前面幾天都是在做 data 內容渲染到畫面,今天來學習如何互動。
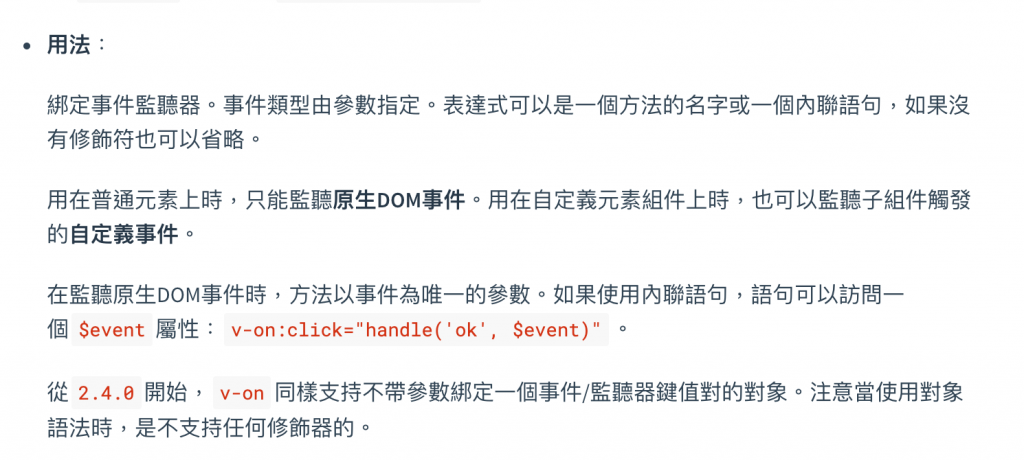
要互動的話就是用 vue 提供的 v-on 我們來看一下官房文件寫了他的用法是什麼:

由此可知 v-on 跟 addEventListener 很像,那我們就用這個語法來練習文字反轉的內容吧!
如果要寫 function 的話就在 vue 應用程式裡加一個 methods 物件,這個物件裡面就可以寫 function 囉。
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
// 請在此撰寫 JavaScript
methods: {
reverseText: function(event){
}
},
});
</script>
這裏看到 input 有個 v-model="text" ,是用來動態存入我們要反轉的資料,再來我們看到 {{newText}} 這個就是用來顯示反轉過後的資料。
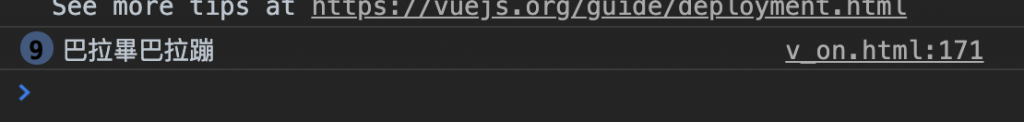
好接下來就是重頭戲了,我們要用 v-on 來觸發反轉字串的 function,我們先把 v-on 寫在 button 上,這邊選用的是 click 事件,但在這之前先測試看看 function 有沒有成功觸發,我們先寫 console.log 來看看有沒有成功觸發,:
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
// 請在此撰寫 JavaScript
methods: {
reverseText: function(event){
console.log("巴拉畢巴拉蹦");
}
},
});
</script>

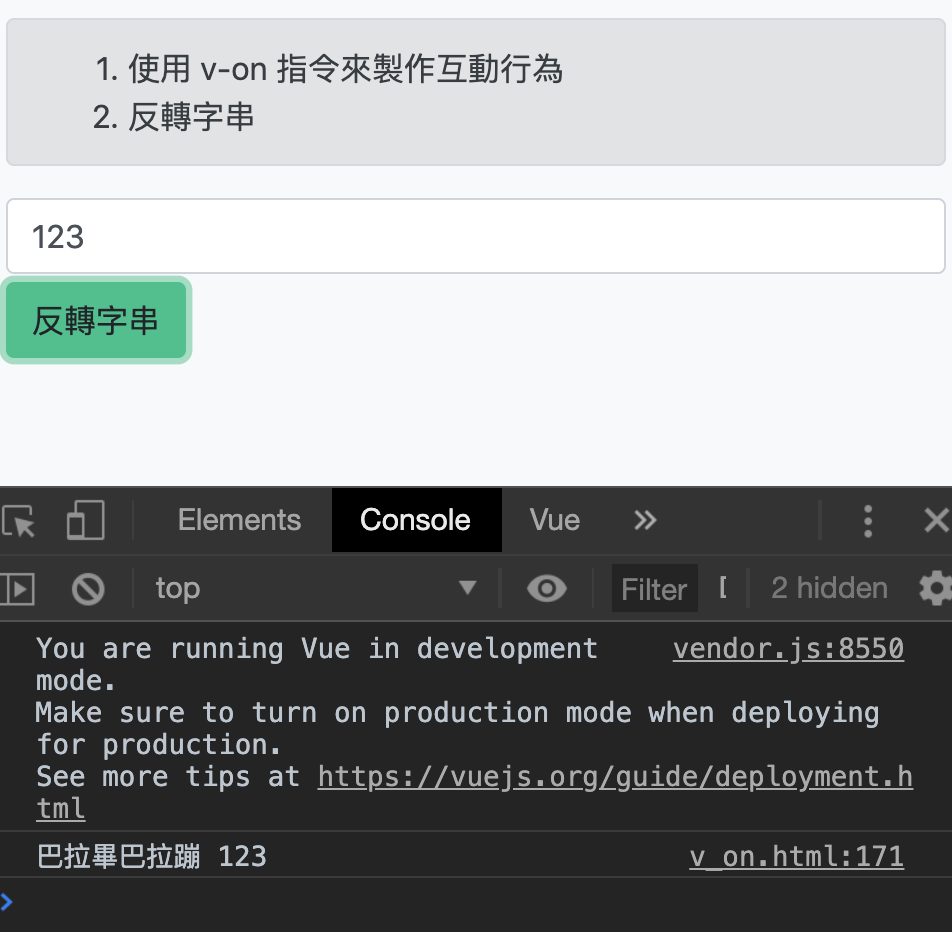
好的有成功觸發後就可以開始反轉字串的 function 了,那要轉換文字的話就要先抓到 text 裡面的值,這邊要用 this.text 這個的意思是選擇當前我們所在物件的 text(對 this 有興趣的人請自行研究):
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
// 請在此撰寫 JavaScript
methods: {
reverseText: funcrion(event){
console.log("巴拉畢巴拉蹦",this.text);
}
},
});
</script>

再來就是把 text 的值放到 newText 中,一樣要用到 this:
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
// 請在此撰寫 JavaScript
methods: {
reverseText: funcrion(event){
console.log("巴拉畢巴拉蹦",this.text);
this.newText = this.text;
}
},
});
</script>

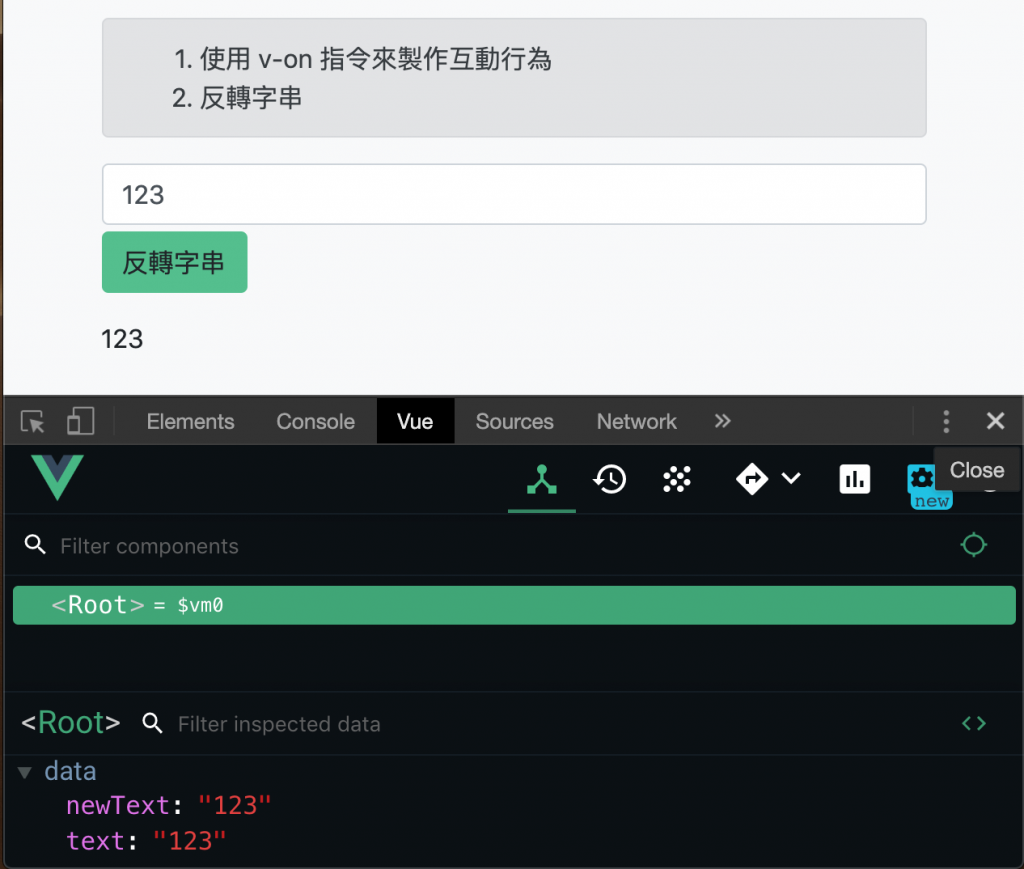
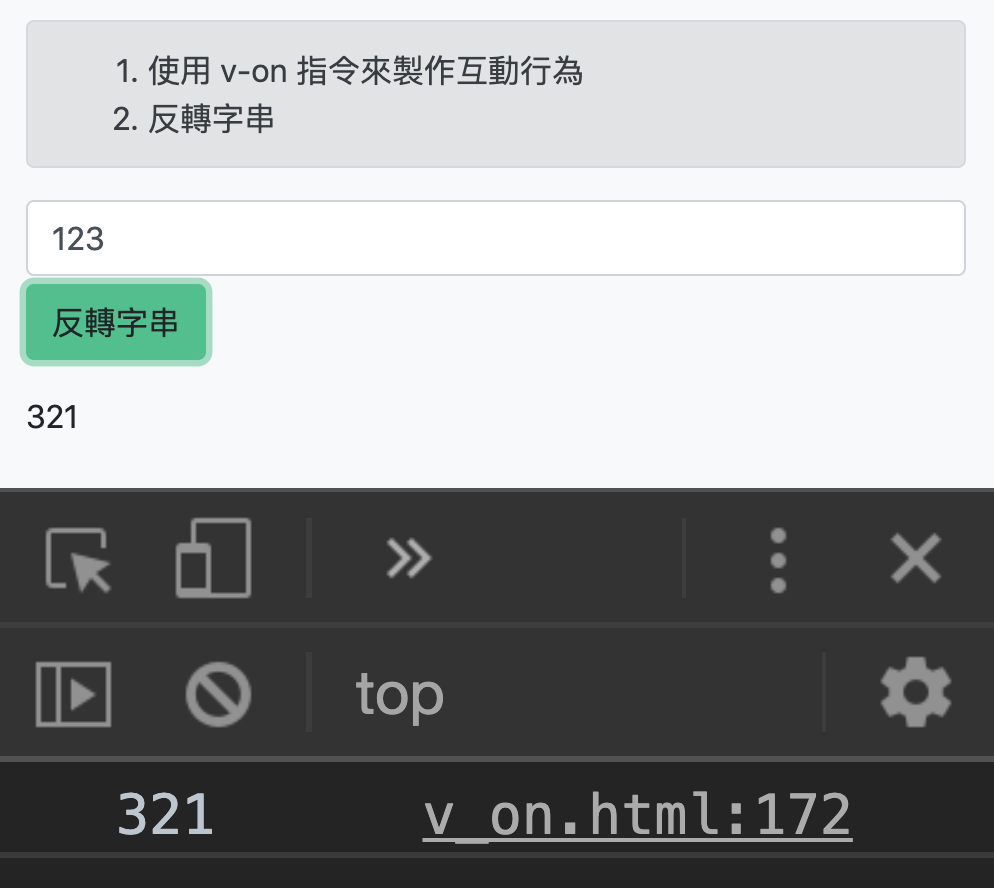
畫面有呈現出來了,那我們打開 dev tool 來看看裡面的資料如何:

資料帶過去了,現在就正式來做反轉字串的的 function 吧!
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
// 請在此撰寫 JavaScript
methods: {
reverseText: funcrion(event){
this.newText = this.text.split('').reverse().join('');
}
},
});
</script>
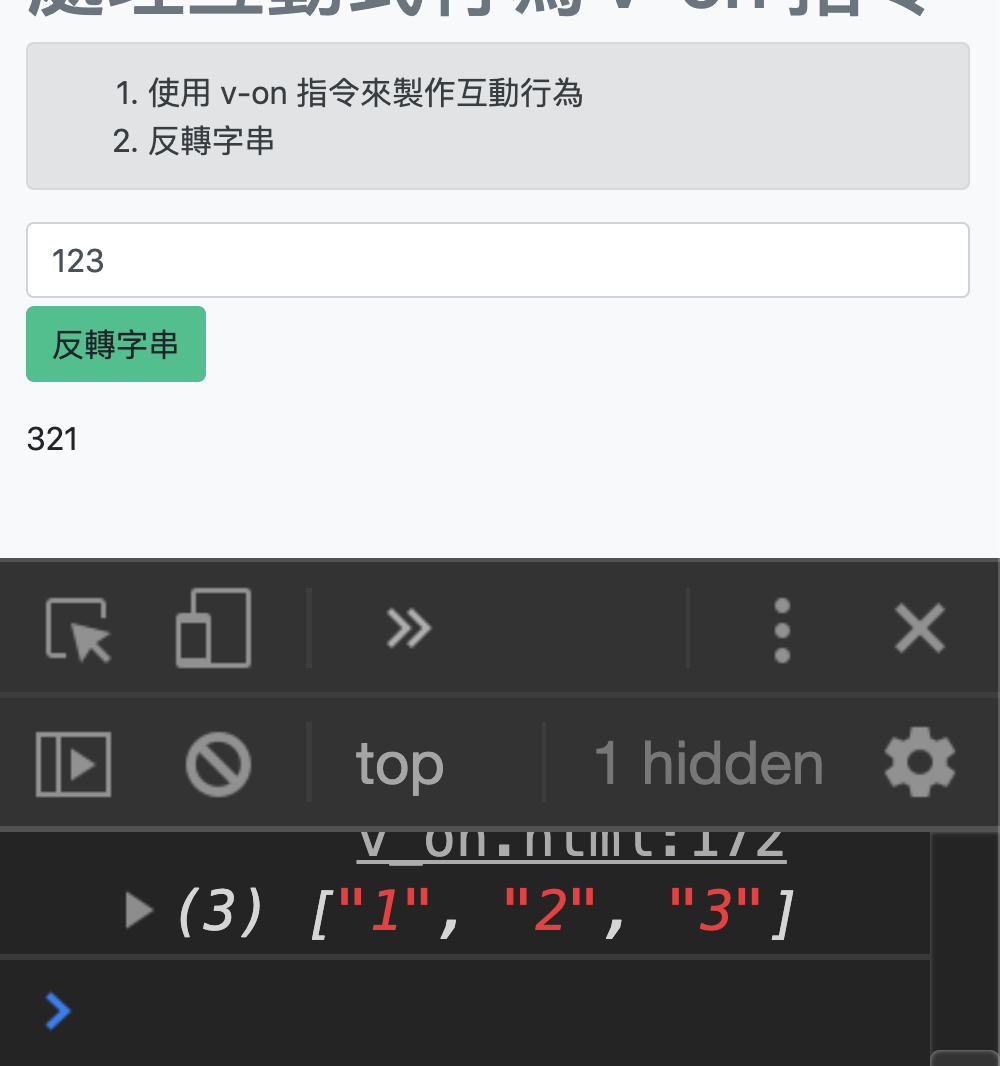
這邊解釋一下怎麼用,我們先把字串 split() 會變陣列:
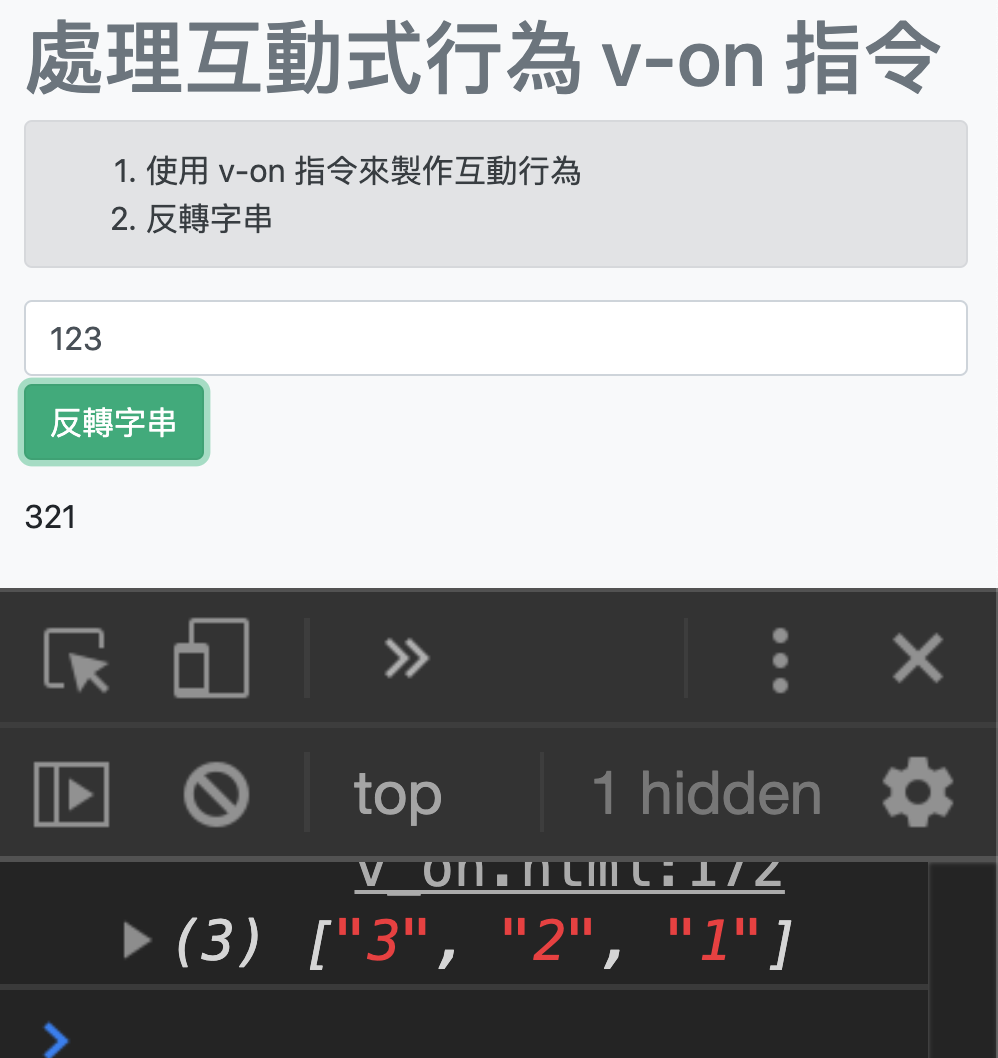
再來用 reverse() 讓陣列內容反轉:
再用 join() 把內容組起來,就完成了!!!
補充:
我在寫 methods 裡面的 function 的時候想說可以用箭頭函示,結果一試是不行的,不知道是不是我哪裡有問題,沒關係未來再解決(懶~)
