距離 Day 02 也幾天了,在介紹完基本 Laravel API 開發之後,今天開始要介紹 Nuxt.js。和多數大神介紹方式不同,小弟比較喜歡透過造輪子了解特性 (其實只是不學無術 XD) ,所以今天開箱完專案結構後,並不會特別說明 Vue 或是 Nuxt 的生命週期。
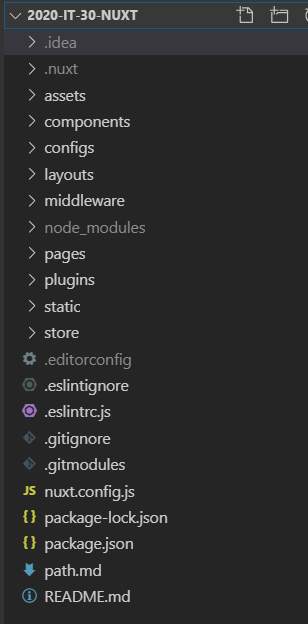
package.json:專案 npm 套件管理檔案。nuxt.config.js:專案運行相關的設定,包括 head (標頭)、全局 css、plugin (nuxt 套件)以及 axios 的設定等。Nuxt 有明確的將畫面分成不同階層:
layouts:畫面樣板。屬於最外層,透過設定於 pages 底下的 .vue 檔案 (後續稱為 Vue component) 中使用。pages:網站的每一個畫面。pages 底下的目錄與檔案結構會直接影響最終畫面對應的 URL (即取代了 vue-router 的設定)。另外,因為要處理 SSR 預先載入資源問題,因此 pages 底下的 Vue component 中會有些特殊的屬性 (只有在 pages 底下才有作用),這部分之後會詳細介紹。components:是將畫面中部份可共用的區塊獨立出來、重複使用的元件,layouts\*.vue 和 pages\*.vue 都可以使用assets:這裡面的資源像是 JavaScript、CSS、SCSS 等可能需要經過 Webpack 轉譯的檔案。static:靜態資源和 assets 相反,主要是放置不需要轉譯、可以直接使用的檔案,例如圖檔之類的。store:和 Vue 一樣,是存放各種網站全局狀態(變數)的地方。這裡面只有 index.js 會執行特定的方法,之後會進一步介紹。middleware:如同 Laravel 可以撰寫各種進入畫面前的過濾邏輯,例如登入者本身是一般使用者,則不可拜訪需要管理員權限的頁面。plugin:無論是自己撰寫或是別人的套件,如果在 layouts、pages 或是 components 中頻繁的引入、使用,可以改寫為 plugin,成為 VueComponent 實例 或是 nuxt context 的其中一部份,並由框架自動引入,而不需要每個 Vue component 都逐一撰寫或是引入。基本上原廠標配的 Nuxt 專案架構,跟 Vue Cli 大同小異,主要的差別將會在 vue-router 以及 pages\*.vue 的設定跟運行有比較大的不同,尤其是 pages\*.vue,因為要達到 SSR 任務,所以增加了一些新的屬性。
明後天我們會介紹 Vue component 的基礎屬性和用法,小弟曾經踩到幾個比較大的雷會另外獨立加以說明。接下來所有介紹主要以 ES6 語法撰寫 (有語法糖真的比較好寫),如果有不熟的部分可以參閱「ECMAScript 6 入门」!
