
步驟
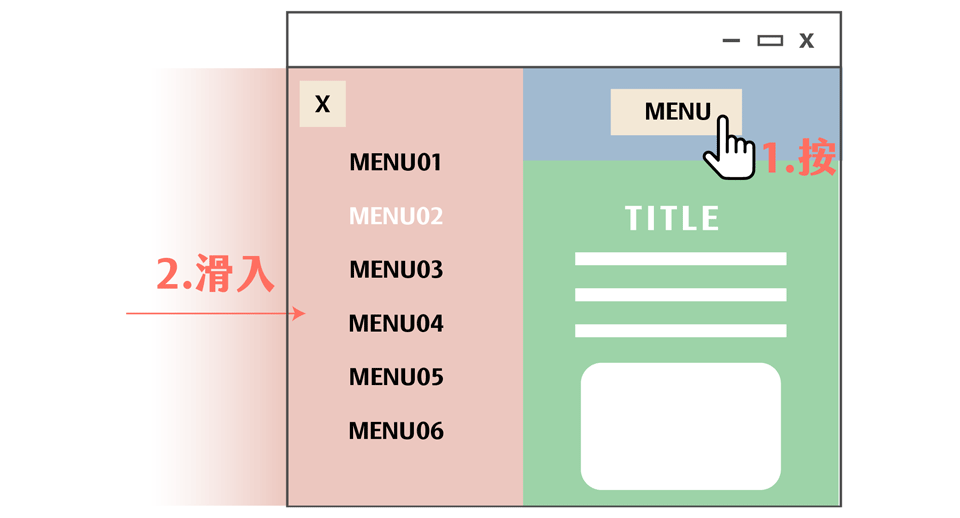
如果依DAY17 滑動導航效果 offcanvas 的方式架構HTML,到了動態執行jQuery會不好處裡。所以這邊就先把區塊分為container、aside、main
<div class="wrap">
<div class="container">
<div class="aside">...</div>
<div class="main">...</div>
<div class="content">...</div>
</div>
</div>
環境: 以768px為桌機與平板的斷點。從768px以上開始架構
.container{
position:relative;
/*.container x軸0以外的元素皆隱藏*/
transform:translateX(0);
overflow:hidden;
}
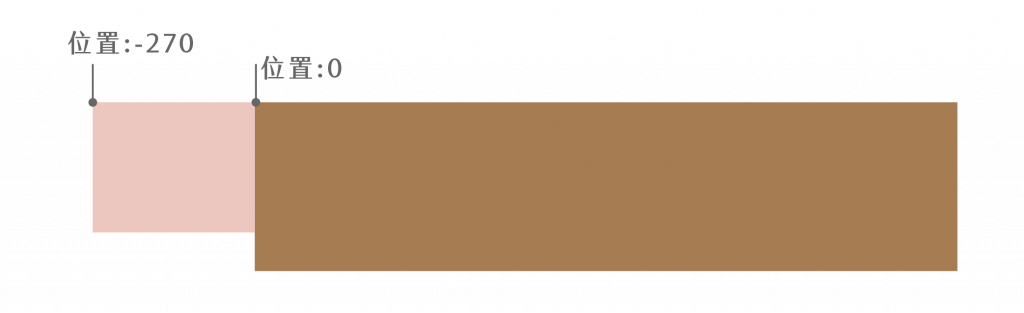
.aside{
position:absolute;
width: 270px; /*寬度可自訂*/
transform:translateX(-270px);
/*填入.aside寬度,填負數往左移一個aside寬度。得以隱藏是因上方.container設定*/
}


環境: 768px以下架構
※註 :可參閱做法相似的DAY17 滑動導航效果 offcanvas
/
transform 屬性功能
可對元素進行旋轉、縮放、移動或傾斜。
transform 屬性參考文章
MDN web docs- transform
W3school- CSS3 transform 屬性
CSS動畫-Transition、Animation、Transform的分析比較
