由於是開賽第一天,就來紀錄一下參賽動機以及所發表的文章內容走向。
參賽動機:
參加這次的鐵人賽,主要是希望能夠紀錄在程式設計所想到的一些奇奇怪怪想法或是筆記內容。
另一方面,也希望自己能夠增加寫作的表達能力。
文章內容
大家好,這邊文章的內容大約以Asp.net C# MVC 、JavaScript為主。 也有可能會寫在程式開發中所遇到的奇怪問題。
由於大部分是自己摸索程式,所以可能會有一些不是很正確的程式觀念或是奇怪的程式寫法,所以文章內容僅供參考,不要完全照抄。
如果在文章有發現錯誤或是各位前輩有更好的方法,都歡迎在下方留言。
本文開始:
今天的文章內容是學習如何在Visual Studio 2017 中利用季節顯示不同訊息。
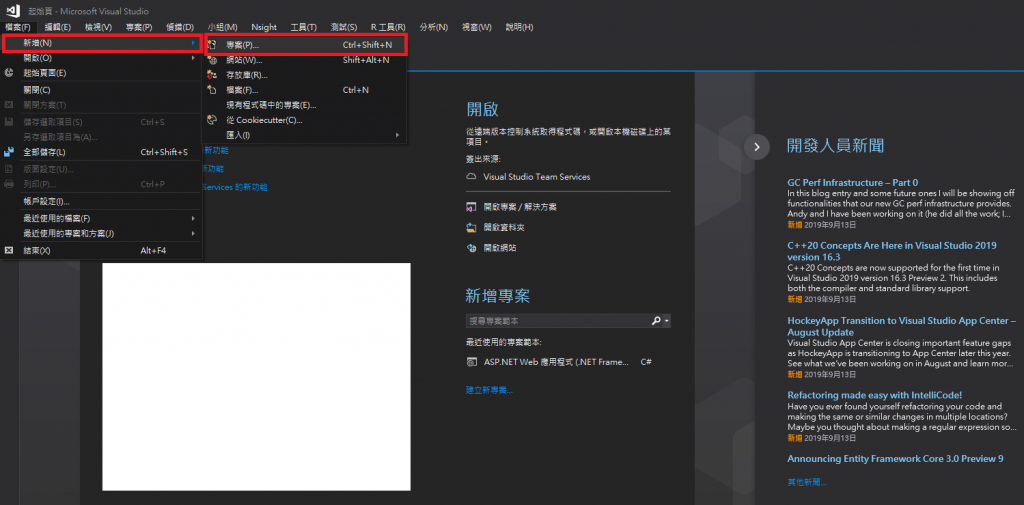
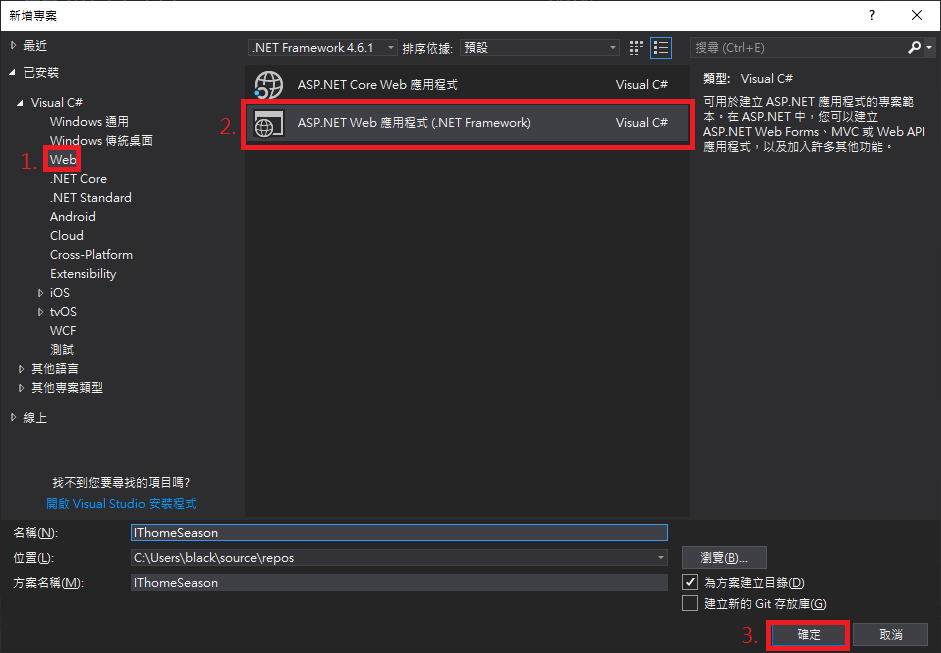
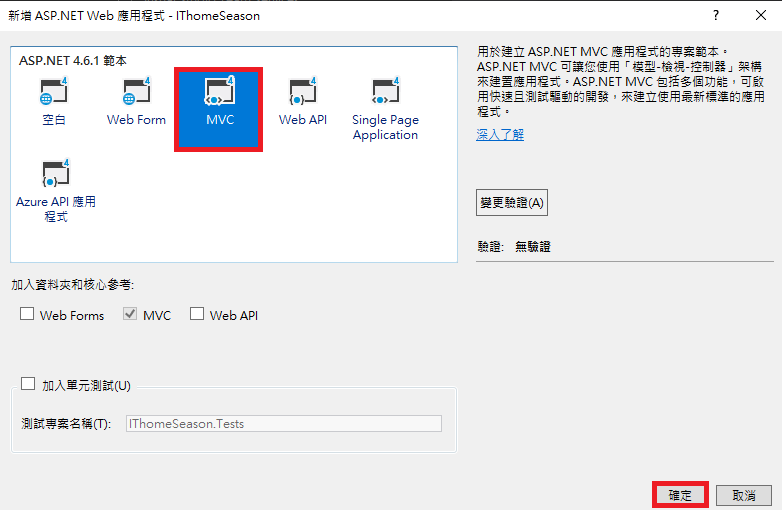
Step 1. 在Visual Studio 2017開啟專案


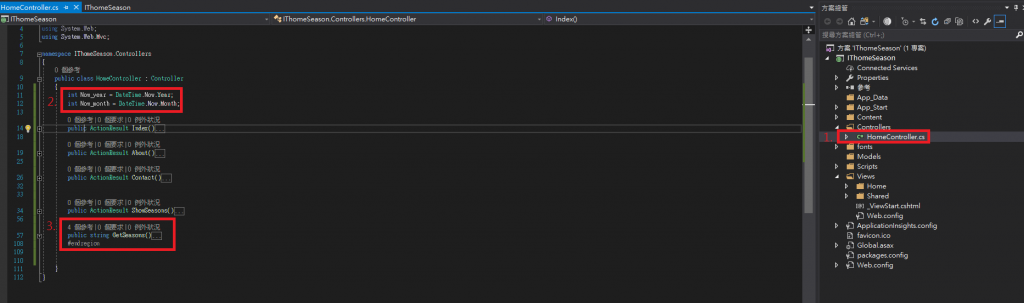
Step 2. 寫判斷季節 顯示不同訊息的方法 (Controller)

取得月份
int Now_year = DateTime.Now.Year;
int Now_month = DateTime.Now.Month;
取得季節
public string GetSeasons()
{
#region 計算目前季節
string Seasons = "";
switch (Now_month)
{
case 1:
Seasons = "冬天";
break;
case 2:
Seasons = "冬天";
break;
case 3:
Seasons = "春天";
break;
case 4:
Seasons = "春天";
break;
case 5:
Seasons = "春天";
break;
case 6:
Seasons = "夏天";
break;
case 7:
Seasons = "夏天";
break;
case 8:
Seasons = "夏天";
break;
case 9:
Seasons = "秋天";
break;
case 10:
Seasons = "秋天";
break;
case 11:
Seasons = "秋天";
break;
case 12:
Seasons = "冬天";
break;
default:
Seasons = "error";
break;
}
return Seasons;
}
#endregion
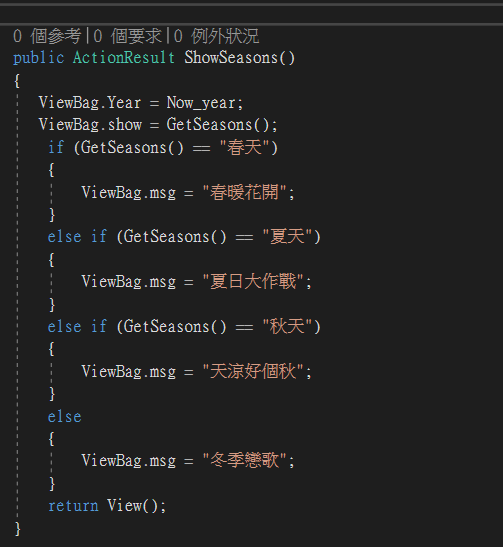
Step 3. 顯示頁面 (Controller)



public ActionResult ShowSeasons()
{
ViewBag.Year = Now_year;
ViewBag.show = GetSeasons();
if (GetSeasons() == "春天")
{
ViewBag.msg = "春暖花開";
}
else if (GetSeasons() == "夏天")
{
ViewBag.msg = "夏日大作戰";
}
else if (GetSeasons() == "秋天")
{
ViewBag.msg = "天涼好個秋";
}
else
{
ViewBag.msg = "冬季戀歌";
}
return View();
}
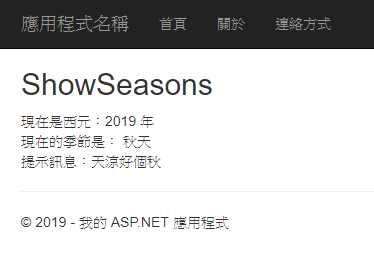
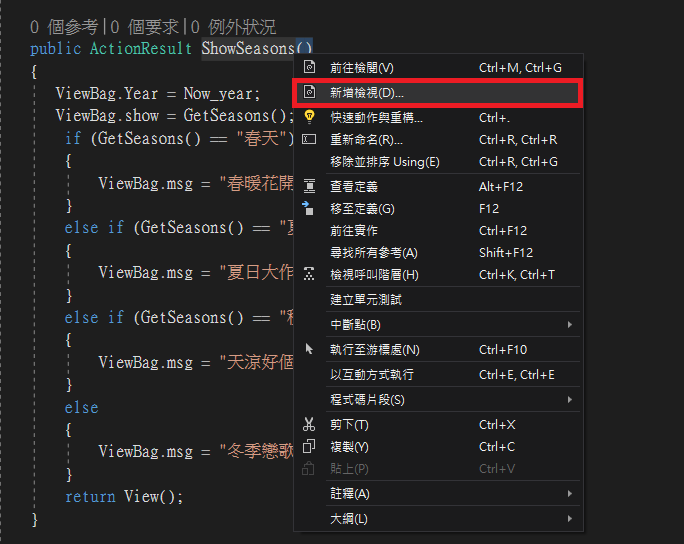
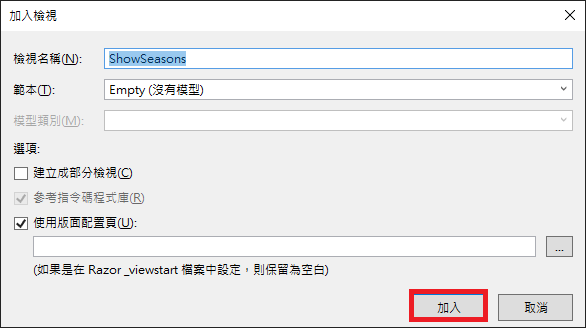
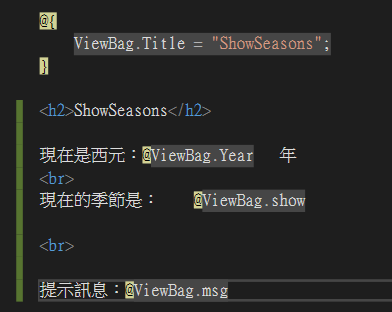
Step 4. 顯示訊息 (View)

@{
ViewBag.Title = "ShowSeasons";
}
<h2>ShowSeasons</h2>
現在是西元:@ViewBag.Year 年
<br>
現在的季節是: @ViewBag.show
<br>
提示訊息:@ViewBag.msg
Step 4. 完成畫面