多欄式多列式設計細節、漢堡選單設計
Mobile
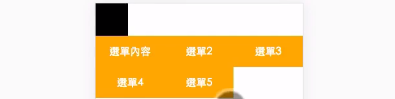
最小值建議設320 / 目前手機最小螢幕約320px
以選單字元抓16pt,約20個字(16x20=320px),但選單周圍都還會需要有留白處,所以須和客戶做溝通看怎麼呈現好的視覺。
選單內文字建議四個字。5~6就會有點太多惹!
選單通常不會是奇數,三個還可以排成一列,但超過三個以上的奇數就會不太好看
註: 此示意圖原出處為六角學院
設計網站的時間
如果專案時辰上有壓力,先客製化較熱門的斷點,有時間再做其他斷點優化

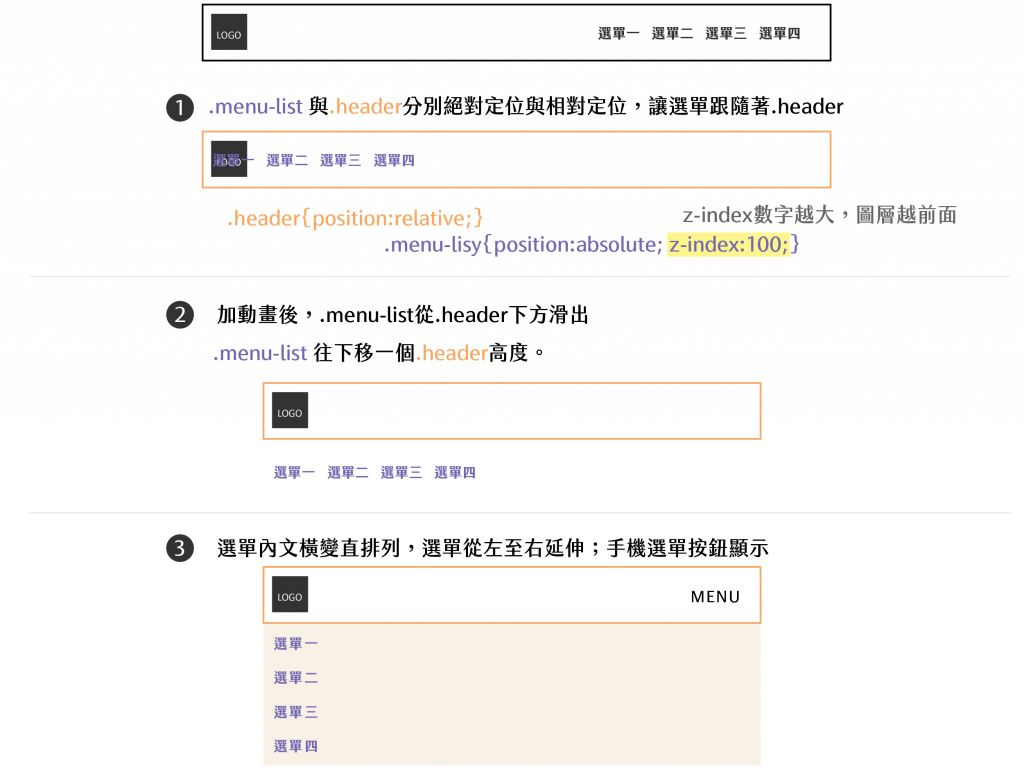
|步驟分解| 從桌機版開始寫到手機板
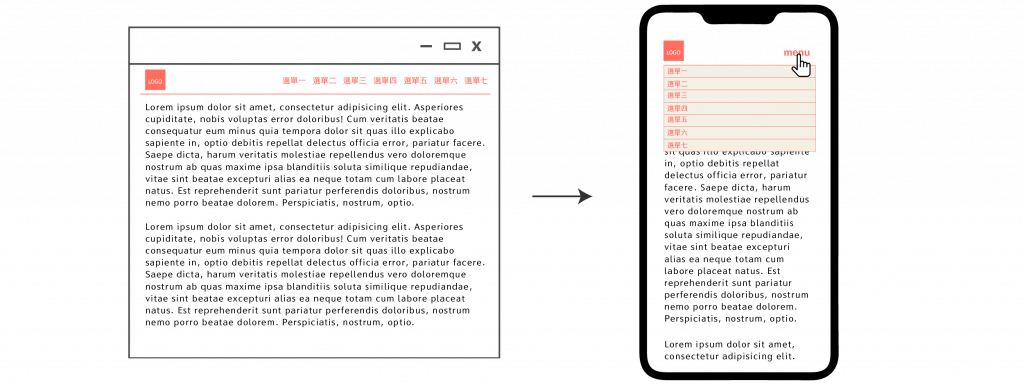
桌機
平板+手機
position: absolute; 讓選單.menu-list保持在最上面用z-index(數值高越上面).menu-list li{
float: none;
}
.menu-list{
left:0;
right:0;
}
.menu-list{
max-height: 0%;
overflow:hidden;
}
/*jQ點擊後動態在 body 加上 class */
.menu-show .menu-list{
max-height: 336px;
}
$(document).ready(function() {
$('.showmenu').on('click', function(e) {
e.preventDefault();
$('body').toggleClass('menu-show');
});
});
使用不同動態(jq-使用active)
/*jQ點擊後動態在 body 加上 class*/
.menu-list.active{
max-height: 336px;
}
$(document).ready(function() {
$('.showmenu').on('click', function(e) {
e.preventDefault();
$('.menu-list').toggleClass('active');
});
});
註: 因為mobile-menu桌機隱藏,手機才顯示,所以和menu無衝突,可不用包在同一div中,減少div使用
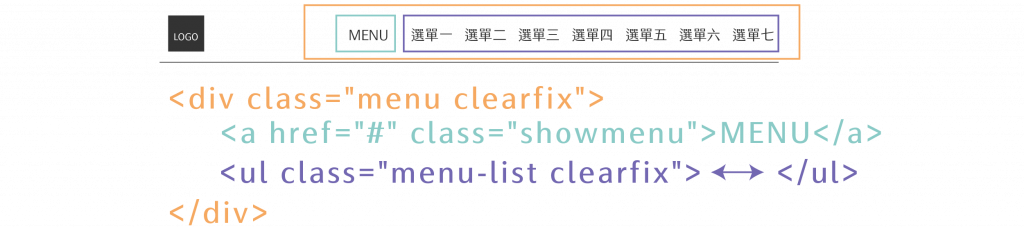
<div class="header clearfix">
<h1 class="logo">
<a href="#">公司logo</a>
</h1>
<a class="mobile-menu" href="#">MENU</a>
<ul class="menu clearfix">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
<!--因為mobile-menu桌機隱藏,手機才顯示,所以和menu無衝突,可不用包在同一div中-->
</div>
|問題|
我在這裡使用 display:none 跟 position:absolute的方法製作漢堡選單,
不知道與老師你所用的max-height:0比較起來哪個會比較常見或者display:none有甚麼缺點以至於不使用它??
|回覆|
這邊針對你的問題回答display: none; 跟 max-height: 0; 都是常見隱藏元素的手法,沒有一定要使用哪一個,要是當下情況來選擇
而 display: none; 有一個不一樣的地方是它在 transition 下是沒有過場效果的,
如果要用的 display: none; 還需要有動畫效果就可能需要以 Js 來寫,或是以 CSS3 的 animation 語法來製作。
