
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
上一篇我們利用Aruduino的原生語言來測試版子是否正常,以及小小燒錄範例程式等~
讓大家了解熟悉並操作一下 Arduino 的環境 ٩(。・ω・。)و
魯宅我雖然有大學的時候有上過 C 語言的課程,但現在幾乎都忘光光了.....
但出社會轉職後現在上班都在寫 JavaScript ,那有沒有辦法用 JavaScrip 寫 IoT 呢?
在我心裡是存在這樣的疑惑的....
經過了一番搜尋後答案是,可以的!。:.゚ヽ(´∀´)ノ゚.:。灑花
就讓我們看看要怎麼用JavaScript來一統世界軟硬體吧XD
這邊要準備的環境有~
硬體部分和上篇是一樣的~
準備好之後Let's go!( • ̀ω•́ )
先來看一下成功的結果
執行NodeJS來控制Aruduino
Firmata協定是軟體和硬體溝通的橋樑,你可以用各種程式語言讓 Arduino 和 host computer 溝通藉由控制腳位等等
官方介紹原文在此↓
The Firmata library implements the Firmata protocol for communicating with software on the host computer. This allows you to write custom firmware without having to create your own protocol and objects for the programming environment that you are using.
Arduino Firmata Library- https://www.arduino.cc/en/reference/firmata
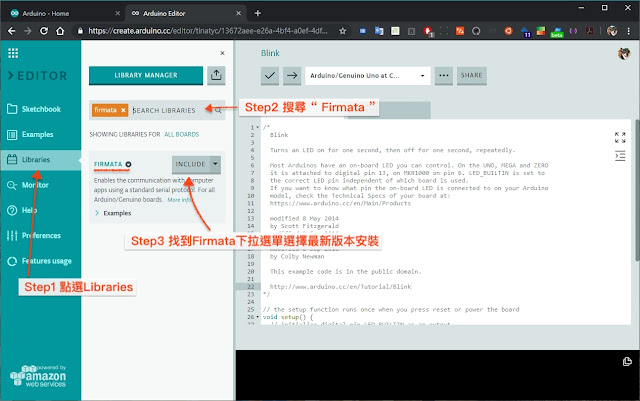
依照上一篇 Step 4. 電腦USB接上 Arduino 後,開啟 Arduino Web Editor,最左邊 Meun列選擇Libraries → Search Libraries 中輸入" firmata " → 找到 Firmata 如圖所示下拉選擇最新版本 → 直接燒錄進 Arduino 即可
點選Libraries → Search Libraries 中輸入" firmata " 找到 " FIRMATA " 如圖所示下拉選擇最新版本
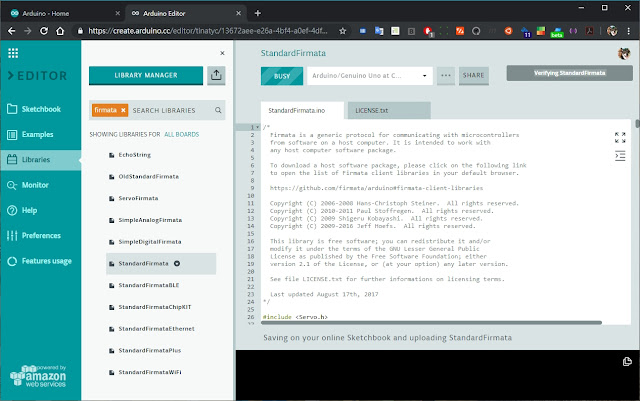
燒錄 Firmata 進 Arduino,等待幾秒~ ( ´Д´)y━・・・
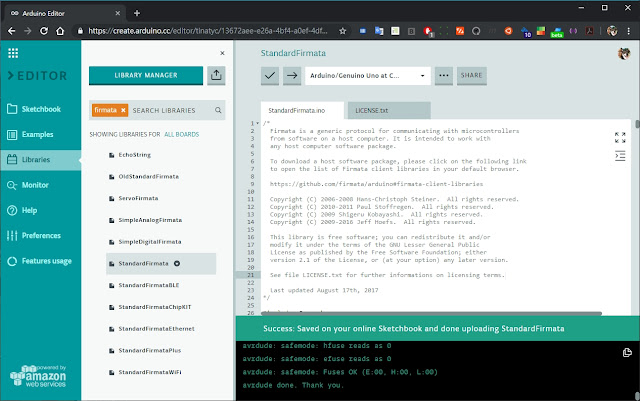
燒錄 Firmata 成功的樣子 ヽ(・×・´)ゞ
這邊假設你有NodeJS基礎能力來操作以下步驟~(相信你可以的!
創新專案並且安裝 johnny-five 套件用 JavaScript 來控制 Arduino ,步驟如下(๑•̀ㅂ•́)و✧
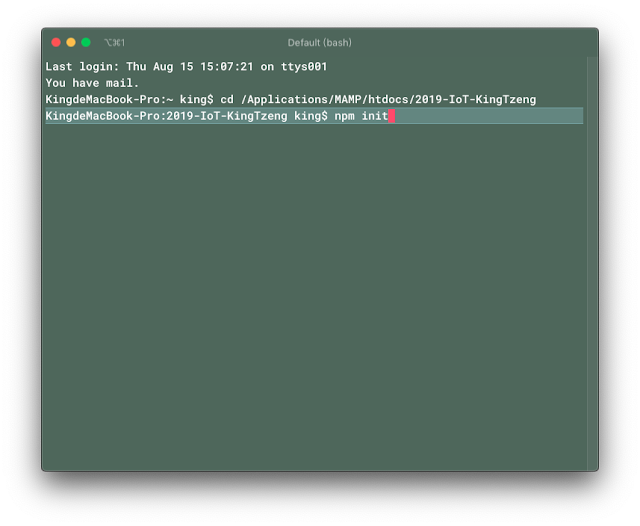
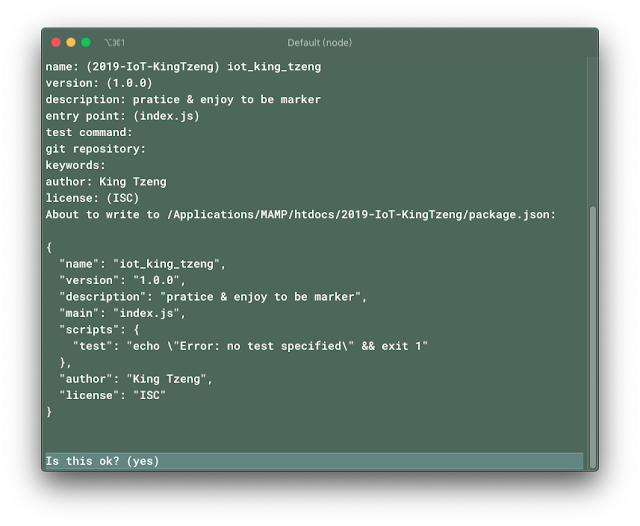
開啟終端機 → 到專案資料夾路徑下輸入指令 npm init →
接著會出現要你填寫初始專案的相關資訊,想略過的話也可以一直按enter就好,這邊不多解釋了 → 創建成功後會產生package.json這隻檔案,主要的功能是用來掌控專案資訊等等...
輸入指令 npm init
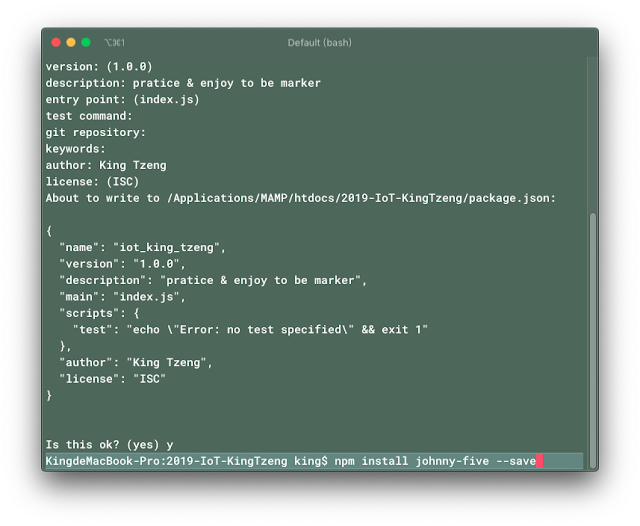
輸入專案資訊,確認無誤輸入 yes
創建好package.json後,我們就可以來安裝最主要的johnny-five了!
輸入指令 npm install johnny-five --save 按下enter,開始安裝吧~ ლ(́◕◞౪◟◕‵ლ)
輸入指令 npm install johnny-five --save
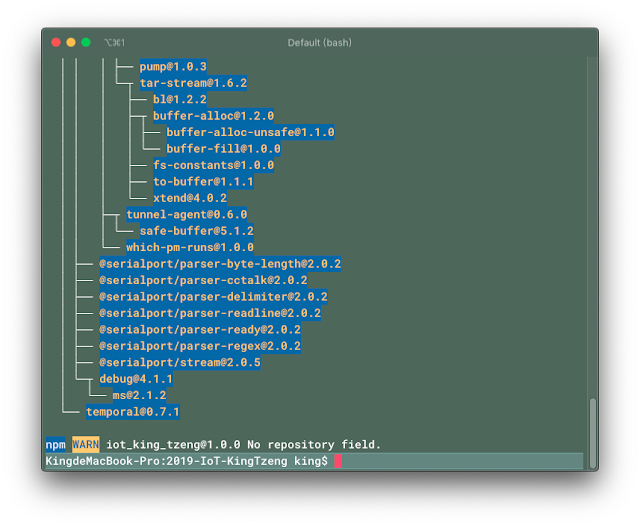
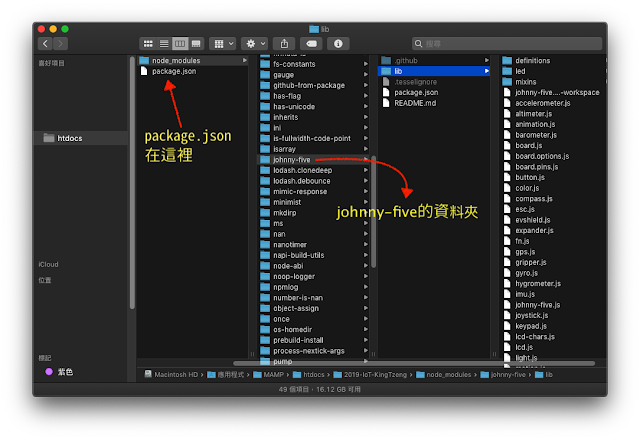
npm 開始安裝後,安裝好 johnny-five 專案目錄會長這樣~(❛◡❛✿)
這時候資料夾結構應該會像這樣↓↓↓
環境的安裝是搞比較久一點也比較無聊....
但只要弄好這邊後面就可以來好好的玩啦~(๑•̀ω•́)ノ
J5真的造福了我們這些新手開發者來進入物連網的世界!
但是有一些硬體方面的東西可能對不是本科系的人來說會比較難理解....
我們就繼續慢慢看下去吧~
下篇繼續要用JavaScript來寫程式囉!
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
齁~累累累累累~~~
同步連載於blogger-King 學習前端之人生
著作權為 Ying-chi Tzeng所有,轉載請告知,感謝您^^

<<開啟終端機 → 到專案資料夾路徑下輸入指令 npm init →
到這邊就卡住了,專案資料夾在那兒? 歹勢,對電子套件,我是小白一個
搞懂了,要先去
https://nodejs.org/zh-tw/download/
下載 Node.js
我是win10 64位元的,所以要選 windows 64位元安裝包
安裝後,在檔案總管內,任選槽位(我是選D槽),建立一個資料匣,我取名Arduino。
打開cmd (命令提示字元) ,用cd 指今,切換到Arduino 資料匣內,再執行npm init,接下來依本文操作即可
哈~後來有解決了嗎?![]()
有,謝謝
個人操作經驗:
<<<點選Libraries → Search Libraries 中輸入" firmata " 找到 " FIRMATA " 如圖所示下拉選擇最新版本
(注意,查詢後, Arduino Web Editor 不會立即出現 [INCLUDE] 選單,要把滑鼠指標移到選單上方才會出現)
選完最新版本後,再點選下方的Examples ,待Examples 展開後,點選[StandardFirmata],再按右中上方的 [-->] 按鈕 (Upload 燒錄) <--
<<開啟終端機 →
windows 用戶是啟動 [命令提示字元],就是 DOS 模式,啟動方式:在win Search 欄裡輸入 CMD