昨天介紹了可以在 component 中使用的 state,然而 React 一般建議能夠用越少 state 越好,因為 state 的改變是非同步的,state 變動也有可能造成不必要的重新渲染。那麼如果不能一直使用 state ,我們還能怎麼控制 component 的狀態? ---> 靠props。
現在我們已經學會了如何創建 component ,回想一下一開始 React 的介紹也有說過 React 的概念是由小元件組成大元件最後形成整個頁面,而這樣的架構勢必會出現像 HTML 一樣的父子層級關係。
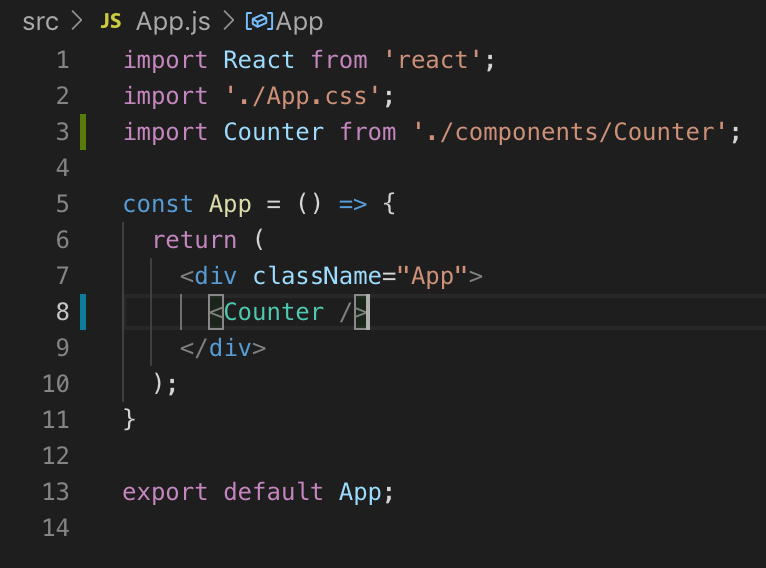
其實在昨日的範例中我們已經學會怎麼建構父子關係了,還記得我們把 Counter 這個 component export 之後 import 到 App.js 這個 component 嗎? 做了這件事以後,App 就變成了 Counter 的父層,沒錯,就是這麼簡單!

Counter 元件被 App 元件引用,因此 Counter 成為 App 的子元件
那麼問題來了,在文章開頭有說過,可以使用 props 來取代 state 的部分功能,那 props 到底又是什麼呢? 又該怎麼實作它呢?
Props 是 Properties 的縮寫,可以理解成由父層傳給子層的資料。
與 state 不同的地方是:
state 是讓元件控制自己本身的狀態
props 是讓外部元件對自己進行狀態配置
state 可以改變,而 props 卻是唯讀的,不能被改變。
在 React 中,資料流的方向是單一的,只能從上(父)往下(子)傳遞,因此實際的案例中比較常見的狀況是父層元件將自己的 state 傳給子元件當作子元件的 props,而子元件可以再將自己的 props 往下傳給它的子元件當作它的 props,如此形成多層的單向資料流。
不過昨天的 state 有說明如何更改 state,難道 props 就真的不能改動嗎 ?
props 本身是不能變動的,但別忘了我們的 props 也有可能是父元件的 state,而 state 是可以透過函式變更的,所以我們其中一個方法就是在父層把改變 state 的函式當作 props 傳給子元件,子元件透過 callback 呼叫該prop 函式,父元件的 state 因此更改後觸發 re-render,更新後的 state 值變成新的 props 傳下去給子元件引用。
聽到這裡想必很多人滿頭問號吧,我們直接透過程式碼來了解 props 概念:
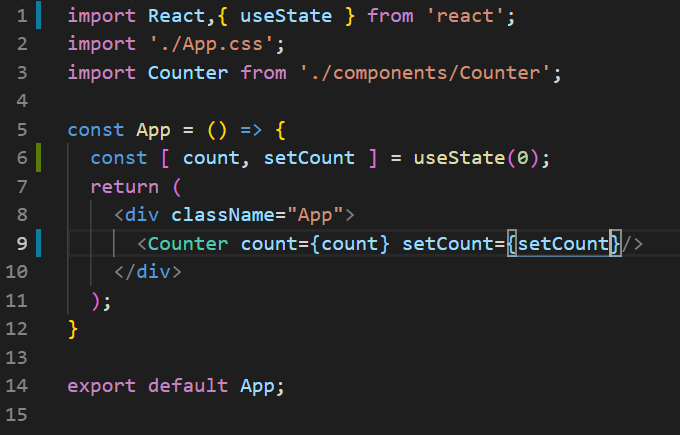
App.js 父元件中
這邊把昨天 Counter.js 的 state 改成寫在 App.js 中,再當成 props 傳給 Counter,傳props的寫法很像 HTML tag 的 attribute,差別在因為變數是 JS 語法因此用大括弧包起來。
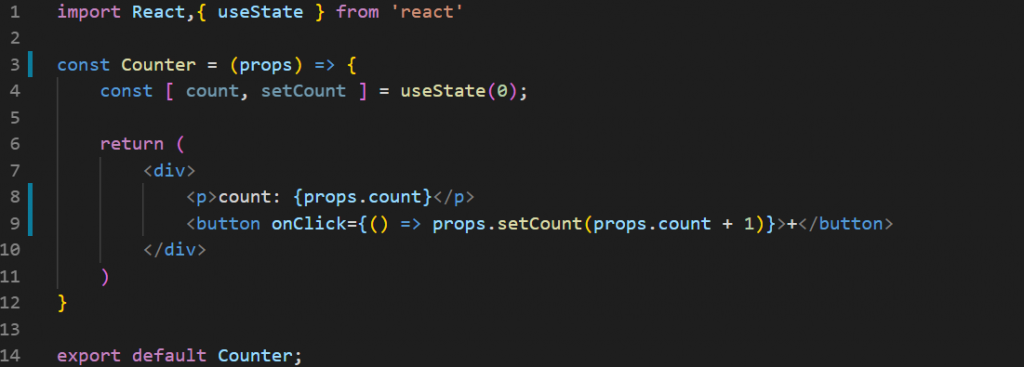
看看子元件 Counter.js
在參數中帶進 props ,它是一個物件,因此之後要使用的話改成 (ex:props.count、props.setCount),對應在父層取的 prop 名就可以了。
開啟網頁應該會看見跟昨天一樣內容的網頁,但差別是 counter 元件變成只顯示元素的 component。因為當專案慢慢擴大,狀態管理將變成非常麻煩與複雜,因此使用無狀態元件(stateless component)在某些時刻可以減緩管理狀態的複雜度。
今天的內容就到這裡了,明天將為大家介紹 props 的型別檢查機制,以減少開發時可能的錯誤,明天見!

想請問 如果import React,{useState} from 'react'
可以把React包進去解構賦值嗎。
因為我包進去沒有報錯!
App.js使用props,需import { useState } from 'react';
才不會報錯!