、ASP.NET 新增專案
檔案-新增專案-Visual C#-Web-ASP.NET Web應用程式(.NET Framework)-確定-空白
建置-建置方案



恭喜你,新專案已建置完成!!
==================================================================
貼心小補充:
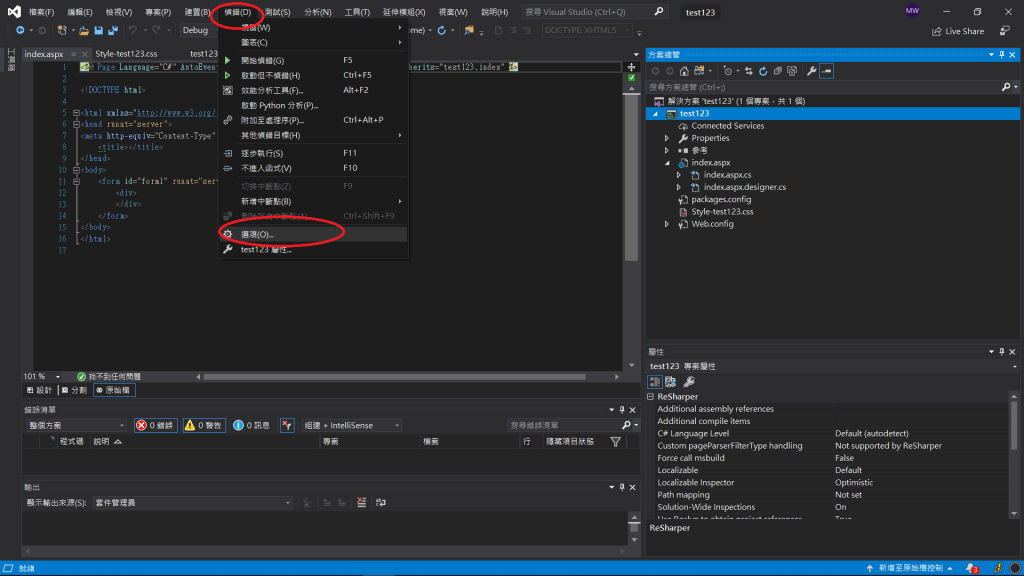
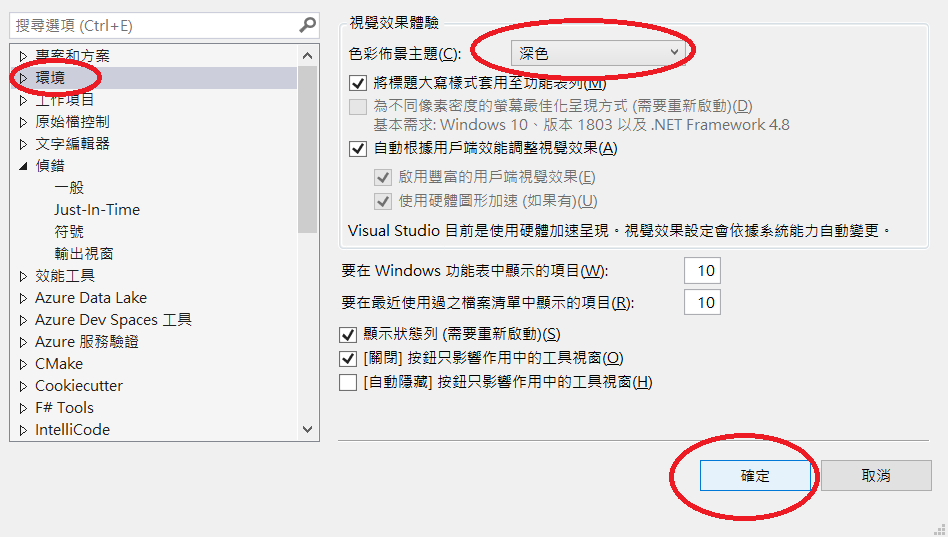
1.由於預設介面的顏色為白灰色,若長時間的使用容易造成眼睛的疲勞,在這邊筆者會建議使用者可以將介面調整為深色模式,方式如下方所示。
偵錯-選項-環境-色彩佈景主題-深色

本篇內容到此為止,我們明天見!!

黑夜模式會讓瞳孔更吃力,可能會傷眼
黑暗模式要在環境光比較暗的情況下用。總結來說,熒幕和環境的亮度差不多才不會傷眼。
我前陣子愛上dark系列的,連網頁都裝plugin,後來覺得眼睛時常刺痛,據稱閱讀性質還是以淺黃灰比較優,像是書本。建議還是不要在黑暗處用眼。