大家好,我是長風青雲。
今天是參加鐵人賽的第三天,上次說完URL,那今天就來將html加進我們的專案裏頭吧~
現在我要說明幾個function
這個function就是用來使用html的
但首先他必須在上方import的地方加入from flask import render_template
當然你可以在from flask import Flask後面直接加上,render_template
變成from flask import Flask,render_template
然後你必須要在你在這專案的資料夾內新增一個叫做templates的資料夾(記得是跟你的app.py同層)
Flask會到那邊尋找他所需要的html (所以代表你的html都要放在裡面喔!)
(^w^)flask已經一切都幫你一條龍服務好囉~
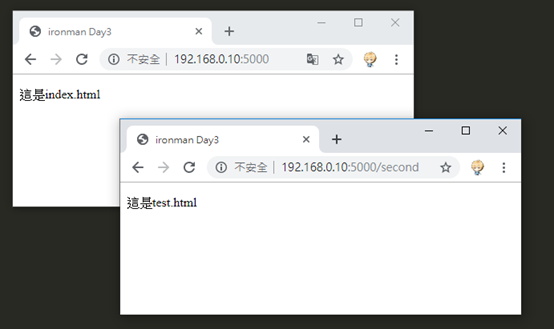
然後再來就是給你們看看測試的畫面了
程式碼如下:
(app.py)
from flask import Flask,render_template
app=Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/second')
def test():
return render_template('test.html')
if __name__ == '__main__':
app.run(host='0.0.0.0',port='5000',debug=True)
(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ironman Day3</title>
</head>
<body>
<p>這是index.html</p>
</body>
</html>
(test.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ironman Day3</title>
</head>
<body>
<p>這是test.html</p>
</body>
</html>
然後測試畫面
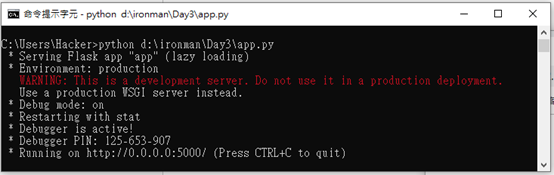
先執行app.py
再到瀏覽器開啟
接下來我要說說頁面跳轉,當然我相信大家都會用超連結互相連來連去啦~
所以我說的不是這個,而是如果我在執行一件事情後,我想讓他自動跳轉到別的畫面該怎麼做呢?
先來看看跑出來的樣子 程式碼如下:
from flask import Flask,render_template,url_for
app=Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/second')
def test():
return url_for('index')
if __name__ == '__main__':
app.run(host='0.0.0.0',port='5000',debug=True)

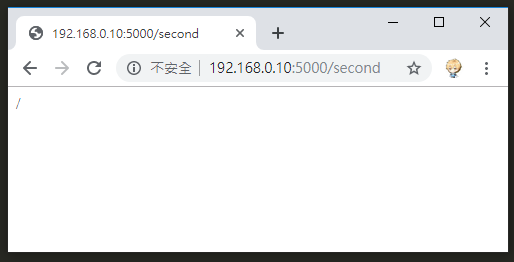
url_for 的回傳值是找到function名稱為index的把對方所指向的路由顯示出來
可是我們是要顯示index.html啊,該怎麼辦呢?
那就要用到redirect這個function了。
redirect顧名思義,就是重新導向的意思。
話不必多說,先跑程式碼。
from flask import Flask,render_template,url_for,redirect
app=Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/second')
def test():
return redirect(url_for('index'))
if __name__ == '__main__':
app.run(host='0.0.0.0',port='5000',debug=True)
然後因為用圖片有點難以表示 所以我決定用手機螢幕錄製一段小影片~
有沒有發現我雖然輸入了192.168.0.10:5000/second他卻還是跑到192.168.0.10:5000/呢~
那今天的部分就說完啦~
明天我會說說如果要傳值到另外一個網頁該怎麼做~
