大家好,我是長風青雲。今天是鐵人賽的第二十八天,還記得我說,我們今天要幹一場大事嗎?!
不知道大家還記不記得在第一個實例的時候我遇到的問題。圖 片 顯 示 依 畫 面 大 小 決 定 一 列 幾 個
但是今天,或許可以說是作弊?我解決了這個問題~
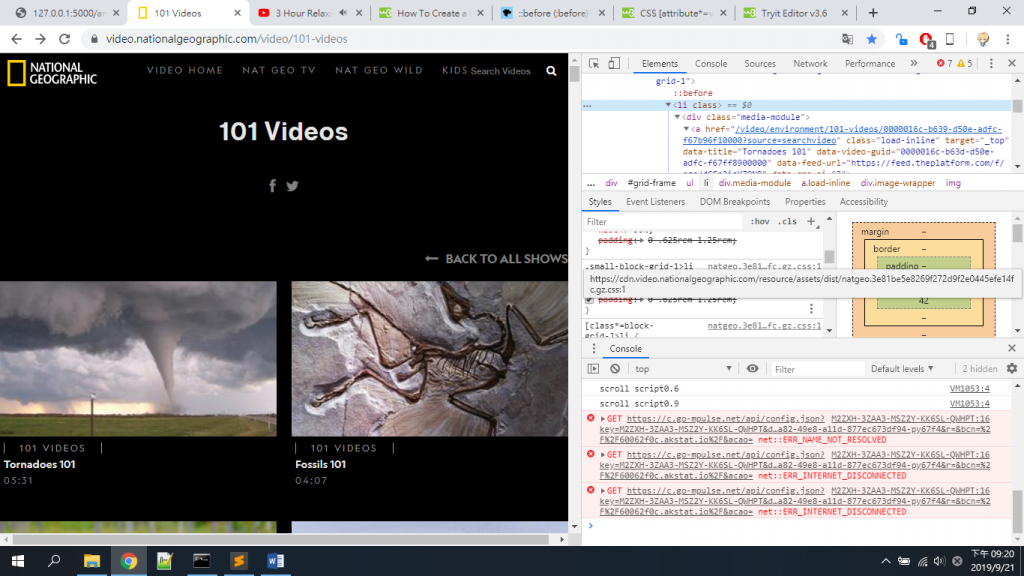
其實原本沒想那麼多,只是突然看到人家101Video官網能做到依畫面大小更改一列幾個,我內心不平衡了OAO
「我不就是因為不滿他沒有分類、沒有將畫面呈現成我想看到的樣子才想做這個實例的嗎?」
「那人家辦的到的事情,我怎麼可以反而在這裡做的沒有比別人好?」
基於這樣的想法,我開始用F12研究他的CSS到底怎麼寫的。
然後……突然發現(畢竟在七月前我沒碰過網頁UI……如果很基礎別打我)
原來我們可以看到別人的CSS檔?
其實方法1非常簡單,就是直接把別人使用的css link進來,然後在下方顯示影片的地方寫成<ul class="modules large-block-grid-3 medium-block-grid-2 small-block-grid-1">
就可以解決我們的問題了。
但是我這人就是麻煩了點……所以出現方法2
觀察人家的css然後再把自己需要的東西抓到自己的檔案中。
實際我們使用的人家的css只有這一些。
[class*=block-grid-] li{display:inline;height:auto;float:left;padding:0 .625rem 1.25rem}
ul.modules{margin-right: 1%;}
@media only screen{
ul.small-block-grid-1 li{width:100%;padding:0 .625rem 1.25rem}
ul.small-block-grid-1 li:nth-of-type(n){clear:both}
}
@media only screen and (min-width:40.063em){
ul.medium-block-grid-2 li{width:50%;padding:0 .625rem 1.25rem}
ul.medium-block-grid-2 li:nth-of-type(n){clear:none}
ul.medium-block-grid-2 li:nth-of-type(2n+1){clear:both}
}
@media only screen and (min-width:64.063em){
ul.large-block-grid-3 li{width:33.33333%;padding:0 .625rem 1.25rem}
ul.large-block-grid-3 li:nth-of-type(n){clear:none}
ul.large-block-grid-3 li:nth-of-type(3n+1){clear:both}
}
在這段程式碼裡,我學到了幾個新東西~[class*=block-grid-]這句話代表的意思是,你的class裡面含有block-grid-字樣的意思,所以我們的 small-block-grid-1、 medium-block-grid-2、 large-block-grid-3就中標啦~
那他到底怎麼讓他跟隨著我們的螢幕大小改變的呢?
就是使用float和nth-of-type
「嗯?你不是寫clear嗎?」
因為clear是用來清除float效果的啊~
我先拿large-block-grid-3舉個例子
原先我們的float都是向left浮動的,所以會從左開始慢慢排。
但是我們告訴他每次數到第一個li(30+1)、第四個li(31+1)、第七個li(3*2+1)……都要清除往左往右的浮動。(意義代表換行)nth-of-type就像是數數的概念,數到第幾個那種感覺~
看完影片你以為就到此結束了嗎?
不!
因為我覺得其實後面的內容其實並不算太難,然後我又覺得只剩下兩天……
我還是希望能在30天內發完的,所以讓我們繼續吧!
讓我們進入按進連結後的影片頁面!
再跟往常一樣加入<a>做超連結後就來到我們想看到的影片。
看起來很帥是不是?
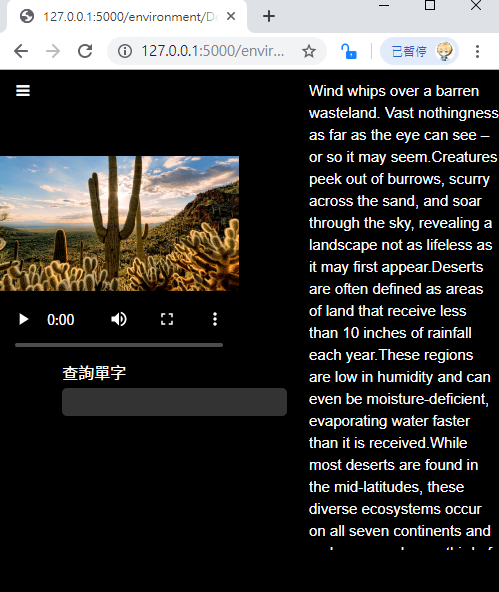
但是其實這之中有個bug,我打算留到未來再解決……除非我又像之前單字那邊做轉址那回事。(RWD的頁面我還不太明白該如何下手)
為什麼不太能下手呢?
因為我用了<iframe>,他貌似會依照你最開始的設定,根本不管你使用了@media,所以縮小後的螢幕會變成這樣。
我當時:「???」
好了好了,先不說這些糟心事。
我之所以使用iframe是因為我希望我每個元件都不要互相影響。
影片是影片、文案是文案、查單字是查單字。
雖然最初原因是因為我在查單字的過程中……因為需要post,所以他居然整個頁面刷新了,我的影片也重頭播放。
我:「……整我?」
所以我就走一走,走向了使用iframe的道路。

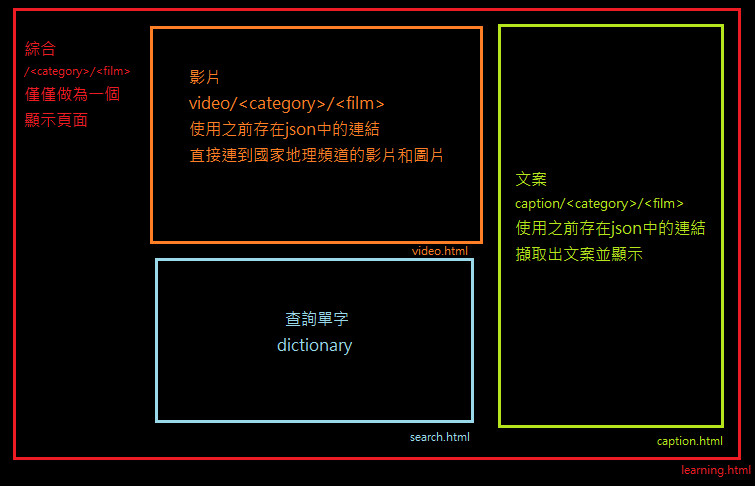
美吧美吧很美吧!
我覺得我每次畫圖都特別好看~
我的圖應該表示出很多事情了~他一個頁面中其實擁有4個頁面的概念~
全部都是爬!蟲!
因為我們如果下載他的文案和影片可是要耗費我們的容量呢!
查詢單字的部分則是爬劍橋單字那個網站喔~
然後我說一下我用了一個我沒用過的東西來設計頁面。vh、vw他們代表的是你屏幕大小的高度與寬度(百分比)。
比如直接再css裡面寫width:100vw就是將寬度設為你屏幕寬度的意思喔~
那讓我們來看看我們的影片吧~
大家是不是好奇這樣,這個實例應該是做完了吧?
事實上的確是做完了^w^
難不成還會有新的實例嗎?可是只剩下兩天……
當然是沒有了~我早就想好是這四個了~
那接下來的兩天要做什麼?
答案是!!!
明天公布哈哈哈哈哈哈哈哈!(((想知道嗎?不告訴你 d(>w< d)我最胖~
