今天終於要介紹 React hooks 中的第一個hook 了 - useState,Start!
在講解 state 概念與 useState 以前,首先先來建造自己的客製化 component

在src資料夾創建名為 components 的資料夾,用來放置我們自己寫的可重複利用的 component,接著新增名為Counter.js 的檔案,一般 component 的檔案有個命名傳統是第一個字母要大寫,因為當在 JSX 引入 component 時,為了與 HTML tag 做區隔,因此 componemt 必須以大寫開頭才會被吃到。
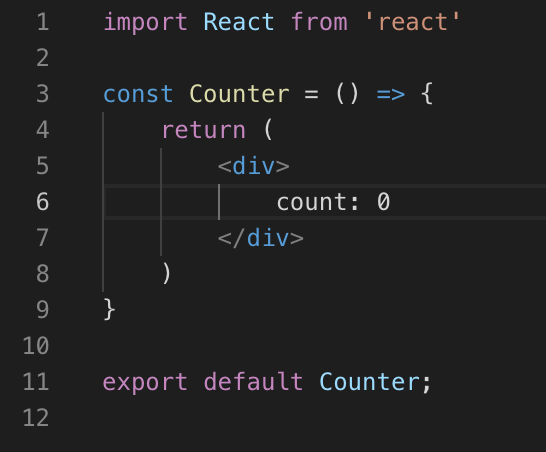
在 Counter.js 中撰寫以下程式碼:
我們將利用這個 component 學習 state 的用法,不過在這之前需要先讓頁面可以顯示我們的 component,注意到上圖中第11行程式把 Counter 這個 component export 出去,如此一來我們便可以在其他 component 中引入這個元件。
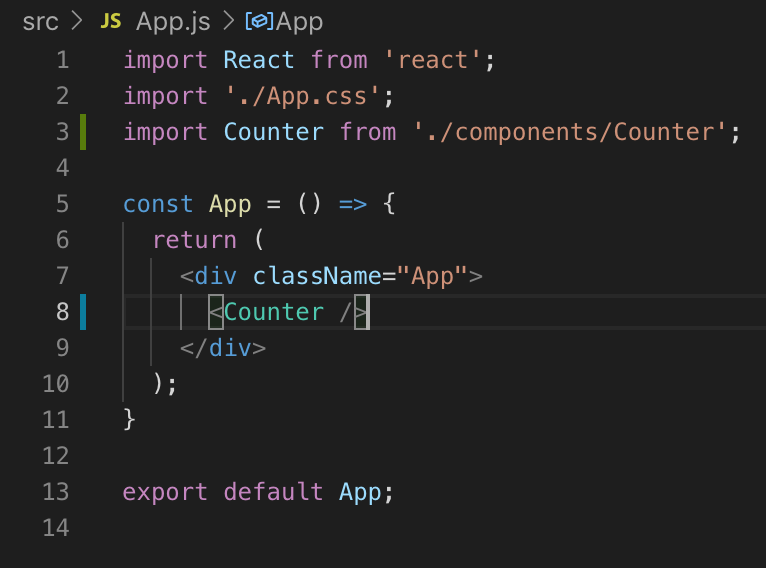
切換到 App.js 中引入 Counter component 並且放到頁面中呈現:
特別注意 這個寫法,若 component 沒有要包覆其他元件,則必須 self-closing。
回到我們的網頁中應該會看到這樣的頁面
state 可以想像成是 component 內部的變數,可以用來控制 component 內部元件的顯示狀態,不同於下一章要介紹的由父層傳下來的 props ,state 只能在 componenet 內部使用,或是傳給子 component 讓它當成 props 使用。
舉幾個實際上會應用的例子,讓沒接觸過state的人更能夠理解:
除此之外,state 的一個特點是:**state改動後會觸發 component 的 re-render **,因此在使用上要謹慎,這也延伸出許多效能優化的技巧,在之後的篇章也會介紹到。
在過去只有寫成 class 形式的 component 可以使用 state,幸虧 React hooks 的出現,讓我們能用更精簡的程式碼在使用 function 建構的component中使用 state。馬上來看看語法吧~
const [counter, setCounter] = useState(0);
這邊使用到 array 的解構語法,也就是將 useState 回傳的 array 中的值個別取出來,counter 為 state 變數,setCounter 則是負責改變 state 變數的函式,一般命名傳統習慣將此函式命名為 set+state 變數名稱,需要特別注意的是更改state一律只能透過set函式更改,useState所帶的參數為這個 state 的初始值,而一個component中可以有不只一個state。
直接用範例展示一下,今天使用最簡單的例子讓大家方便理解,頁面中會顯示一個數字,另外會有一個按鈕,點擊按鈕一次頁面中的數字也會往上加一,很簡單,卻也是讓人能夠輕易理解觀念的例子,start!
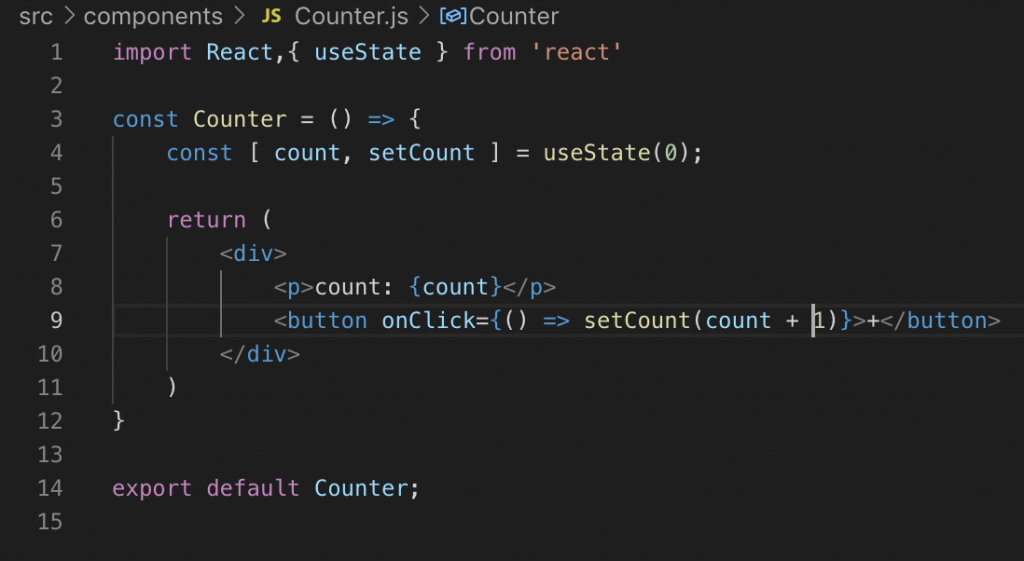
Counter.js:
首先必須先把 useState 引入進來,接著使用 useState 定義 count 變數,並把初始值設為 0 ,接著加入 button,並給予按鈕一個 click 事件,當點擊時就呼叫 setCount,特別注意 setCount 吃的參數值將成為count 變數的新值。剛剛也有說過不能對 count 直接做更動,因此若是寫成setCount(count++)是會報錯的。

現在我們的簡易 counter 應該就能夠運作了,今天第一個 hook - useState 的介紹就到這邊,明天將繼續為大家解說另一種狀態 - props。
