中秋連假終於結束,迎接的是憂鬱的星期一,打起精神,準備開始努力撰寫接下來的文章,加油!!
它是一個讓使用者能輸入相關訊息到欄位或選單內。搭配 action 屬性,定義資料傳送的目的地 ; 搭配 method 屬性,可以指定傳遞資料的方法。
它是一個蒐集個人訊息的功能。搭配 type 屬性,設定 input 元素為可輸入的文字欄位 ; 搭配 name 屬性,傳遞資料至伺服器的欄位名稱 ; 搭配 value 屬性,設定欄位裡的預設文字 ; 搭配 size 屬性,設定欄位文字長度。
type 屬性值分了很多種,根據不同的狀況,有不同功能能使用,如下表所顯示:
| 屬性值名稱 | 說明 |
|---|---|
| text | 單行文字欄位。 |
| checkbox | 多重選項核取按鈕。 |
| radio | 單重選項核取按鈕。 |
| passord | 隱藏文字或數字的單行文字欄位。 |
| file | 設定傳送給伺服器檔案的按鈕。 |
| tel | 電話號碼輸入欄位。 |
| search | 設定為搜尋關鍵字欄位。 |
| url | 設定為輸入網址的欄位。 |
| 設定為電子郵件欄位。 | |
| number | 設定數值切換欄位。 |
| range | 呈現可左右拖曳的滑桿。 |
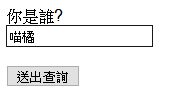
<from action="/" method="get">
你是誰?<br>
<input type="text" name="answer">
<br><br>
<input type="submit">
</from>
範例圖示:

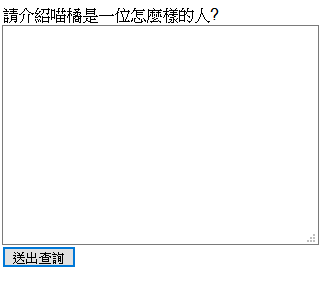
它會建立多行輸入欄位。搭配 cols 屬性 設定單行最多字數 ; 搭配 rows 屬性 設定顯示出的行數 ; 搭配 name 屬性 資料傳遞伺服器的欄位名稱。
請介紹喵橘是一位怎麼樣的人?<br>
<textarea cols="50" rows="20" name="orange"></textarea><br>
<input type = "submit">
範例圖示:

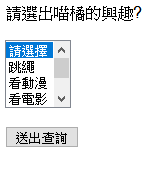
<select> 元素會建立多個選項的下拉式選單,搭配屬性 name 是資料傳遞至伺服器欄位的名稱 ; 搭配屬性 size 是顯示多少選項。<option> 元素是下拉式選單內的內容部分,搭配屬性 value 是 傳遞給伺服器的值 ; 搭配屬性 selected 是 初始值選項文字設定。
請選出喵橘的興趣?
<br><br>
<select name="interest" size="4">
<option value="" selected>請選擇</option>
<option value="1">跳繩</option>
<option value="2">看動漫</option>
<option value="3">看電影</option>
<option value="4">寫程式</option>
<option value="5">讀書</option>
</select>
<br><br>
<input type = "submit">
範例圖示:

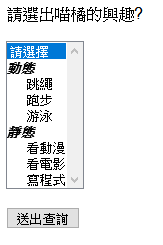
選單元素假如加入 <optgroup> 元素,就能做群組化的整理。搭配屬性 label 是每一群組的標題分界線。
請選出喵橘的興趣?
<br><br>
<select name="interest" size="9">
<option value="" selected>請選擇</option>
<optgroup label="動態">
<option value="1">跳繩</option>
<option value="2">跑步</option>
<option value="3">游泳</option>
</optgroup>
<optgroup label="靜態">
<option value="1">看動漫</option>
<option value="2">看電影</option>
<option value="3">寫程式</option>
</optgroup>
</select>
<br><br>
<input type = "submit">
範例圖示:

| 標籤 | 說明 |
|---|---|
| <form> | 輸入相關訊息到欄位或選單內。 |
| <input> | 蒐集個人訊息的功能。 |
| <table> | 製作一個表格。 |
| <textarea> | 建立多行輸入欄位。 |
| <select><option> | 建立多個選項的下拉式選單。 |
| <optgroup> | 下拉式選單加入群組化的整理。 |
今天是講解網頁表單相關語法,明天繼續解說沒講解完的部分,非常感謝大家的閱讀。
