off-convas滑動導航效果、固定式廣告、stop()、transform與transition應用

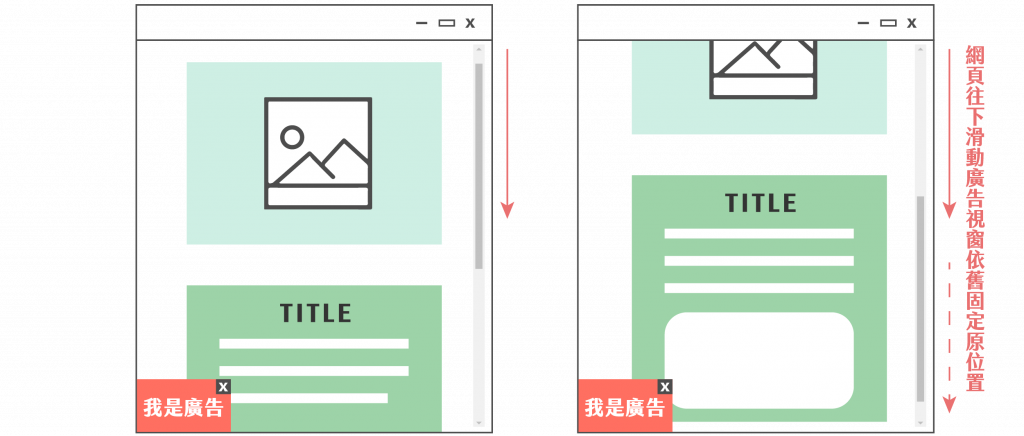
position: fixed; 使其固定,再使用top 、bottom、left、right移動於自訂的位置position:absolute;
//未加→按下button,.box需等5s完全打開,才能再進行關起的動作
$(document).ready(function() {
$('.button').click(function(event) {
$('.box').slideToggle(5000);
});
});
//加stop() →按下button,不需等.box 五秒完全開啟 就可以再按button做關閉動作
$(document).ready(function() {
$('.button').click(function(event) {
$('.box').stop().slideToggle(5000);
});
});


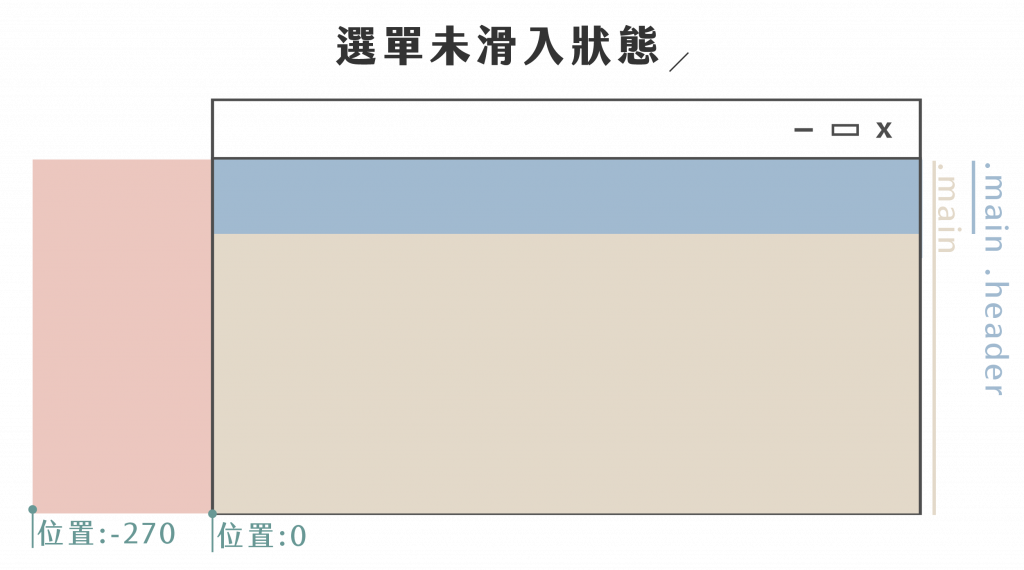
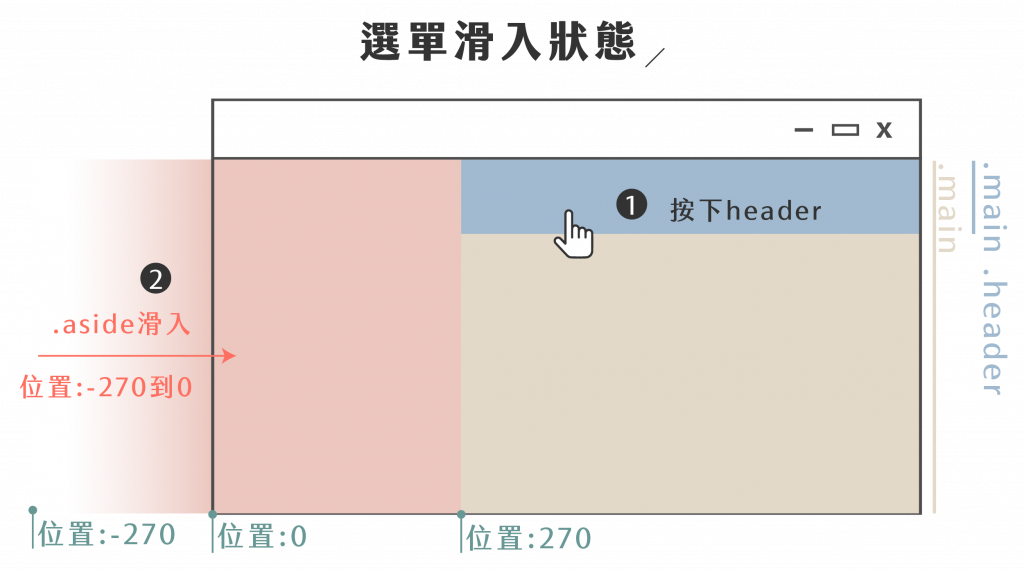
呈現樣式:點選按鈕,從左邊(自訂方向)滑出選單區塊列
html的.open未寫在body,而寫在css中寫入,解說:
<body class="open">,那網頁一開始載入完成之後,CSS 樣式就會呈現有.open 的這樣式的設定,以範例來說,當網頁載入完成,.aside 就會是在開啟的狀態。而所謂動態的意思是先寫好一段程式碼,以程式碼來操控網頁元素,讓它能夠在使用者觸發某項事件後,例如點擊(click),再來執行後面的動作,例如增加或移除 class、觸發某個動畫等等,這就是動態;非動態則是網頁載入後的畫面只會根據原始碼來渲染,原始碼如何網頁就如何transition放置 .main與 .aside差異? 範例
/
transform 屬性功能
可對元素進行旋轉、縮放、移動或傾斜。
transform 屬性參考文章
MDN web docs- transform
W3school- CSS3 transform 屬性
CSS動畫-Transition、Animation、Transform的分析比較
transition 屬性功能
transition屬性是一種 CSS3 的轉場效果。
transition{
all 秒數 ease
};
/*當中ease表示緩慢開始,中間變快,又變慢慢結束*/
transition 屬性參考文章
wibibi -css3 transition屬性
w3schools - css Transition
MDN web docs- transition
W3school- CSS3 transform 屬性
