Vue 基礎的概念就是將畫面切割成一個個元件 (component),在各種需要的地方插入元件提供更方便、可重複利用的前端開發。至於元件的定義,可以大到整個完整的畫面,或是小到一個單純的按鈕。而所有元件的相關定義、設定甚至是運作都會寫在 .vue 檔案當中。接著我們就以下面主題快速看過 Vue 元件吧!
.vue 分為三個部分,包括 template、script 和 style,個別執掌的功能:
templae:畫面 HTML 的部份,包括部份 JavaScript 渲染邏輯和資料綁定。值得注意的是,<template></template> 底下只能有唯一一個 root dom。
script:整個元件需要用到的 JavaScript。基本上這裡主要是撰寫 生成 VueComponent 實例的一些設定。
style: 撰寫元件的樣式。如果帶有 scope 屬性,則代表即便其他地方有相同的 CSS selector 定義,但這些樣式只會套用在這個原件上。
<template>
<!-- 只能有一個 root dom -->
<div class="vue-component-example">
<!-- ... -->
</div>
</template>
<script>
export default {
// Vue instance 的各種屬性和設定
}
</script>
<style scope>
.vue-component-example {
/* ... */
}
</style>
下面將列舉常用 Vue 屬性,並個別介紹功用。
export default {
name: "personalInfo",
mixins: [],
components: {},
props: {},
data() {
return {};
},
computed: {},
watch: {},
methods: {},
mounted() {},
}
name:單純元件的名稱。
mixins:加入其他 Vue 設定檔並套用功能。概念「像」是多重繼承 (聽說 vue 3.X 要捨棄掉了)。常見的運用在於,畫面可能完全不一樣或是完全交由使用者客製,但各種資料、方法和計算邏輯,是固定的。
components:各種其他元件。要使用的其他元件必須是註冊於全局或個別加在此屬性底下。
props:由外面帶進來的資料(參數)。Vue component 彈性不錯,像是 function 可以帶入參數產生不同結果的畫面或功能。
data:本身內部定義的資料變數)。這裡比較特別的是定義的變數必須包含在回傳的物件當中,例如我們定義了 userName 則應該撰寫如下:
export default {
data() {
return {
userName: undefined,
// ...
};
}
}
computed: computed 很特別,他底下都是具有回傳值的 function,主要是希望透過特定的邏輯或計算產出動態變動的值,例如,假設 api 只有提供使用者的 firstName 和 lastName,若要顯示完整名字,就可以透過 computed 產生一個包含完整名稱的新變數。
watch:用來監控 props, data 和 computed 三項 VueComponent 實例的變數。
methods:掛在 VueComponent 實例底下的各種方法。
mounted:是一個 VueComponent 實例初始化的時候會執行的方法。
這裡有幾個部份需要注意:
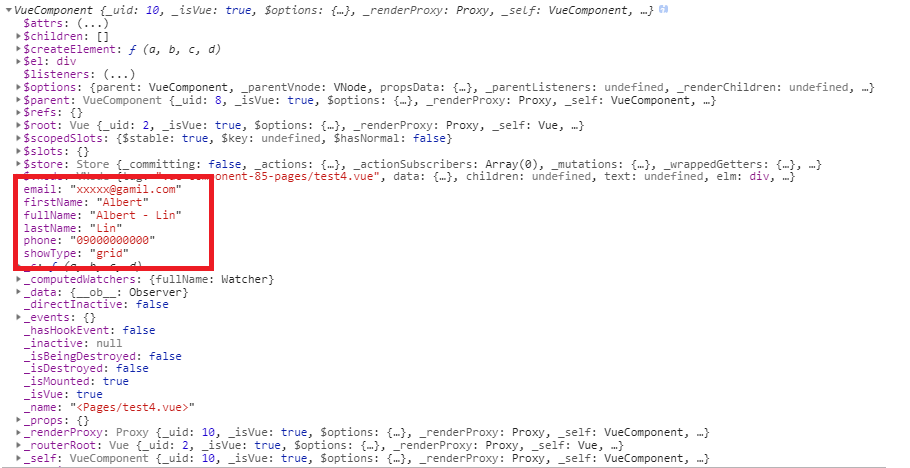
this 是 VueComponent 實例,其中 props, data 和 computed 三者的變數經過初始化之後都會是 this 的屬性,所以命名的時候要注意不要重複。
export default {
props: {
showType: {
type: String,
default: 'grid'
}
},
data() {
return {
firstName: 'Albert',
lastName: 'Lin',
email: 'xxxxx@gamil.com',
phone: '09000000000'
};
},
computed: {
fullName() {
return `${this.firstName} - ${this.lastName}`;
}
}
}

computed 是以屬性使用,而不是當作方法呼叫,例如上面範例當中要得到完整性名應該使用 this.fullName 而不是 this.fullName()
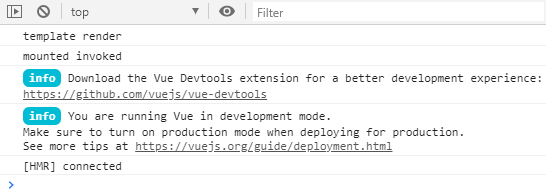
mounted 的執行時機會是在 <template> 裡面的資料渲染完成之後,例如下面的程式碼,在 console 中會先看到「template rendered」再看到 「mounted invoked」:
<template>
<div v-html="'<script> console.log(\'template render\'); </script>'"></div>
</template>
<script>
export default {
data() {
return {};
},
mounted() {
console.log('mounted invoked');
}
}
</script>

今天主要介紹 Vue component 的基本架構以及常用的屬性,明天會介紹 <template> 的渲染、資料傳遞和綁定的部份!
