大家好,我是長風青雲,今天是參加鐵人賽的第十五天。(居然已經一半了?)
今天要說的是navigation bar的升級版~
先來說說設計方面的理念,上圖。


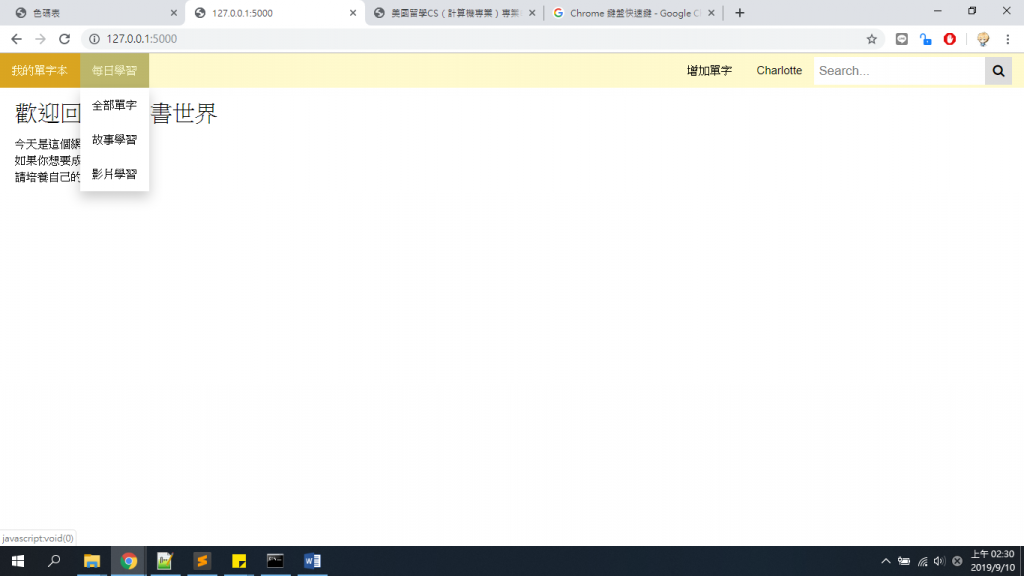
既然這是單字書,那她需要的便是可以查看單字、增加單字,主要這兩項功能。查看單字有兩種方式,一個是單一查詢,一個是看全部的單字。
單一查詢使用的就是我們右上角的search bar。全部單字大家也看到了~
除此之外就是自由心證啦~
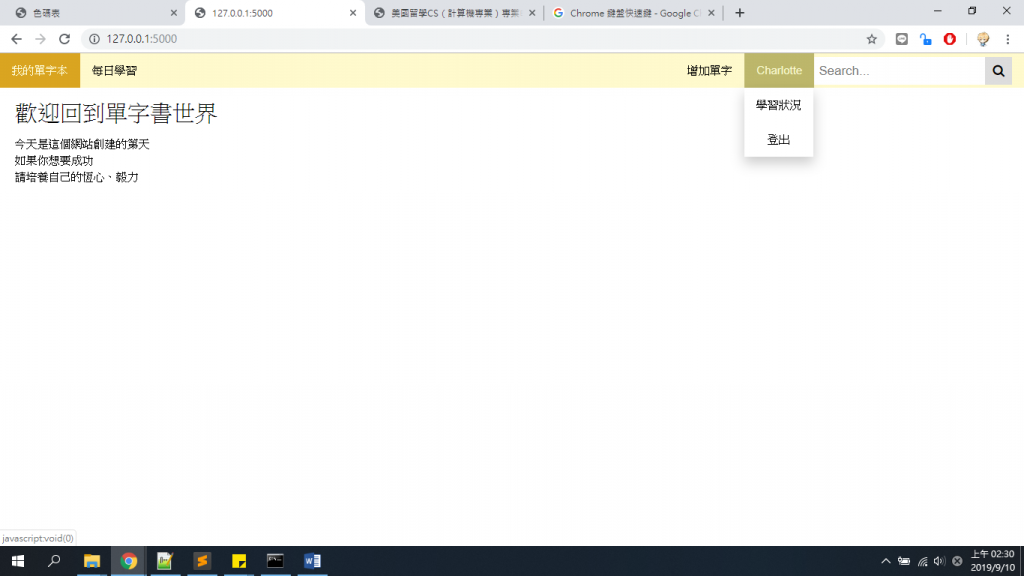
影片學習和故事學習是我自己加的~學習狀況則會在這次說明裡面的簽到。
影片學習的部分其實是最後第四個實例,故事學習是突然想到的。
其實原本想放入測驗,但是其實我不知道怎麼測哈哈哈。
回歸正題,我們要用navigation bar的內容。
<li class="dropdown">
<a class="dropbtn" href="javascript:void(0)">每日學習</a>
<div class="dropdown-content">
<a href="../all">全部單字</a>
<a href="../story">故事學習</a>
<a href="../video">影片學習</a>
</div>
</li>
這是我們下拉式選單html的部分。
其中我說說javascript:void(0)
他是一個不返回值的一個表達方式,void內部的程式碼要執行,但他本身並不會返回任何值。因此在這裡,void內部你可以改為1234什麼數字都行,反正別是會做事的(例如:a=3,a+b這種),他就是一個死鏈接。
而他的css則如下。
ul.computer li.dropdown .dropdown-content{
display: none;
position: fixed;
background-color: white;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
ul.computer li.dropdown .dropdown-content a{
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: center;
}
ul.computer li.dropdown:hover .dropdown-content{
display: block;
}
ul.computer li.dropdown .dropdown-content a:hover{
background-color: lightyellow;
}
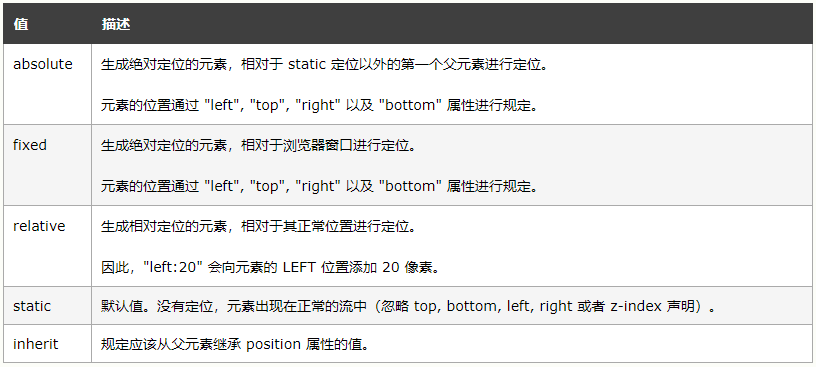
這裡我來講講簡略的position和display。
其實一開始我的position的值是absolute,我這些都是抓w3School進行修改的。但是我在使用absolute的時後發現,當我的滑鼠移到上方了,他卻不做任何動作。
Excuse me?
於是我跑去查資料了,position的意義。
其實我看完還是有點不懂原因,於是我就去實測了,然後發現了一件事。
然後參考了position教學((真得講超好~
所以我的position就設為fixed啦~
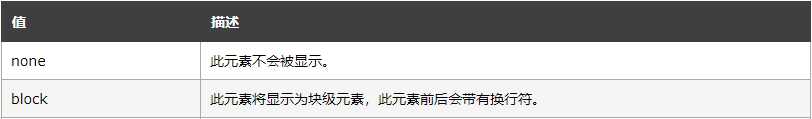
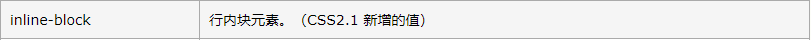
然後說說display
Display我這邊會用的只有3種屬性。

簡而言之,none不顯示、block是直的、inline-block是橫的。
所以在我們的下拉式選單我們是block,而在原先ul li a那邊則是設為inline-block。
既然是要搜尋,必然是有提交這件事的。所以他是一個form表單。
<form method="post">
<li class="search-container">
<input type="text" name="search" placeholder="Search...">
<button type="submit"><i class="fa fa-search"></i></button>
</li>
</form>
placeholder是一個放在input中的hint,提示你說這應該要輸入什麼。而輸入時又會消失不見。
ul.computer li.search-container button{
float: right;
padding: 6px 10px;
margin-top: 5px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
ul.computer li.search-container {
float: right;
}
ul.computer li.search-container button:hover {
background: #ccc;
}
ul.computer li.search-container input[type=text] {
padding: 6px;
margin-top: 5px;
font-size: 17px;
border: none;
}
我上看下看,覺得沒什麼好疑惑的。
唯一需要說說的便是float
那麼float是什麼呢?在我看來他其實就很像是align的感覺。
所以我告訴他在右邊,他就去右邊啦~
所以我們註冊登入那邊,我也是用float:right就達成我所想要的樣式~
是不是很有趣呢?那明天我們就把他升級成RWD吧~
