本篇擷取重點:
一、Page物件物件的由來
Page物件的根本,是從Page類別開始,Page類別所屬的命名空間為System.Web.UI,
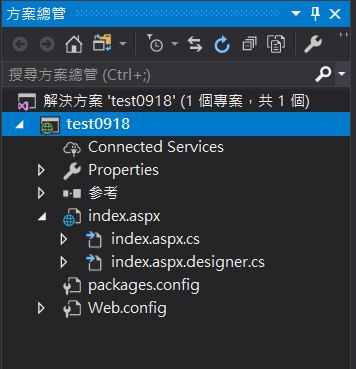
當我們在 【ASP.NET Web 應用程式(.NET Framework)】 新增一個 【web表單】 並命名為index時,可以在方案總管中看到【index.aspx及index.aspx.cs】,

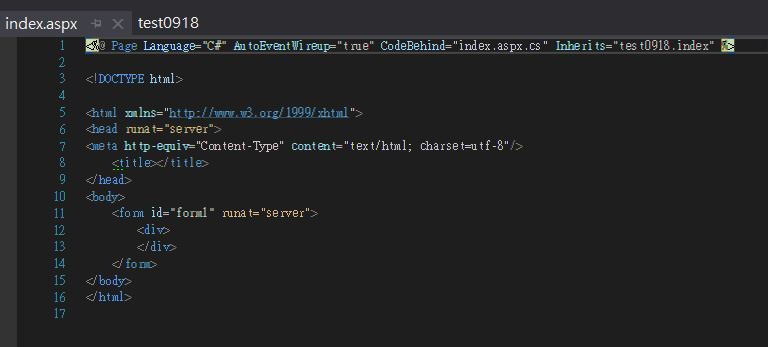
開啟其中的index.aspx,你會看到一個由少數標籤所組成的文字檔內容,如下圖:

注意一下最上方的那一行Page指令的標籤程式碼,這個標籤的屬性CodeFile為程式碼後置檔案連結到「index.aspx.cs」,Inherits則指定網頁繼承了「test0918.index」類別。(ASP.NET Web 應用程式(.NET Framework)的專案名稱為命名空間.網頁名稱為類別名稱):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="test0918.index" %>
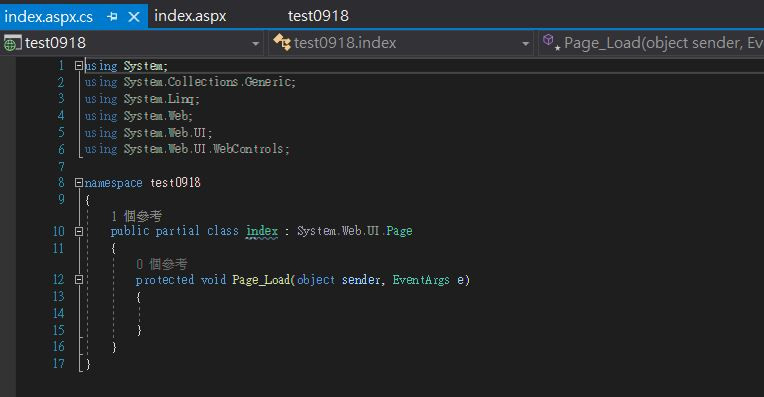
按一下方案總管的檔案清單,切換至上述的關聯檔案「index.aspx.cs」,得到以下的程式碼內容:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace test0918
{
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
這個檔案的程式碼內容,在名稱為「test0918」的命名空間中宣告了名稱為「index」的類別,而這個類別繼承自System.Web.UI.Page類別,此類別提供用來實作各種網頁功能所需的類別成員,並且在網頁執行的時候,建立Page類別的物件實體,以支援網頁的運作。
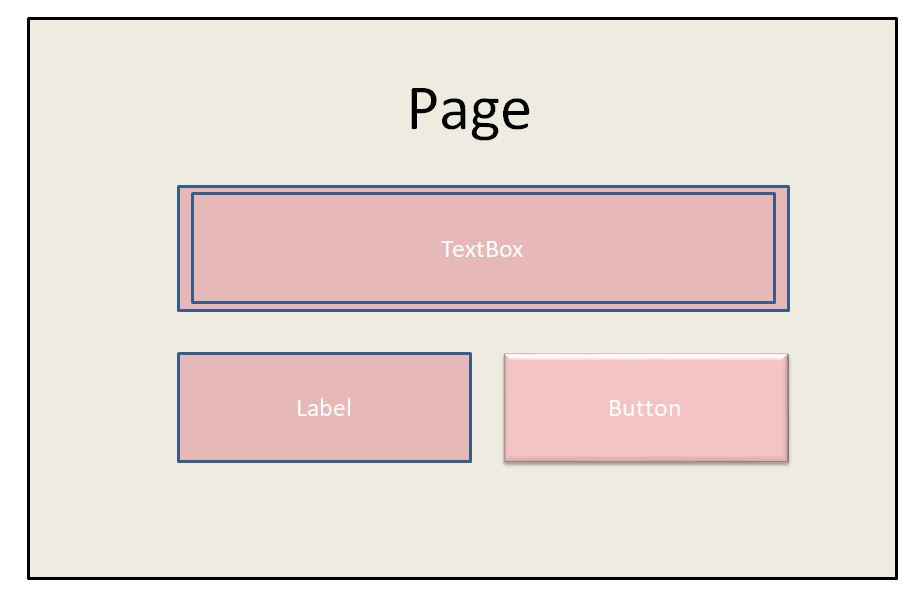
簡單來說,Page類別與副檔名為 .aspx 的檔案相關聯。 這些檔案會在執行時間編譯成Page物件,並在伺服器記憶體中快取。Page物件是一個控制項的容器,換句話說,我們在ASP.NET網頁所新增的控制項就是新增在Page物件,像是在一個大盒子中放入其他控制項的小盒子,如下圖所示:

==================================================================
貼心小補充:
關於Page物件:
==================================================================
二、Page物件的常用屬性及事件
| 常用屬性 | 說明 |
|---|---|
| IsPostBack | 檢查 Web Form 表單是否為第一次連線或因PostBack而被載入 |
| IsValid | 檢查 Web Form 表單是否通過驗證 |
| Title | 存取網頁位在瀏覽程式上方顯示的標題文字 |
==================================================================
貼心小補充:
※當網頁第一次連線時,進行變數、控制項的初始化、開啟檔案、連線資料庫取得所需資料,都可藉由IsPostBack屬性來避免重複執行這些動作。
==================================================================
| 常用事件 | 說明 |
|---|---|
| Load | 當 ASP.NET 網頁已經載入記憶體時,產生此事件,可以在此事件初始控制項屬性,或執行 Web Form 表單處理時也會觸動此事件 |
==================================================================
貼心小補充:
其中,Load為預設事件,在 Web form 建立時就已存在程式碼後置頁面(即為.aspx.cs檔案中的Page_Load事件),較值得注意的是,
在Web畫面上「做的任何動作」,都會引起PostBack(回傳)動作,進而重新觸發Page_Load事件。例如:點TextBox、按任何一個Button按鈕.....等。所以在網頁設計中,常常加入一段If(!IsPostBack) 的判別式來判斷「網頁是否第一次被執行」。
更多事件: https://dotblogs.com.tw/hatelove/archive/2009/12/18/pagelifecycle.aspx (感謝朱大提供)
==================================================================
參考資料:
http://www.kangting.tw/2007/10/aspnet-page.html
https://www.itread01.com/content/1548074713.html
http://www.csd.nutn.edu.tw/ASP/ASP_NET_04.pdf
http://deepgreat02.blogspot.com/2015/07/vs-2012-c-page-20150724.html
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
明日(9/19)預定探討課題:

事件有很多,Load只是其中一個,可參考這篇文章了解Page裡面有多少事件以及其關聯:
https://dotblogs.com.tw/hatelove/archive/2009/12/18/pagelifecycle.aspx
Page本身的學問不少,但現在提那些太早了XD
哇(下巴掉到地上...),謝謝朱大,好文快收藏XDD