今天進度比較差
地圖按鈕打算用JS來新增,
這樣可以控制地圖大小。
<html>
<head>
</head>
<body >
<table id="tool">
<tr><td>
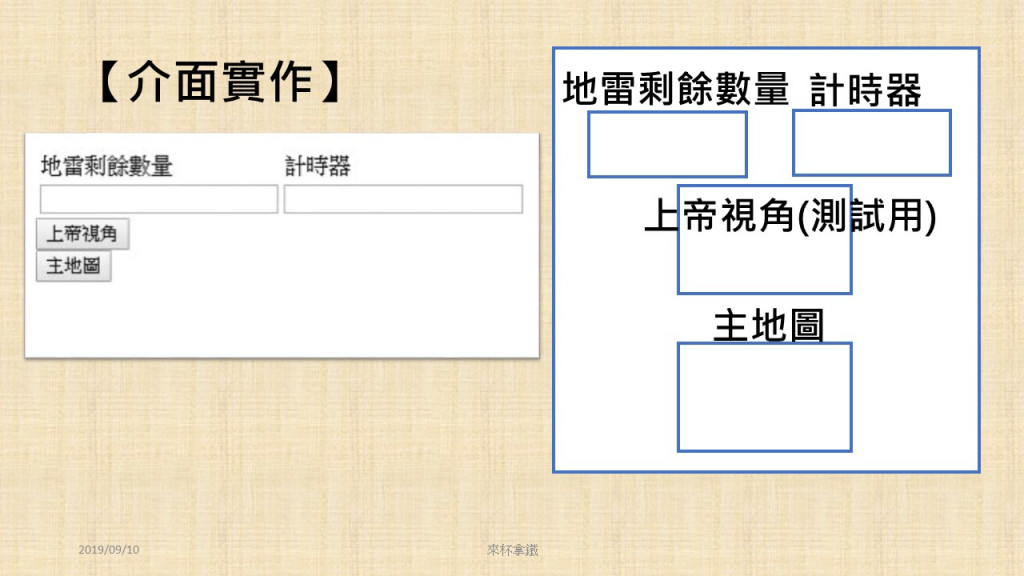
<p class="tool">地雷剩餘數量</p>
</td>
<td>
<p class="tool">計時器</p>
</td></tr>
<tr><td>
<input type="text"></input>
</td>
<td>
<input type="text"></input>
</td></tr>
</table>
<div id="godmap" >
<button>上帝視角</button>
</div>
<div id="map">
<button>主地圖</button>
</div>
</body>
</html>
最近參加履歷輔導課程,
所以時間上被壓縮,
明天要認真趕進度。
話說圖片上傳功能有限制2MB,
該不會是因為邦友寫得小工具被濫用。
感謝撥冗閱讀,
有錯誤地方請多指教。
