大家好,我是喵橘,今天要為大家詳細介紹 HTML 的基礎部分。
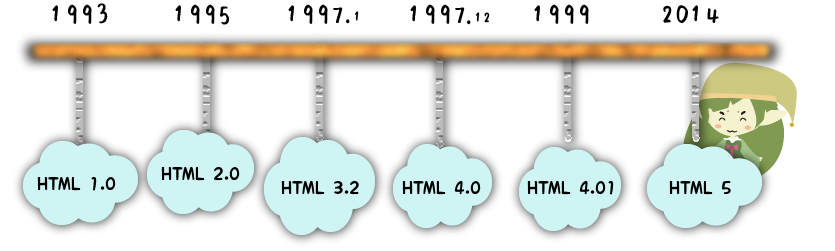
前一章節,有簡單提到過網頁是由 HTML 所組成,它中文的名稱叫做超文本標記語言。HTML發展已經有很長的一段時間,剛開始 HTML 開始發展是距離現在2019年的25年前,也就是1993年。我就不說冗長的文字敘述,我就設計一張HTML的標準發展歷史,大家就能清楚了解,如下圖所顯示:

在 HTML5 出現之前, HTML語言的缺點在於它的互動性不足,內建的相關語法相當貧乏,例如:郵件驗證、進度列或日期選擇器就需要撰寫JavaScript來達成此功能。於是在2014年出現新一代的網頁語法標準 - HTML5 ,為了解決之前的缺點部分,並提升它的互動能力。
HTML5 也簡化 HTML 繁雜的語法結構,並提供許多功能強大的標籤,例如:控制音效、影片多媒體播放、能控管地理位置的 Geolocation API、擁有繪圖功能 Canvas、能輕鬆顯示進度列以及日期等,讓網頁設計的介面可以提升它美的質感。
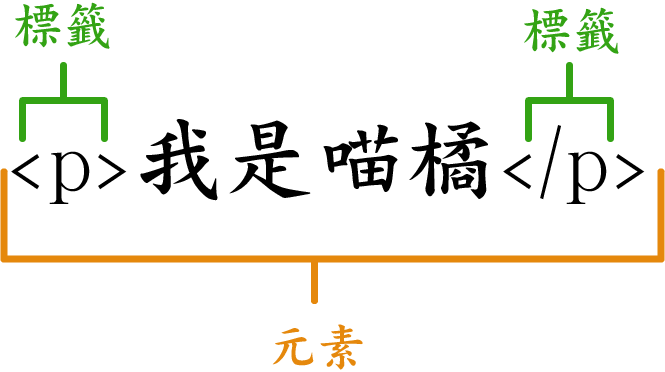
元素(英語:Element)-
開始標籤以及結束標籤圍住的範圍稱呼為"元素",為了讓各位能清楚明白,如下圖所顯示:

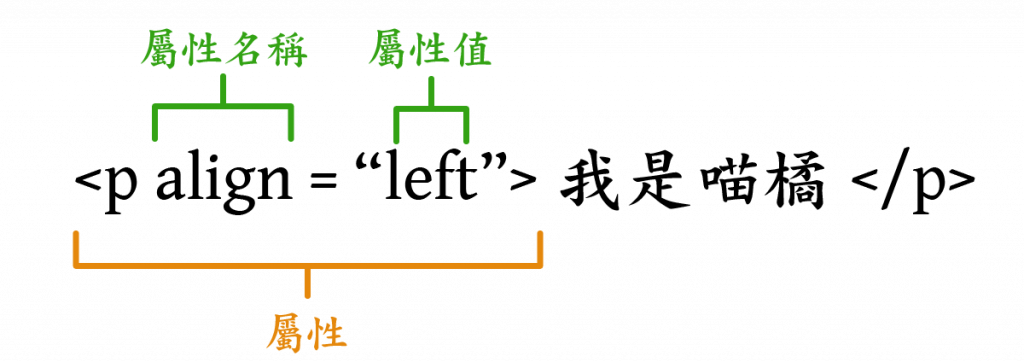
屬性(英語:Attribute)-
屬性是用來對HTML元素部分做各種設定或講解。為了讓大家能深刻理解,如下圖所顯示:

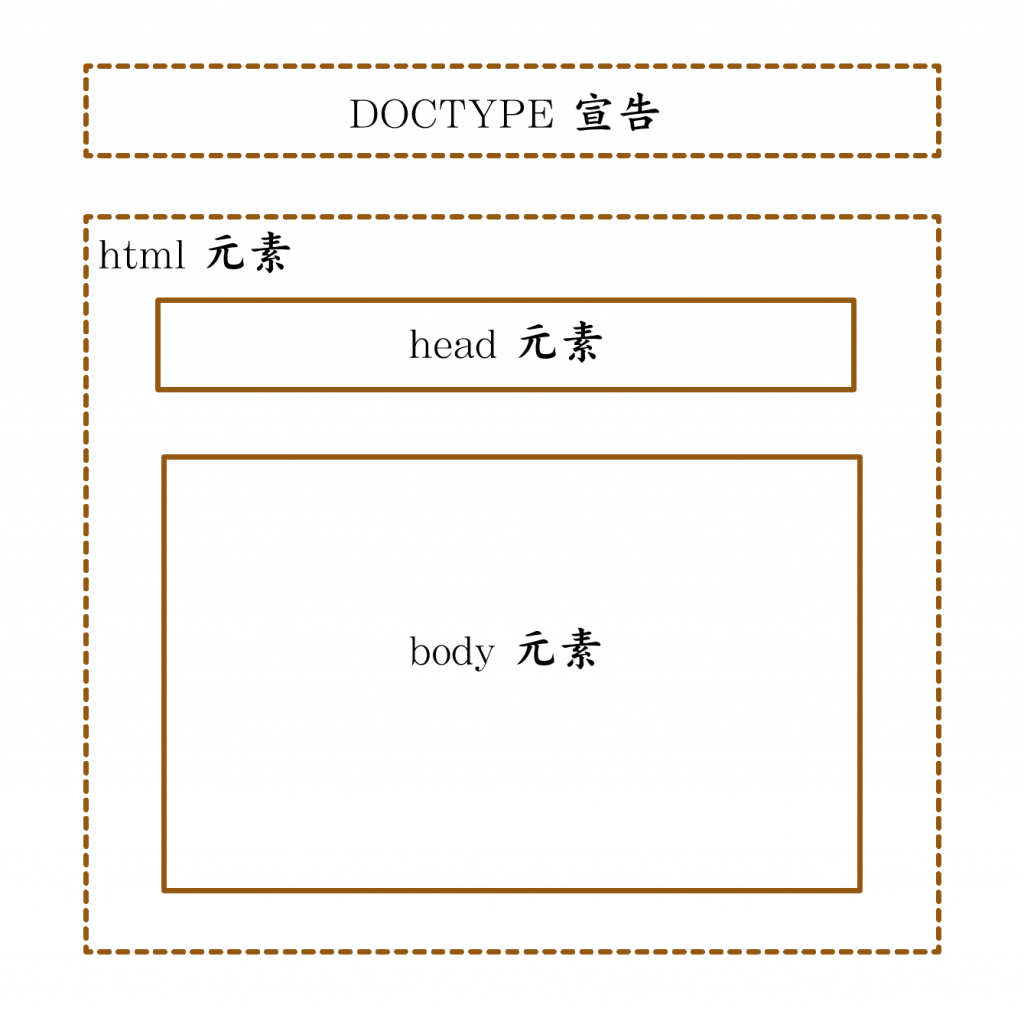
最基礎的元素就是 html ,在 HTML元素裡 添加 head 元素以及 body 元素,就成為 HTML元件最基本的架構。切記,在文件的開頭,記得寫入 DOCTYPE 宣告,用來指定您的網頁是用什麼版本所撰寫。為了讓大家能更簡單吸收,如下圖所顯示:

今天講解 HTML入門介紹,明天會講解 CSS入門介紹,謝謝各位的閱讀。
