今天喵橘就先講解理論的部分,請大家多多指教喔!
在日常生活當中,現在人最習慣早上第一件事情就是打開手機去看是否朋友有留給您,朋友傳遞一個搞笑的新聞內容,那一段長長的數字與英文組合就是網址( 英語:Uniform Resource Locator,縮寫:URL ),就如同網路上的門牌。
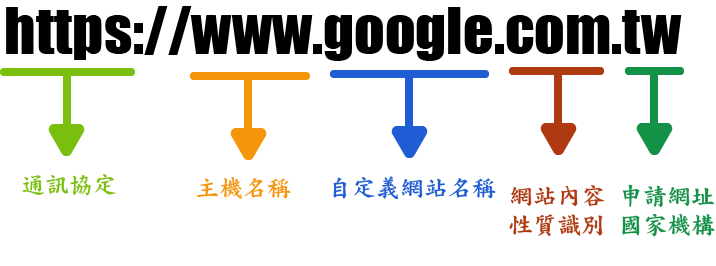
網址簡單的排列定義如下圖所顯示:

當自己點擊超連結( 英語:Hyperlink )網址進入一個頁面,而那一個頁面就稱為網頁( 英語:Web Page ),網頁是由HTML( 英語:Hyper Text Markup Language)語言所組成,它是用來製作網頁的標記式語言。標記( 英語:Markup),是指在一個頁面上的內容開頭或結尾各加上標籤( 英語:Tag)的記號,用來定義這一段內容的功能意義。
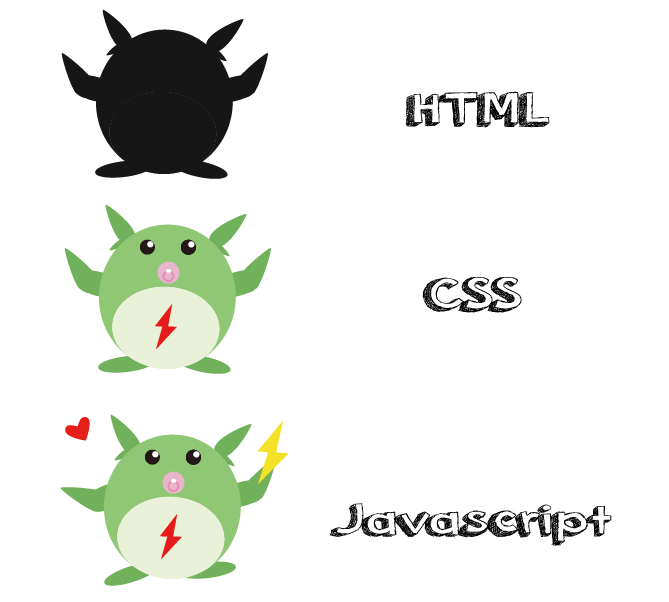
製作網頁最重要的三個元素就是.. HTML 、 CSS 、 Javascript

如上圖所顯示,HTML就是架構出一個網頁的基礎輪廓,但因為沒有顏色的調配,無法看到它的美。所以,就需要CSS來幫忙美化它的外表,最後 Javascript讓裡面靜態內容動起來,讓大家能感受真正的網頁前端之美。
一個網頁要被瀏覽,就需要一個瀏覽器的幫忙,本人就介紹台灣最常使用的瀏覽器:





今天先簡單講解網頁設計的基礎架構,明天開始詳細對這三個元素(HTML、CSS、Javascript)的基礎入門方法。
