本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 4 天:什麼回應方法都難不倒我!
第 4 天我們來進入正題吧!開始來用程式回應使用者發過來的文字訊息!
目前先以文字訊息為主,後面章節會介紹其他的,怕大家消化不良 XD
以下部分可以直接上 Github 看我寫的 sample code: https://github.com/clarencetw/line-bot
目前的 sample 是 auto-reply,大家可以看此行
主要的重點是 type 與 text,text 的部分會使用使用者發過來的訊息 echo 回去,而使用者發過來的訊息裝在 event.message.text 裡面。
const echo = { type: 'text', text: event.message.text };
詳細可以看官方文件
機器人是可以傳送貼圖的不過可以傳的貼圖有限,可以傳的貼圖只有文件定義的貼圖列表而已
發送方法:
client.replyMessage(event.replyToken,
{
type: 'sticker',
packageId: '1',
stickerId: '1'
}
)
詳細的程式碼可以查看 GitHub
packageId 與 stickerId 直接填貼圖文件上對應的數字就可傳出對應的貼圖了!

詳細可以看官方文件
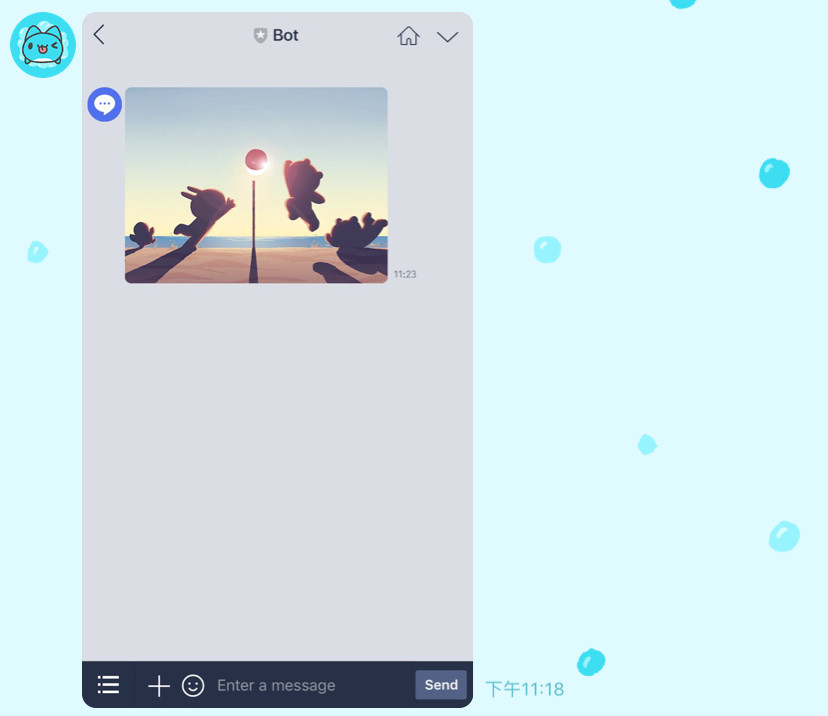
如果要讓機器人傳送圖片直接使用 Image message 就可以達成了這邊要注意 originalContentUrl 是使用者點開之後出現的圖片,previewImageUrl 是預覽圖。
發送方法:
client.replyMessage(event.replyToken,
{
type: 'image',
originalContentUrl: 'https://developers.line.biz/media/messaging-api/messages/image-full-04fbba55.png',
previewImageUrl: 'https://developers.line.biz/media/messaging-api/messages/image-167efb33.png'
}
)
詳細的程式碼可以查看 GitHub
點開前的範例
點開後的範例
不過這個地方在電腦版跟手機 (iPhone) 版的行為有點不太依樣,電腦版點開前是顯示預覽圖,打開後是顯示原圖,Android 版本的行為跟電腦版一樣,但是 iPhone 打開後會把預覽圖的地方改成原圖,這點是比較奇怪的
詳細可以看官方文件
Video message 的使用方法與 Image message 差不多,
不同的地方在於 Video message 的 originalContentUrl 要放影片網址,
但為什麼 previewImageUrl 依然需要存在呢?
這是因為載影片的時間比較久,載圖片的時間比較快,先有一張縮圖就不會感覺裝置都沒在動
發送方法:
client.replyMessage(event.replyToken,
{
type: 'video',
originalContentUrl: 'https://www.sample-videos.com/video123/mp4/240/big_buck_bunny_240p_1mb.mp4',
previewImageUrl: 'https://www.sample-videos.com/img/Sample-jpg-image-50kb.jpg'
}
)
詳細的程式碼可以查看 GitHub

詳細可以看官方文件
Audio 語音檔,它傳出去的樣式其實就跟使用者用 LINE 錄音是一樣的,與前面兩個不一樣的地方是 duration 此欄位是使用者看到 UI 的顯示時間
發送方法:
client.replyMessage(event.replyToken,
{
type: 'audio',
originalContentUrl: 'https://www.sample-videos.com/audio/mp3/crowd-cheering.mp3',
duration: '27000'
}
)
詳細的程式碼可以查看 GitHub

詳細可以看官方文件
定位訊息,需要傳送定位訊息給使用者就可以使用它,address 的部分是要顯示出來的文字,剩下的 latitude 與 longitude 是 GPS 位置
發送方法:
client.replyMessage(event.replyToken,
{
type: 'location',
title: 'my location',
address: "〒150-0002 東京都渋谷区渋谷2丁目21−1",
latitude: 35.65910807942215,
longitude: 139.70372892916203
}
)
詳細的程式碼可以查看 GitHub

詳細可以看官方文件
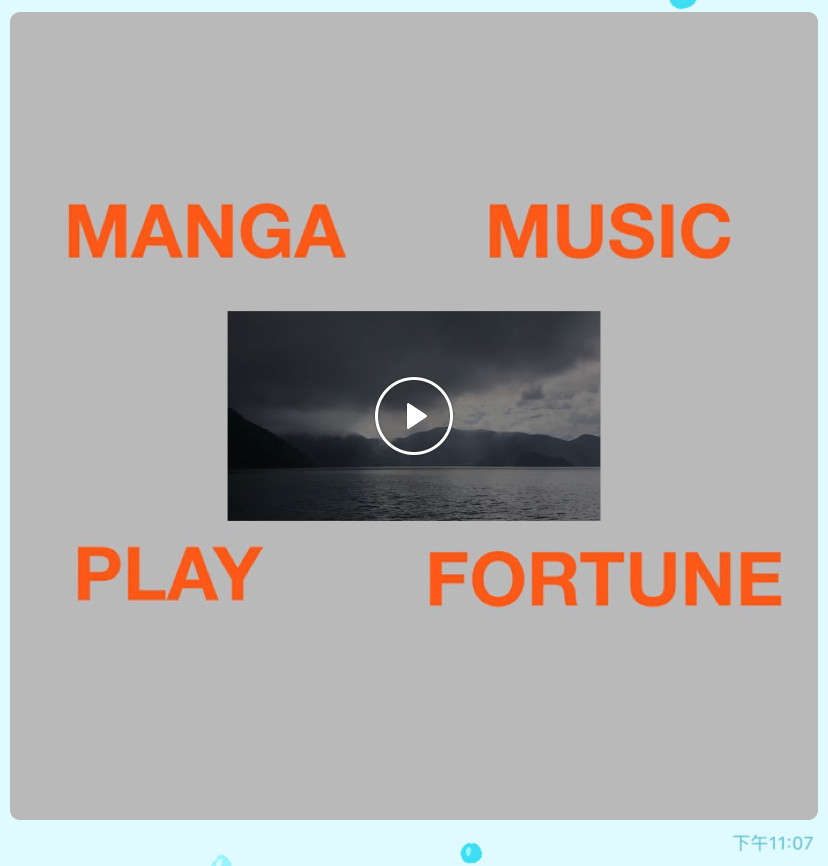
Imagemap 可能是比較少用到的看下圖會比較好了解

這邊要注意一下如果想使用 Imagemap 需要準備以下尺寸的圖片,主要是使用者的手機會自己決定要下載哪張圖片呈現,如果剛好沒準備到使用者就會下載圖片失敗導致 UI 壞掉,這點要注意一下
Imagemap 主要用於定位一張圖片的點來做想要做的事情,可以看到如下以左上角的 0, 0 點來畫一個 520 * 520 的正方形為點擊區域連到 URI 的一個方法
{
"area": {
"x": 0,
"y": 0,
"width": 520,
"height": 520
},
"type": "uri",
"linkUri": "https://store.line.me/family/manga/en"
}
而這邊有一個特別的功能是可以在圖片上面蓋上一個影片可以參考此段
發送方法:
client.replyMessage(event.replyToken,
{
type: 'imagemap',
baseUrl: 'https://github.com/line/line-bot-sdk-nodejs/raw/master/examples/kitchensink/static/rich',
altText: 'Imagemap alt text',
baseSize: { width: 1040, height: 1040 },
actions: [
{ area: { x: 0, y: 0, width: 520, height: 520 }, type: 'uri', linkUri: 'https://store.line.me/family/manga/en' },
{ area: { x: 520, y: 0, width: 520, height: 520 }, type: 'uri', linkUri: 'https://store.line.me/family/music/en' },
{ area: { x: 0, y: 520, width: 520, height: 520 }, type: 'uri', linkUri: 'https://store.line.me/family/play/en' },
{ area: { x: 520, y: 520, width: 520, height: 520 }, type: 'message', text: 'URANAI!' },
],
video: {
originalContentUrl: 'https://github.com/line/line-bot-sdk-nodejs/raw/master/examples/kitchensink/static/imagemap/video.mp4',
previewImageUrl: 'https://github.com/line/line-bot-sdk-nodejs/raw/master/examples/kitchensink/static/imagemap/preview.jpg',
area: {
x: 280,
y: 385,
width: 480,
height: 270,
},
externalLink: {
linkUri: 'https://line.me',
label: 'LINE'
}
},
}
)
詳細的程式碼可以查看 GitHub
詳細可以看官方文件
因為 Template message 與 Flex Message 算是比較複雜的 Message type,所以把他們留到下篇,也會幫大家準備多點的範例,所以我們下篇見 ~
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。

您好!小妹最近也在研究聊天機器人,爬過一些文章,版主的文章是我看過最清楚明瞭的,但還是有些疑惑......
2.修改過的API需要上版嗎?怎麼上版的呢?
// create LINE SDK config from env variables
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
謝謝版主!
line.js這隻是我自己寫的範例跟官方的範例不一樣的呦!
想要使用可以直接參考這個網址 https://github.com/clarencetw/line-bot/tree/774afbc86afdd42ec5f7c6d3c2296045b76d1626
不知道妳是不是跳著看可能需要先讀一下前面的 ngrok 教學的地方
這個問題可以先閱讀一下第一篇 https://blog.clarence.tw/2019/09/16/2020ironman01/