我們到目前為止已經完成了 hacker news 的大部分功能,今天我們將剩下的查詢功能繼續寫完。
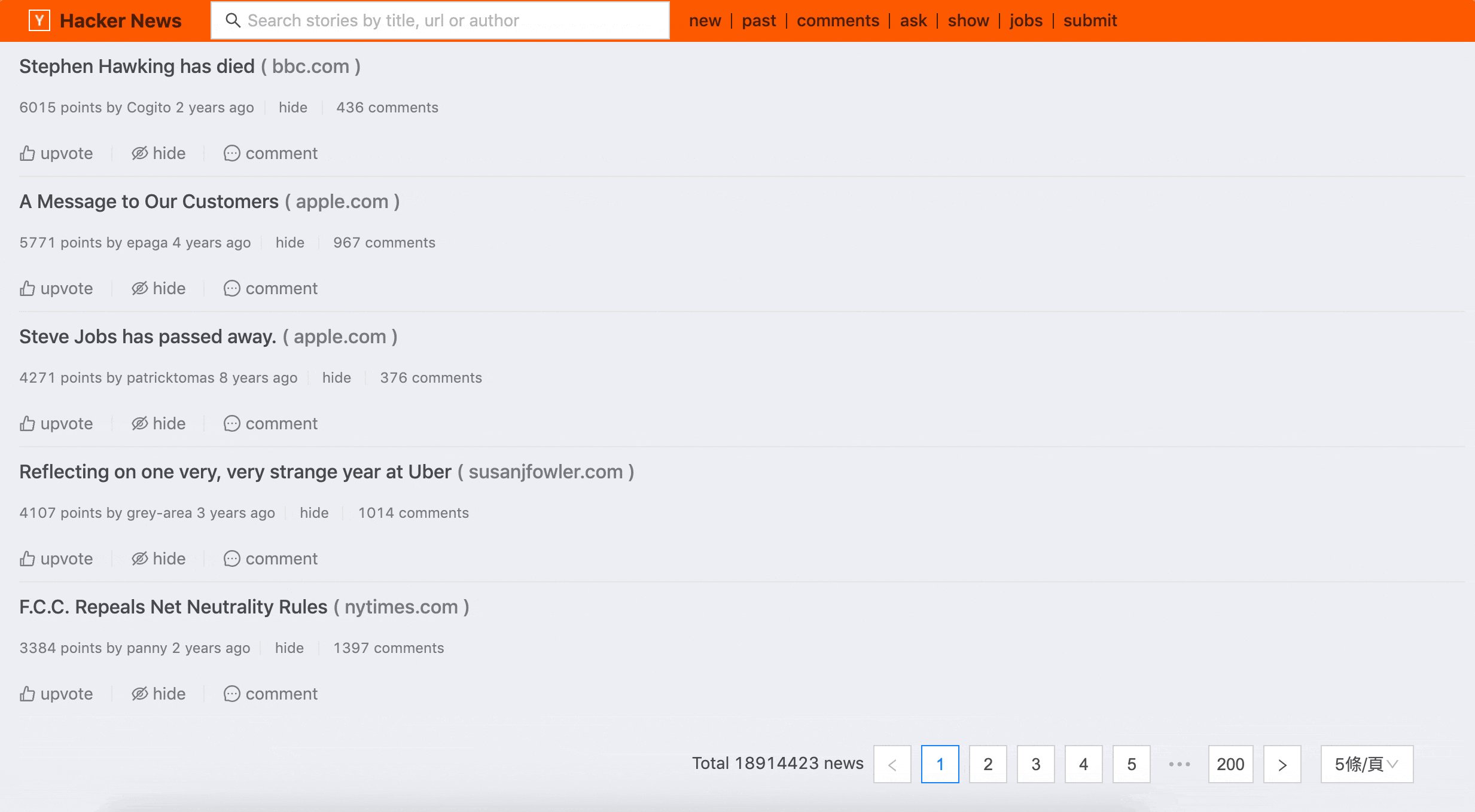
我們可以直接使用 Input 作為搜尋框,在此之前,我們在 待辦事項 示例中已經接觸過搜尋框元件了,今天我們會繼續使用 nz-input 來實現一個搜尋框。
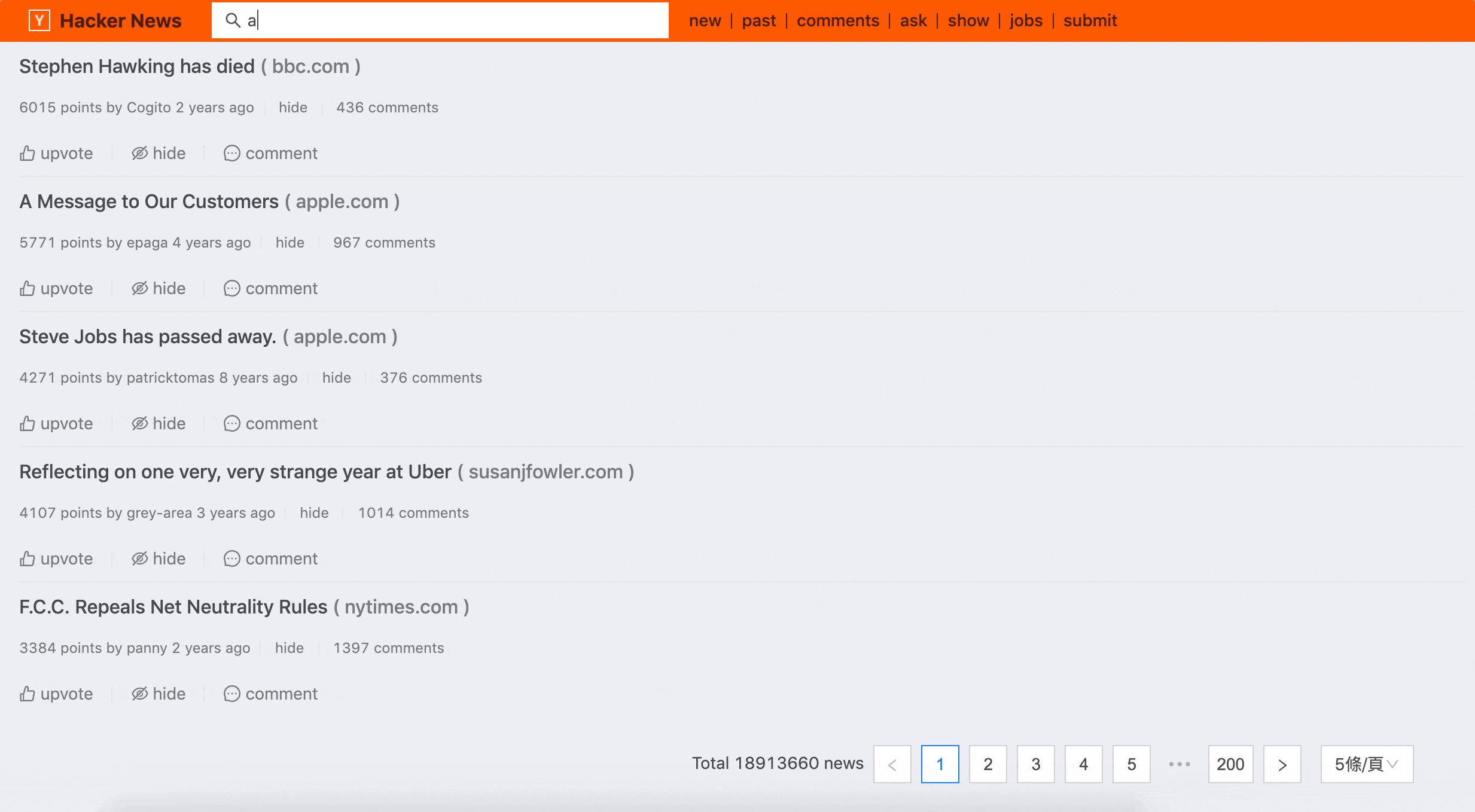
在此之前我們先準備好搜尋物件,為了能監控每次輸入的值,我們採用 FormControl 來監聽 input 值變化:
<nz-input-group [nzSuffix]="suffixTemplate" [nzPrefix]="prefixTemplate">
<input type="text" nz-input placeholder="Search stories by title, url or author" [formControl]="searchControl" />
</nz-input-group>
<ng-template #prefixTemplate>
<i nz-icon nzType="search"></i>
</ng-template>
<ng-template #suffixTemplate>
<i
nz-icon
class="ant-input-clear-icon"
nzType="close-circle"
*ngIf="queryString"
(click)="searchControl.reset()"></i>
</ng-template>
監聽事件也很容易實現,我們只需要訂閱 FormControl 的 valueChanges:
export class HackerNewsComponent implements OnInit, OnDestroy {
// search value
queryString = '';
searchControl = new FormControl();
destroy$ = new Subject();
ngOnInit() {
this.searchControl.valueChanges.pipe(
debounceTime(300),
takeUntil(this.destroy$)
).subscribe(query => {
// set query value
this.queryString = query || '';
// refresh story list
this.getStories();
});
}
ngOnDestroy(): void {
this.destroy$.next();
this.destroy$.complete();
}
}
大家看到我們在訂閱 valueChanges 時增加了兩個 Rxjs 操作符:
這也是為什麼我們不用 [ngModel] 的原因,我們使用 FormControl 可以更方便地調整查詢重新整理的時機。

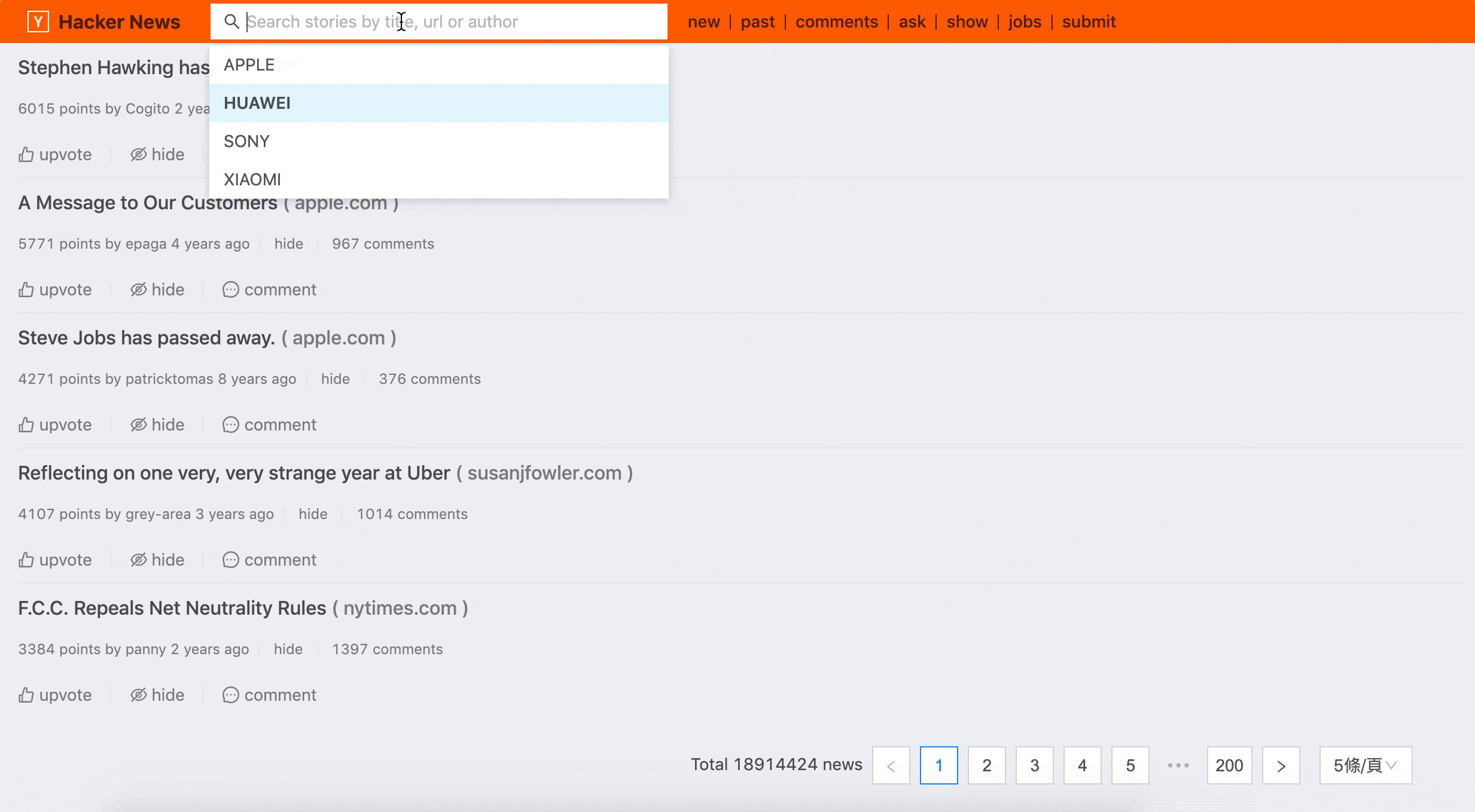
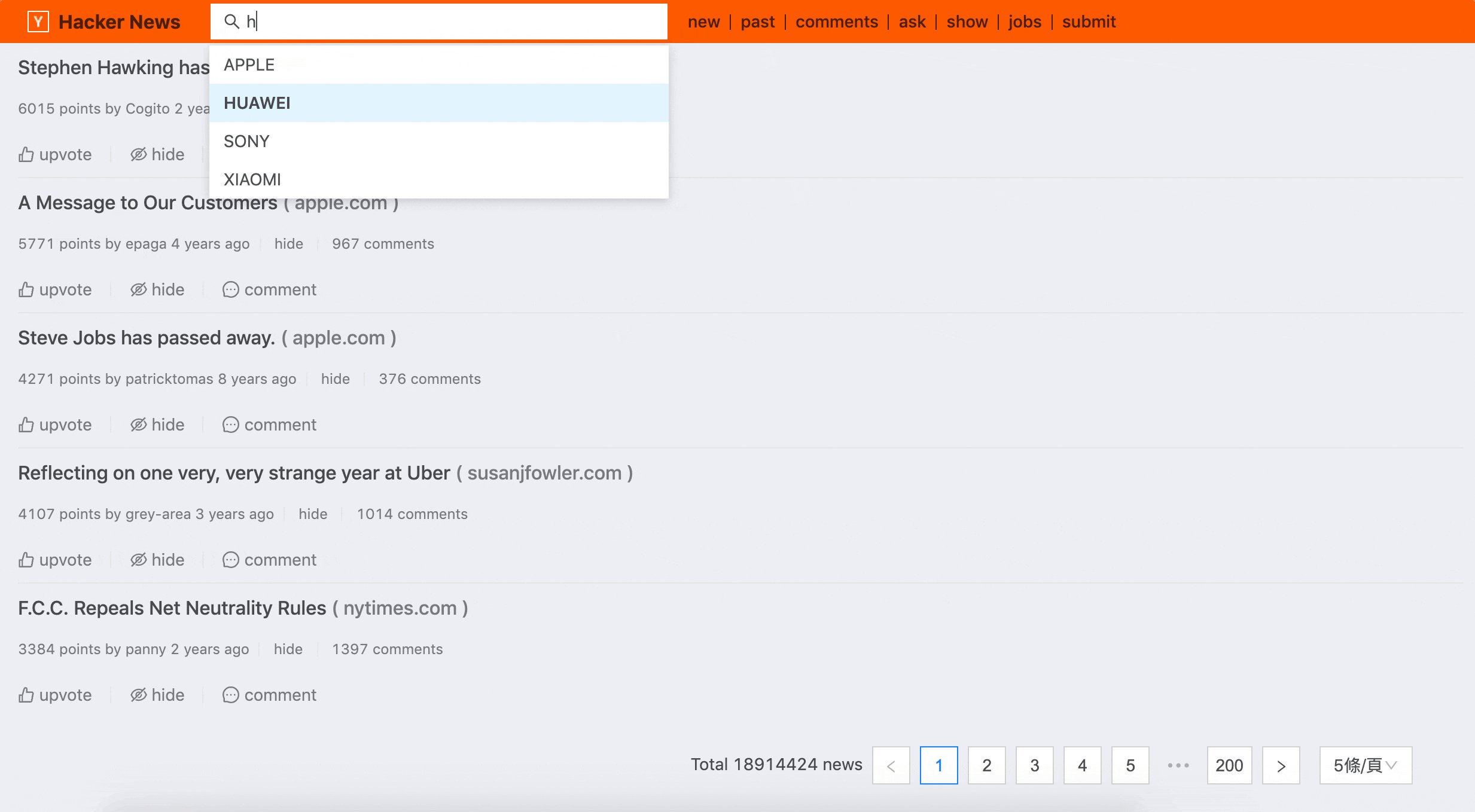
當然,我們還可以結合 Autocomplete 給使用者提供預選項,這個功能對於搜尋非常有用,比如熱門搜尋、自動補全等等情況。
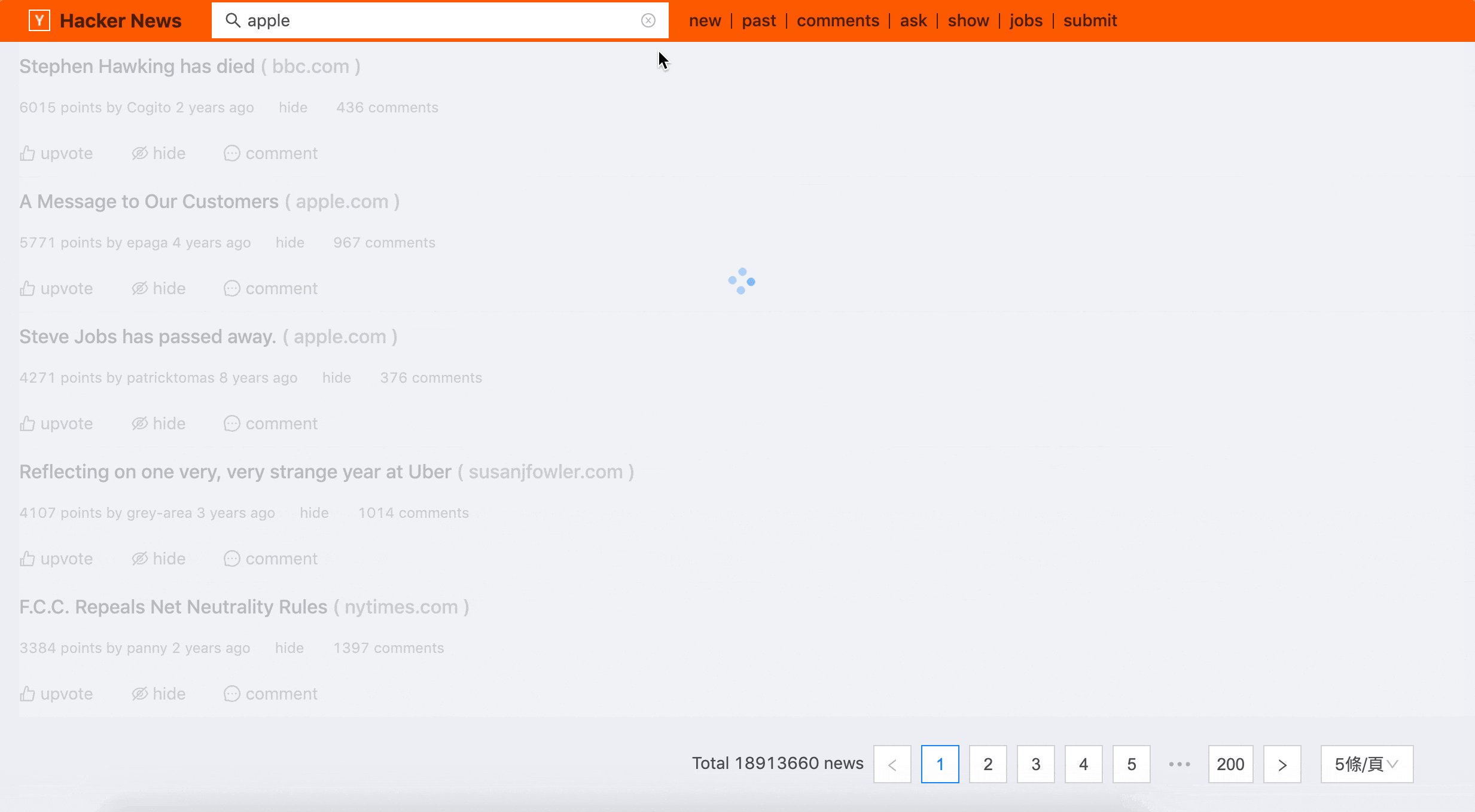
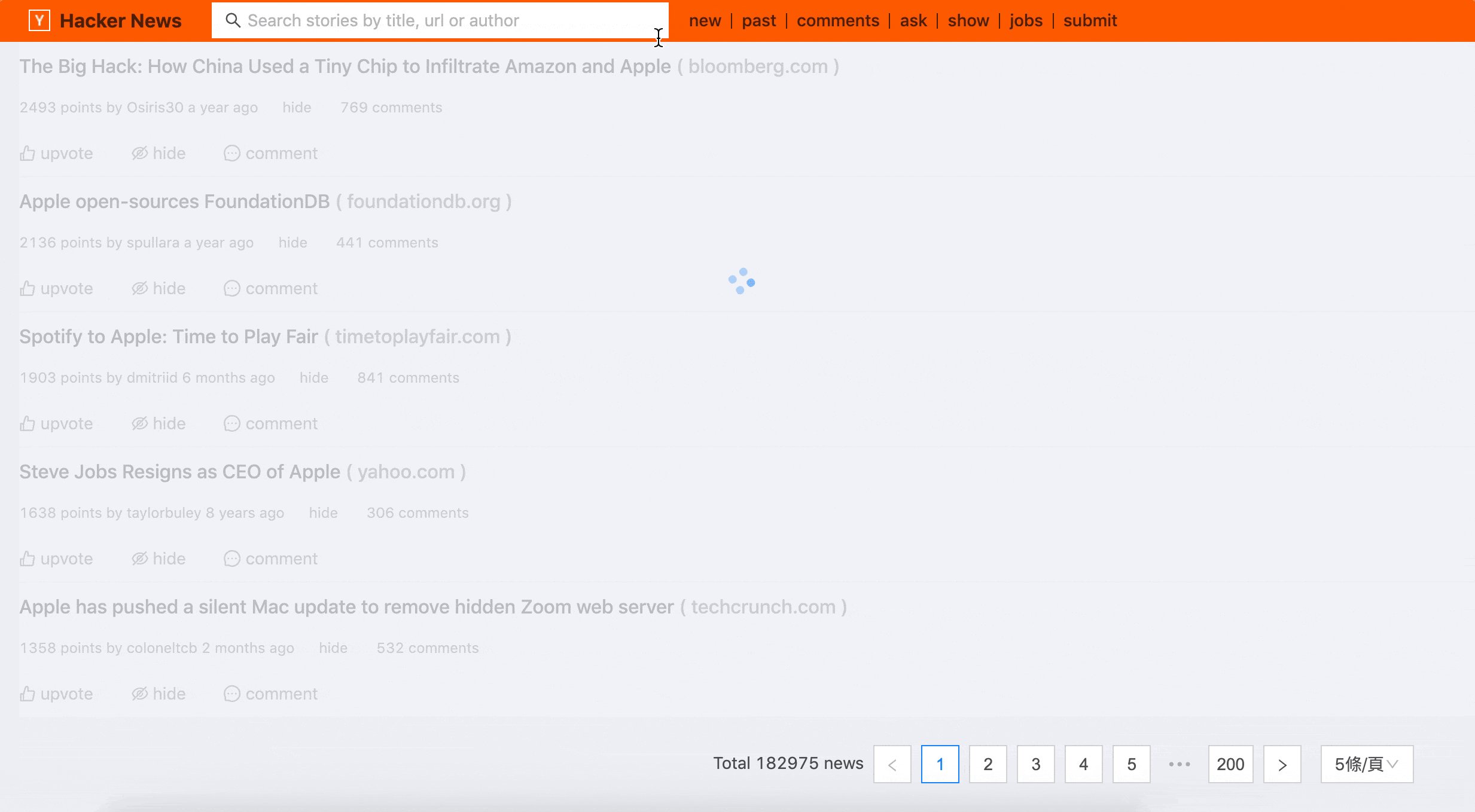
Autocomplete 的使用方式也十分簡單,只需要在 input 元素上設定 nzAutocomplete 指令指向一個 nz-autocomplete 元件即可,看一下我們怎麼改造搜尋框讓它支援自動完成功能:
<nz-input-group [nzSuffix]="suffixTemplate" [nzPrefix]="prefixTemplate">
<input
type="text"
nz-input
placeholder="Search stories by title, url or author"
[formControl]="searchControl"
[nzAutocomplete]="auto" />
</nz-input-group>
<ng-template #prefixTemplate>
<i nz-icon nzType="search"></i>
</ng-template>
<ng-template #suffixTemplate>
<i
nz-icon
class="ant-input-clear-icon"
nzType="close-circle"
*ngIf="queryString"
(click)="searchControl.setValue('')"></i>
</ng-template>
<nz-autocomplete #auto>
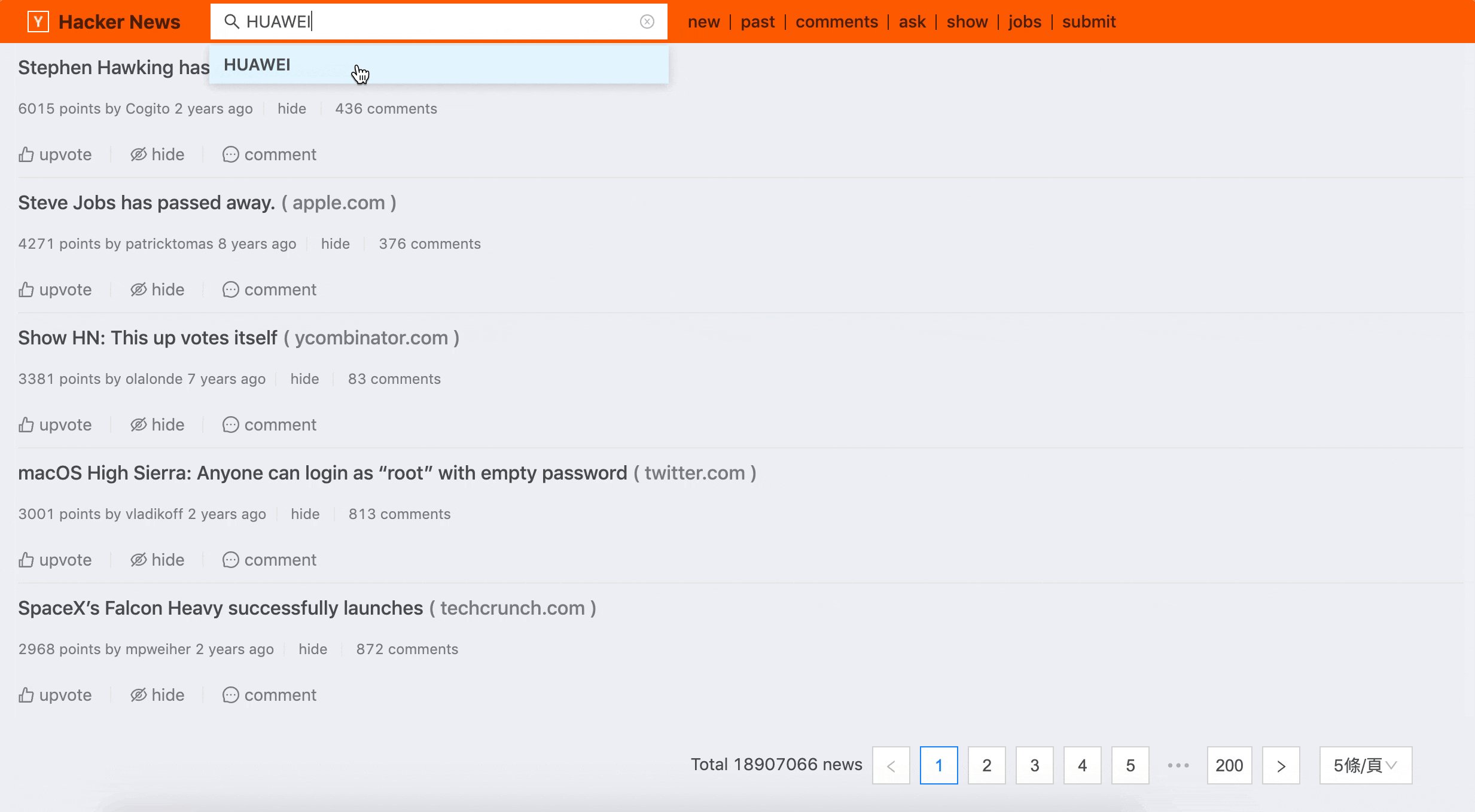
<nz-auto-option *ngFor="let option of filteredOptions" [nzValue]="option">
{{ option }}
</nz-auto-option>
</nz-autocomplete>
我們在 valueChanges 訂閱時獲取輸入值並修改 Autocomplete 選項:
// all autocomplete options
options = ['APPLE', 'HUAWEI', 'SONY', 'XIAOMI'];
this.searchControl.valueChanges.pipe(
debounceTime(300),
takeUntil(this.destroy$)
).subscribe(query => {
// ignore case
this.filteredOptions = this.options.filter(option => option.toLowerCase().indexOf(query.toLowerCase()) === 0);
...
});
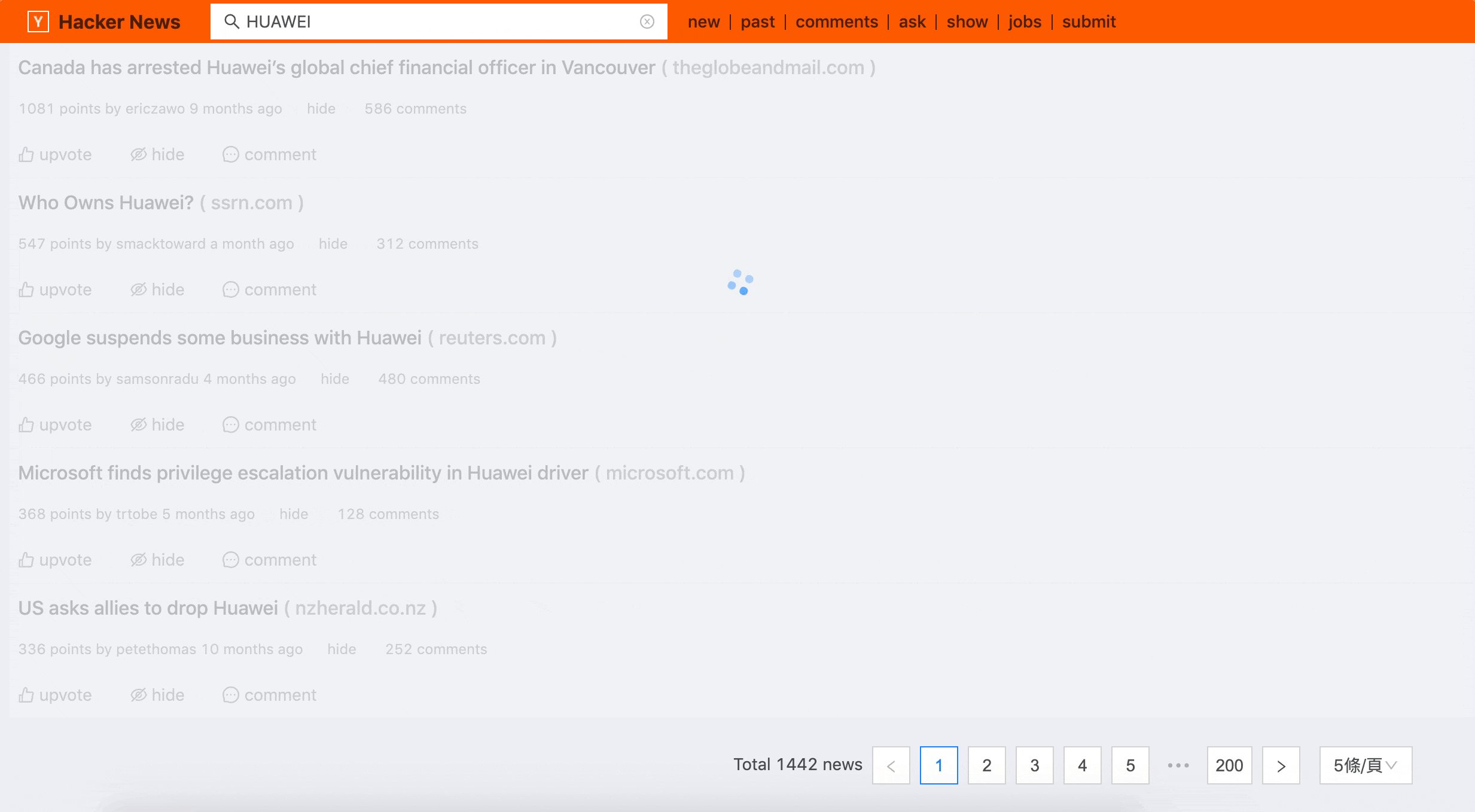
這樣,一個能夠支援自動補全(搜尋建議)的輸入框就完成了,當然真實的專案中,完整的搜尋建議應該是通過 API 請求返回的,但是邏輯上是一致的,感興趣的同學可以嘗試遠端請求資料來渲染自動完成功能。

今天功能完成後,我們需要的功能基本就這樣了,一些小的細節功能我們並沒有去具體實現,如果之後有時間,我也會完善這些,有意願嘗試的同學也可以自行開發剩下的工作。兩個例子我們介紹了 NG-ZORRO 一些常用的元件,之後我們主要會偏向元件定製化、主題、國際化、社群貢獻等多方面進行進一步地學習元件庫的內容。
