這幾天覺得Pixijs相當乏味,今天來開始搭個平台入口吧!本來計畫使用React,但因太久沒有使用React,要習慣一下實在怕花太多時間,直接用Vue搭建是最快的,而且還相當偷懶直接使用cli!
那我們會需要甚麼呢?全家桶拿幾個部分出來就夠了,也不用甚麼SSR等等高端高大上的技術,基本Vue、Vuex、Vue-router、axios即可完成我們要的基本功能。
沒甚麼好說的,cli指令打一打,架起來OK吧?
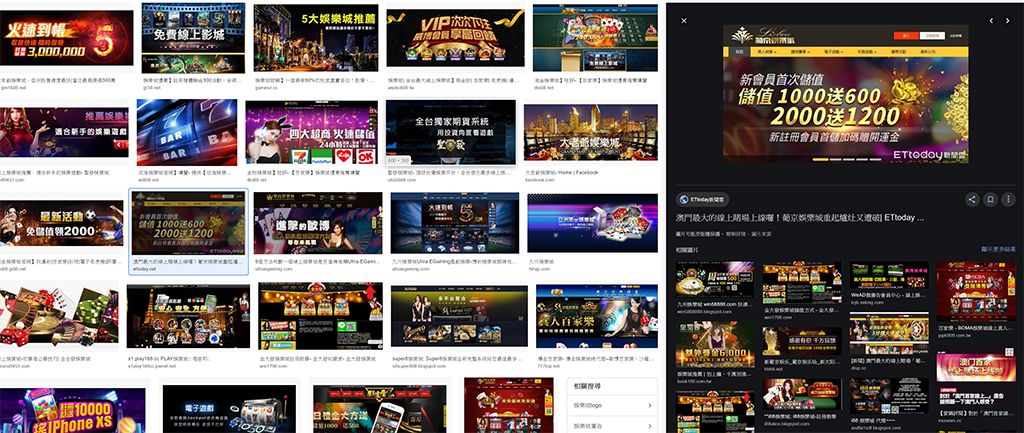
先來搜尋一下google,看看娛樂城多半長成甚麼樣子呢,看上去要有高大上的感覺,就是要金色紅色,過新年噴錢的感覺,而且字體都是很符合華人風格,看來博弈平台是不能走扁平那種設計風。

LOGO當然要跟三十天有關,就直接找個書法字體,套個漸層。
這是底圖,有種低調金的感覺。
這是我們遊戲選單的LOGO
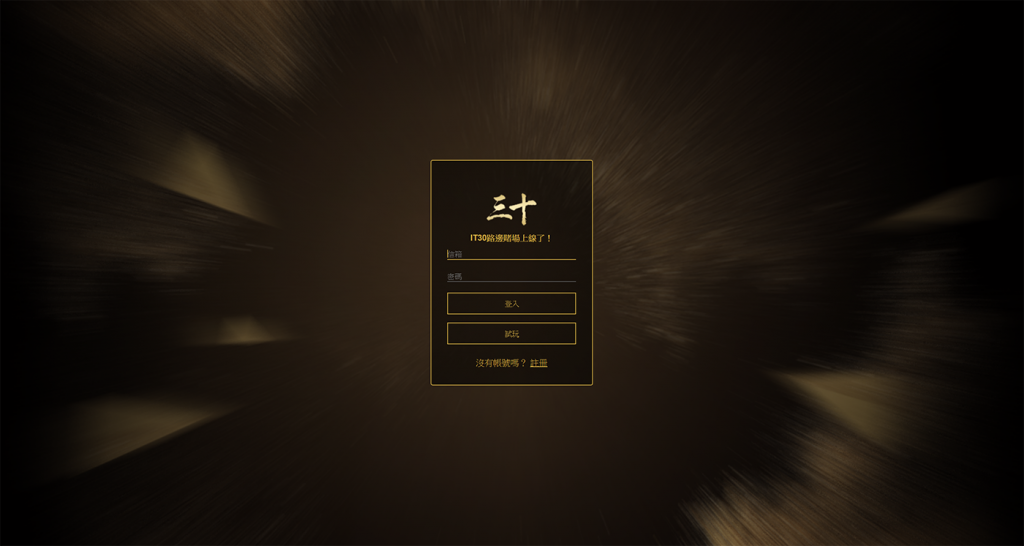
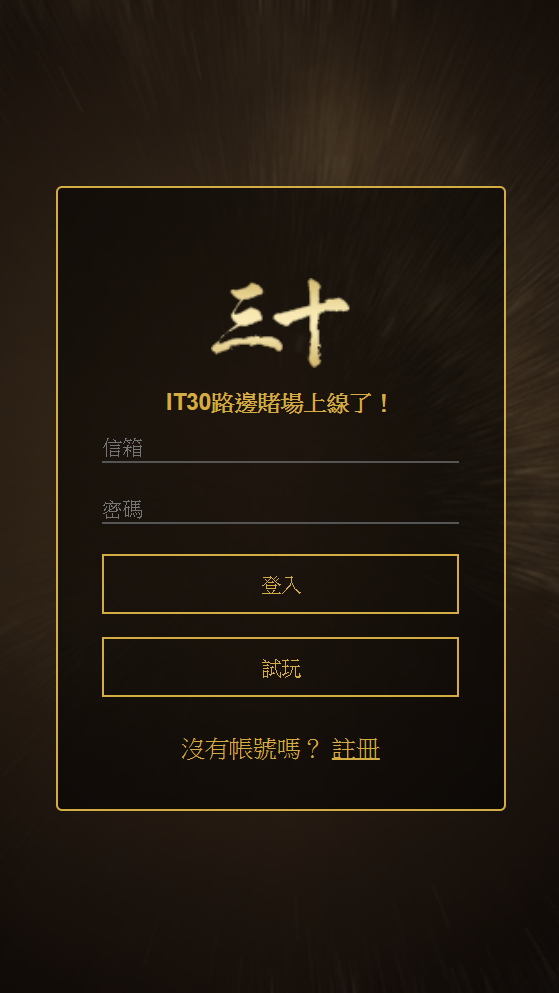
登陸頁面!
註冊頁面
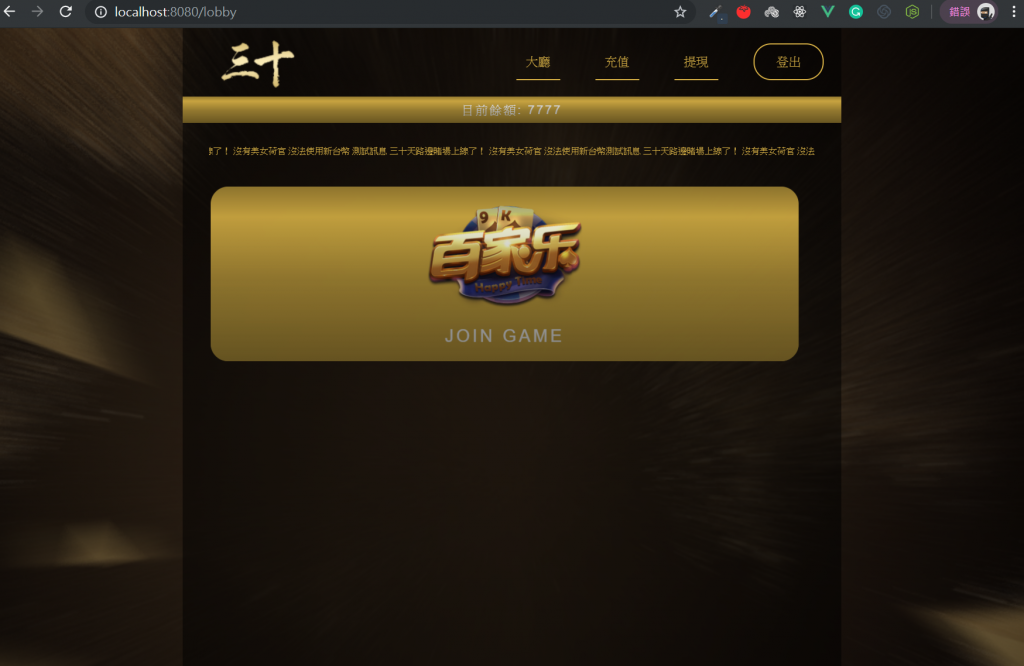
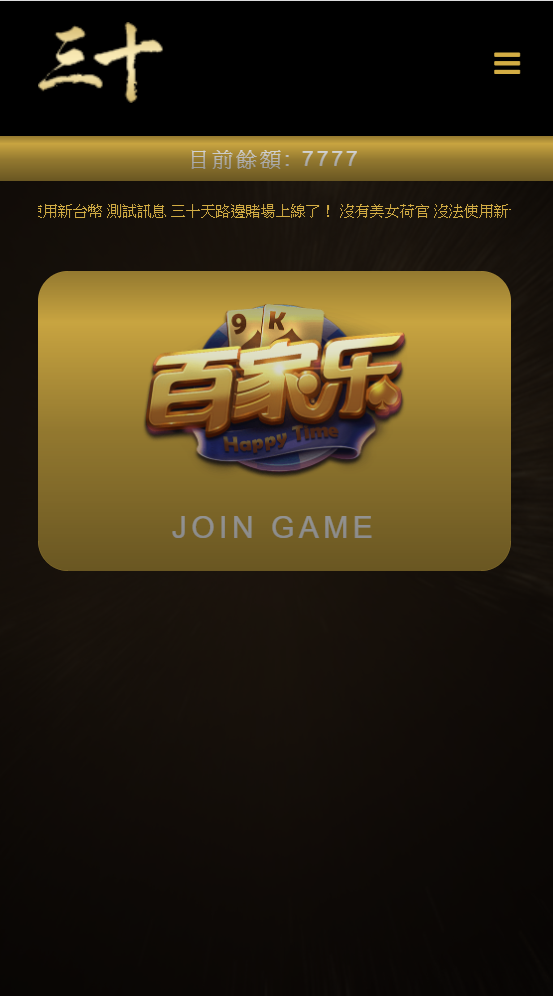
大廳頁面,套了一個MarqueeText套件,搞個跑馬燈看起來特別真實。
目前規劃是註冊會寄送密碼到信箱,且不能更改,密碼是一亂數,登陸頁面採JWT,且存在localstorage,且可以自動登陸,那這邊都還算單純。
本來想說分多個伺服器,來模擬串接多平台遊戲時的狀況,但太麻煩了時間可能不多,直接在同一主機即可。
登陸遊戲時一樣存取本地端localstorage並像遊戲口認證,確定是玩家即可登錄,這邊要防止重複登陸以及其他有的沒的狀況。
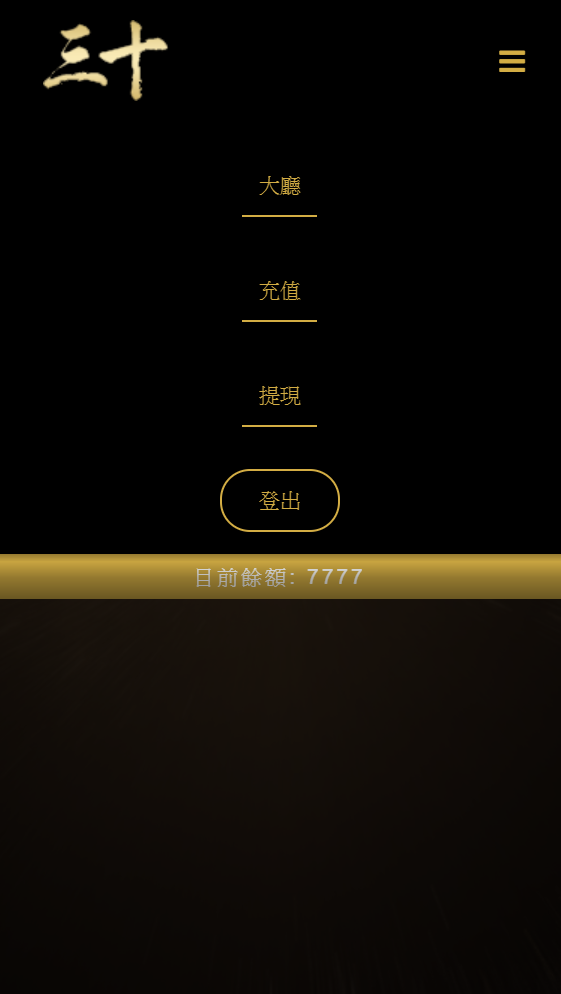
哦忘了說! 當然是有RWD!


真的是充滿圖片的一篇文,至於原始碼呢,暫時沒有放在Github,因為JWT還有路由還沒寫哈哈。
