我想說的是
使用 JSX 建立一個跟 todoList 87分像的東西
在思考用什麼做主題的過程中,覺得 todolist 跟 hello world 一樣了無新意
我想到了先前學習 Laravel 時候做的 留言版練習這連結會不會因為敏感字元被 Ban
但是都有人做賭場了,我做個純的按摩店應該也是沒什麼問題的
打開上一次新建的 react 專案然後把東西都刪了 直接把原本的 App 改成 Massage
並修改程式碼
import React, {Component} from 'react'
class Massage extends Component{
render(){
return (
<>
<div><input /> <button> 增加服務 </button></div>
<ul>
<li>腳底按摩</li>
<li></li>
</ul>
</>
)
}
}
export default Massage
還有 index 裡面的引用也要改
import Massage from './Massage'
這邊要特別注意的是,在 JSX 中,必須要用 div 包裹起來
如果我們把最外層的 <></> 拿掉,則會出現以下錯誤

解決的方法,錯誤訊息也提示給你了
用一個 <></> 包裹起來,當然也可以用熟悉的 <div></div> 包裹
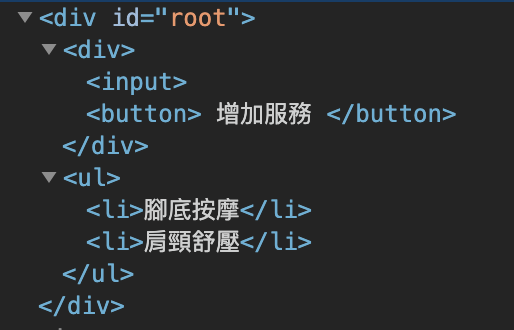
這是使用 <></> 所產生出來的的 DOM
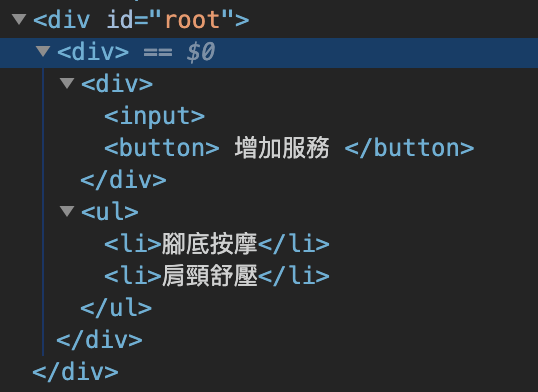
而這是用 <div></div> 包裹所產出的 DOM
有時候多了一層的 div 之後 css 或是 js 的 selector 就爆炸了
而且也比較不好看
看看現在的畫面,跟 TodoList 87分像
驚不驚喜,意不意外
這一篇的內容就到這邊
下一篇要來傳遞變數,並且加入新增服務的功能
可以為所欲為的新增服務
