本系列同步發表在 個人部落格,歡迎大家關注~
我們接續昨天的部份,接下來要完成個人頁面的下半部。
首先,第一個 Tab 就是倉庫頁(RepoPage),是不是有種似曾相似的感覺?
沒錯,記得在 Day 5 時有創建一個 RepoPage 給主頁面使用嗎?
在這裡可以直接拿來複用,我就不客氣拿來用吧~

痾...
果然,一切不會想像中的順利阿...
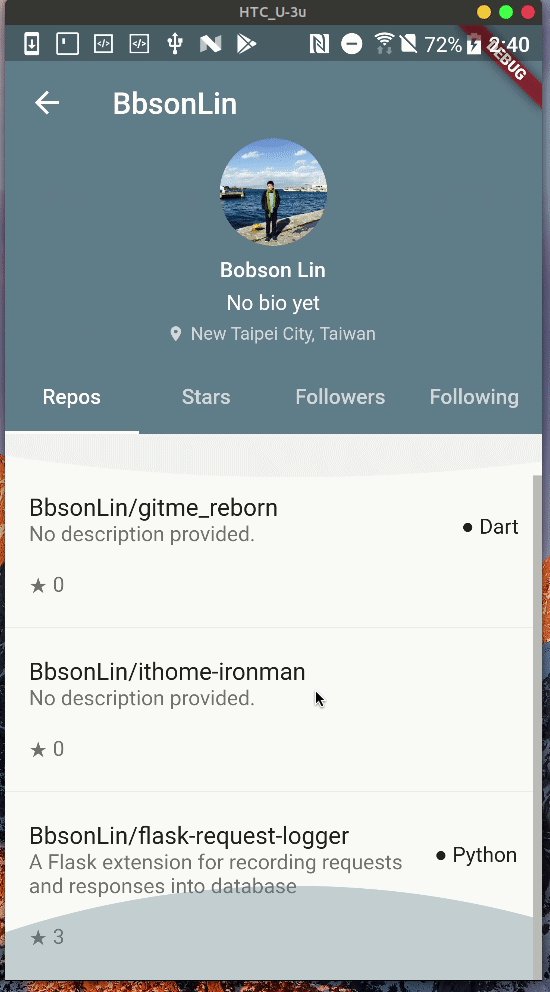
在 RepoPage 裡向下滑動(捲動),上面的 AppBar 竟然不會縮起來...
感性: 怎麼會這樣!?難道我寫錯了什麼嗎~~~
理性: 沒事,遇到問題根本就是工程師日常麻~ 平常心拉
感性: 那要怎麼解決呢? 揪命阿~~
理性: 別緊張,聰明的你一定知道,請教 Google 大神吧~
(腦內[腦補]小劇場)
沒錯找 Google,一下就找到 StackOverflow - how to implement a sliverAppBar with a tabBar,裡頭有一個關鍵的 Widget: NestedScrollView。
一起讀一下 NestedScrollView 文件吧~
在捲動畫面(視圖)中裡面可以包含不只一個捲動畫面(視圖),且他們都需要知道目前捲動到的位置。
最常見的情況就是捲動畫面裡
SliverAppBar中頂部包含一個TabBar,以及在 body 中使用TabBarView(這樣作可基於 tab 來改變需捲動的內容)...
(翻譯自 https://api.flutter.dev/flutter/widgets/NestedScrollView-class.html)
哇靠~ 才讀到第二段落,這不就是我們遇到的問題嗎?
原來, Flutter Team 早就知道會有這個問題拉~
立馬來改一下程式~
稍作講解
首先,在 NestedScrollView 中有一個 headerSliverBuilder 屬性,將原先的 SliverAppBar 透過這個 Builder 來建造。
接下來, NestedScrollView.body 的部份就可以放 TabBarView 拉~
是不是完全感覺就是給這個頁面設計的阿~ ![]()
小提醒:
- 在這邊稍微調整了一下昨天
SliverAppBar裡TabBar的位置,改放在SliverAppBar.bottom這屬性下面,為了是要往下滑動(捲動)時,TabBar仍然能被操作。- 另外也調整
ProfileInfo的位置,詳細可以看 Commit。
--
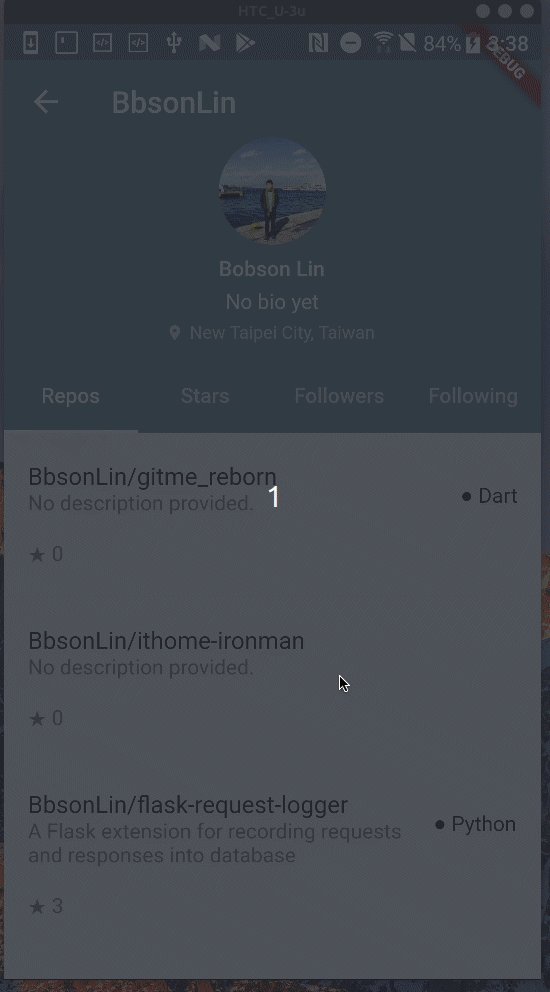
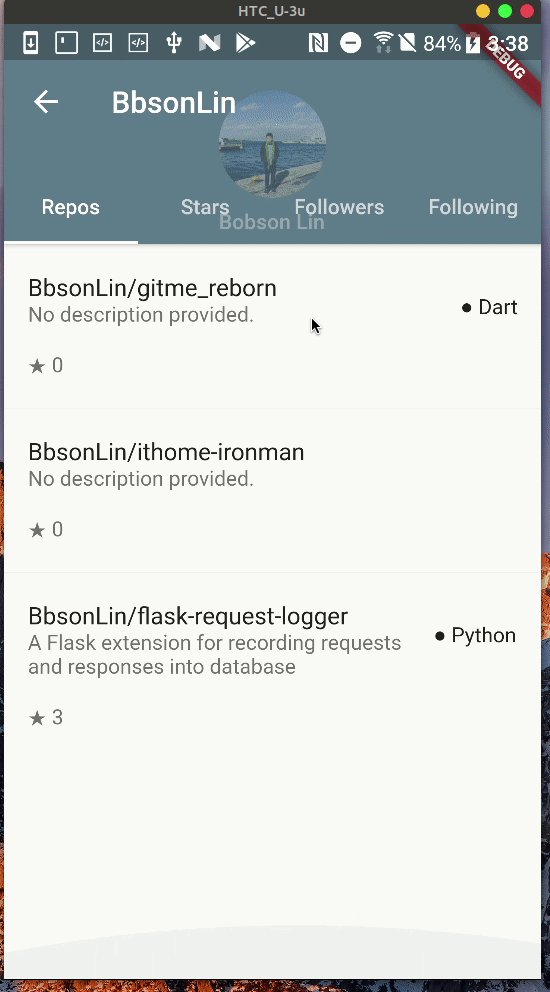
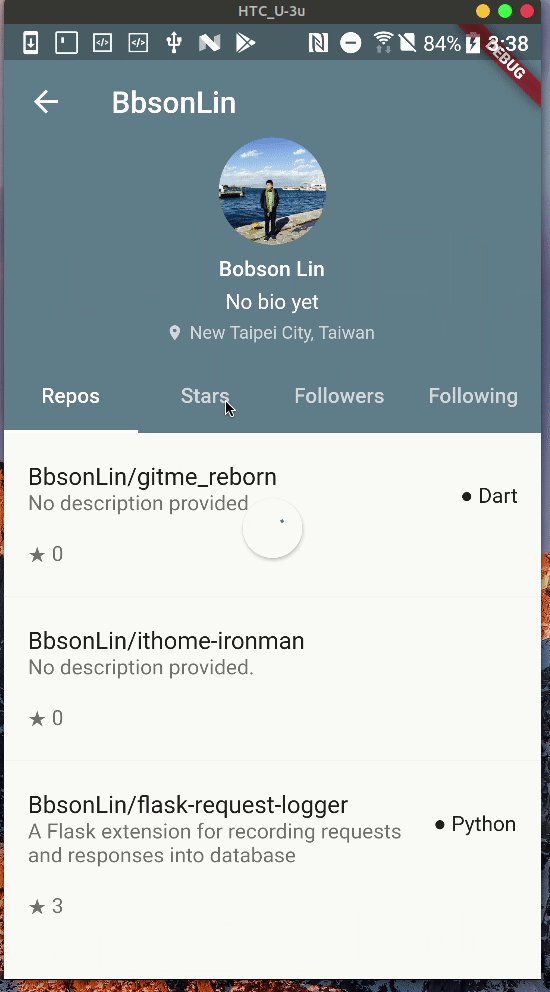
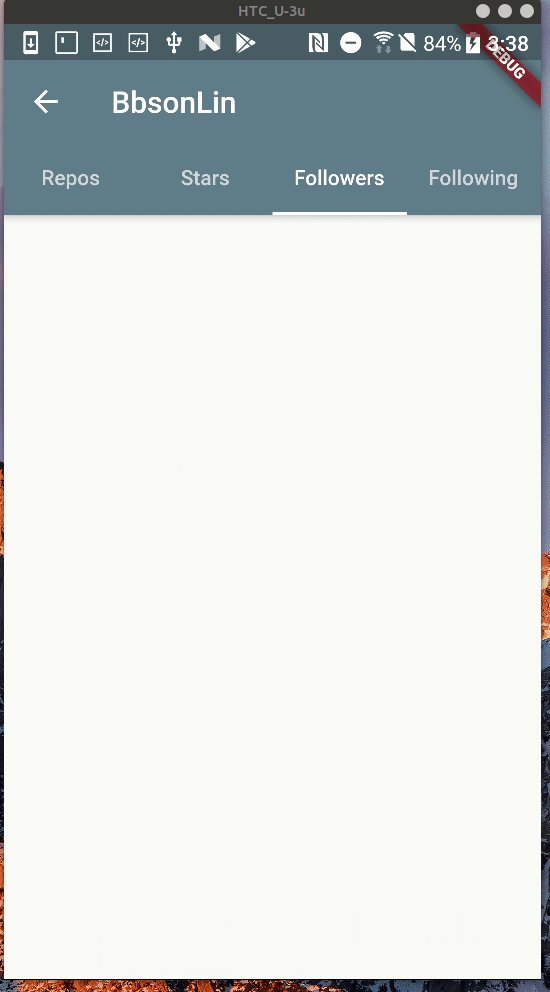
修改後成果

其他的 Tab,Star 項目頁面暫用 RepoPage 代替(之後接 Github API 會再重構 RepoPage);而 Follower 與 Following 頁面都使用 FollowPage。
--
目前個人頁面 GIF
點選 GIF 可直接看 Commit
沒錯! 休息是為了走更長遠的路~
今天到這邊本人的精神也差不多耗弱了~ XD
沒想到會遇到些小插曲,不過也意外的有收穫呢~
有什麼建議或錯誤,歡迎大家留言~~
那麼明天再接再厲囉~~ 在下告辭~~ ![]()
