
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
本魯宅:第29篇了~時間真的過的好快啊~
謎之音:你也沒寫出什麼啊...(ΦωΦ)
今天要寫的是~下音樂~
登登楞登~登登~ (多拉A夢的音效)

謎之音:不就是之前的光敏電阻篇改一下嗎....
本魯宅:不!我加了動畫~(被打)
本系列結束前,一直有個讓我念念不忘的留言...
記得這位邦友是這樣說的...
From:
[Day 24]-用JS控制Arduino吧!不動看不懂!最狂的加速度解說! - Johnny Five 之 Accelerometer 三軸加速度計 - 實作篇

我們的邦友總是那麼熱情的來留言~(謝謝大家~鞠躬!(  ̄□ ̄)/ <( ̄ㄧ ̄ ) <( ̄ㄧ ̄ )
本魯心之音:但看到這則留言我好害怕RRR.......這....這本魯寫不出來吧.....
好在這位邦友說他明年要寫~我們謝謝他~
真.勇者工程師要創造新的遊戲平台了!!(欸欸!不對吧 X
好吧!那我來為你指引道路吧~
(欸!就和你說不對!! 被打...( ̄ε(# ̄)☆ )
昨天實作 Joystick 物件 X 軸和 Y 軸,變化時會返回 大約 -1~1 的數值,
就用這個數值來讓熊俠飛起來~但怎麼利用呢?
這次我們用 CSS3 的 transform:translate(x,y); 屬性來改變小熊在頁面上的位置!
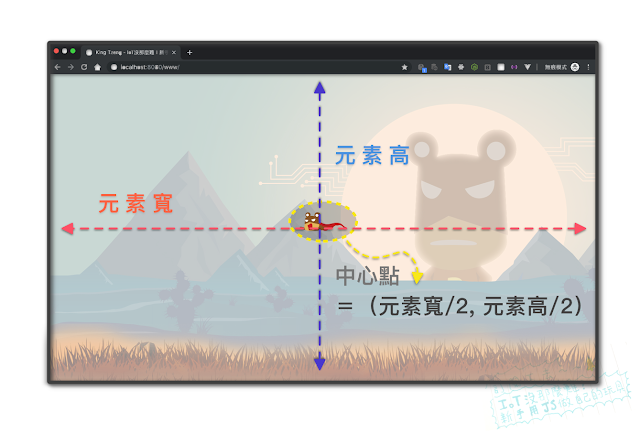
初始化 - 中心點
假設遊戲一開始熊俠設定在視窗中心點出發,首要我們要取得網頁的中心點位置,
而 User 的瀏覽器視窗大小不會一樣大,那中心點的數值也會因人而異!
就要使用 JavaScript 幫助取得視窗的寬高數值,取得總視窗寬高後再除上 2 就是中心點位置。

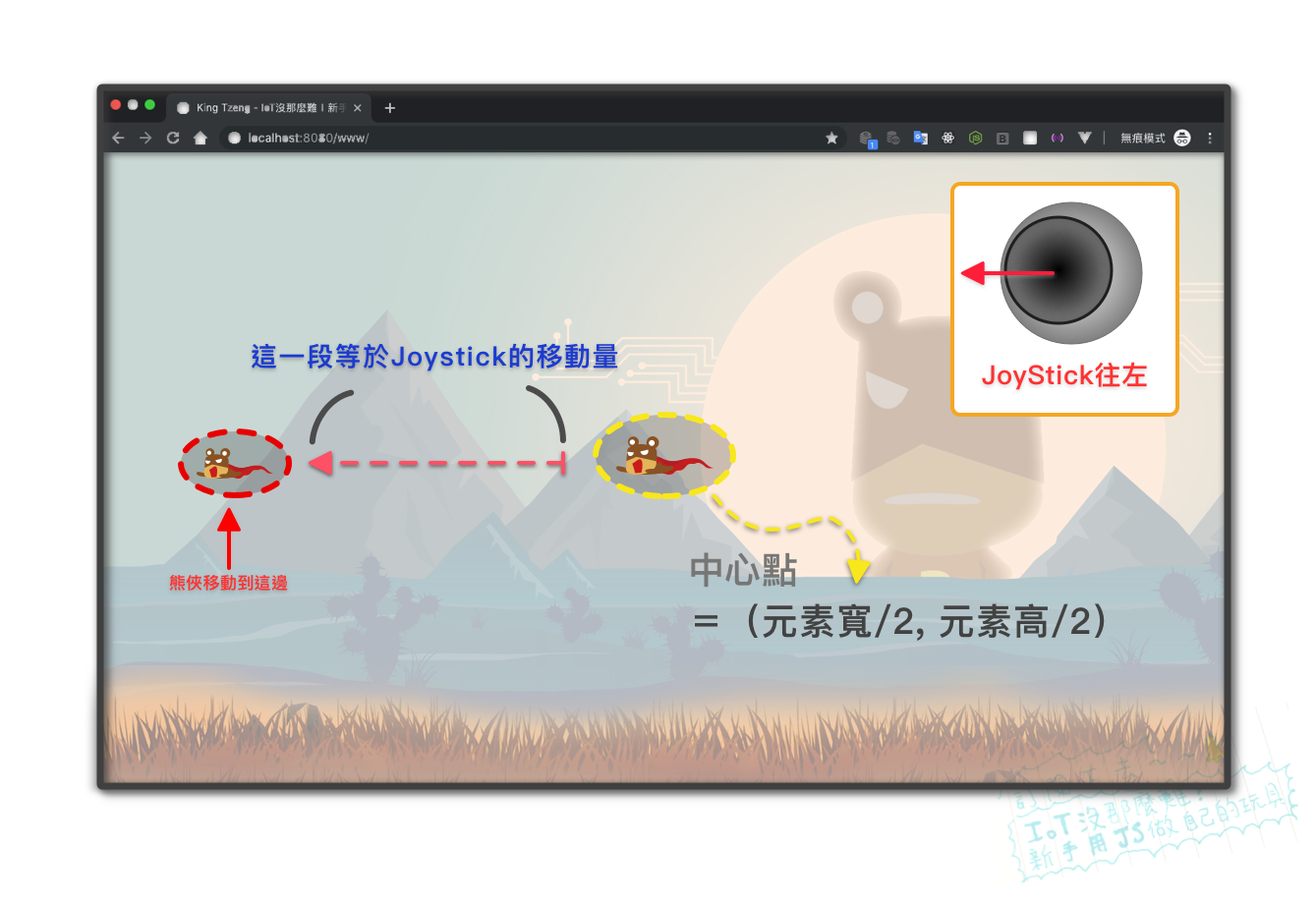
熊俠的位置 - 移動變量
我們從 Arduino 那邊取得 Joystick 的數值後加以處理,
移動熊俠需要可變的數值由昨天可知 Joystick 數值落在 -1 ~ +1 之間,我們需要把 Joystick 移動了多少轉成在視窗上的移動多少的位置。
故:
- 熊俠的移動量變數 = Joystick 回傳的數值 * 視窗中心點位置;

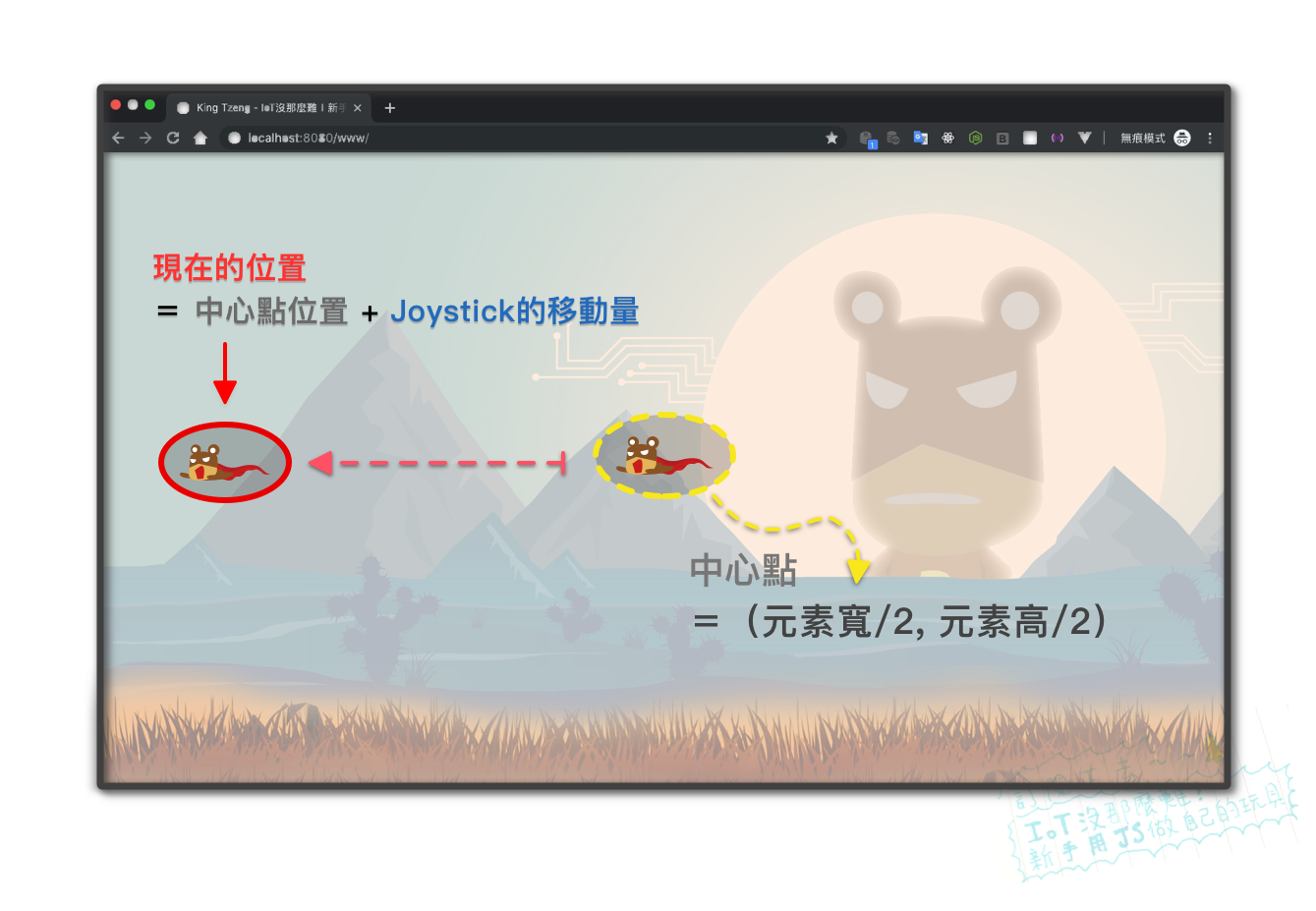
接下來~
只要把剛剛熊俠移動了多少加上視窗中心點的位置,就會變成熊俠現在飛到的位置,
這樣就搞定啦!ヽ(・×・´)ゞ
- 當前熊俠的位置 = 視窗中心點 + 熊俠的移動量變數

本魯宅:484很簡單啊~(  ̄ 3 ̄)y▂ξ
謎之音:屁啦!!!
恩....只是要腦筋要轉一下而已啦....
我也是在紙上畫出來想了一下才想好的....Orz
(燒腦ing........)
由於我們上次就切好版了!這次直接進入程式吧~(๑•̀ㅂ•́)و✧
我們取 Joystick 的數值,
這次有 X 軸與 Y 軸的兩個數值,用 Socket.io 傳給前端接收;
socket.emit('startData', {
jXAxis: jXAxis,
jYAxis: jYAxis,
});
完整程式碼
var io = require('socket.io');
var express = require('express');
var five = require('johnny-five');
var board = new five.Board();
var app = express();
app.use(express.static('www'));
var server = app.listen(3000, function() {
console.log('connected!');
});
var sio = io(server);
board.on('ready', function() {
var joystick = new five.Joystick({
// [ x, y ]
pins: ['A0', 'A1'],
});
sio.on('connection', function(socket) {
joystick.on('change', function() {
console.log(' x : ', this.x);
console.log(' y : ', this.y);
jXAxis = this.x;
jYAxis = this.y;
socket.emit('startData', {
jXAxis: jXAxis,
jYAxis: jYAxis,
});
});
});
});
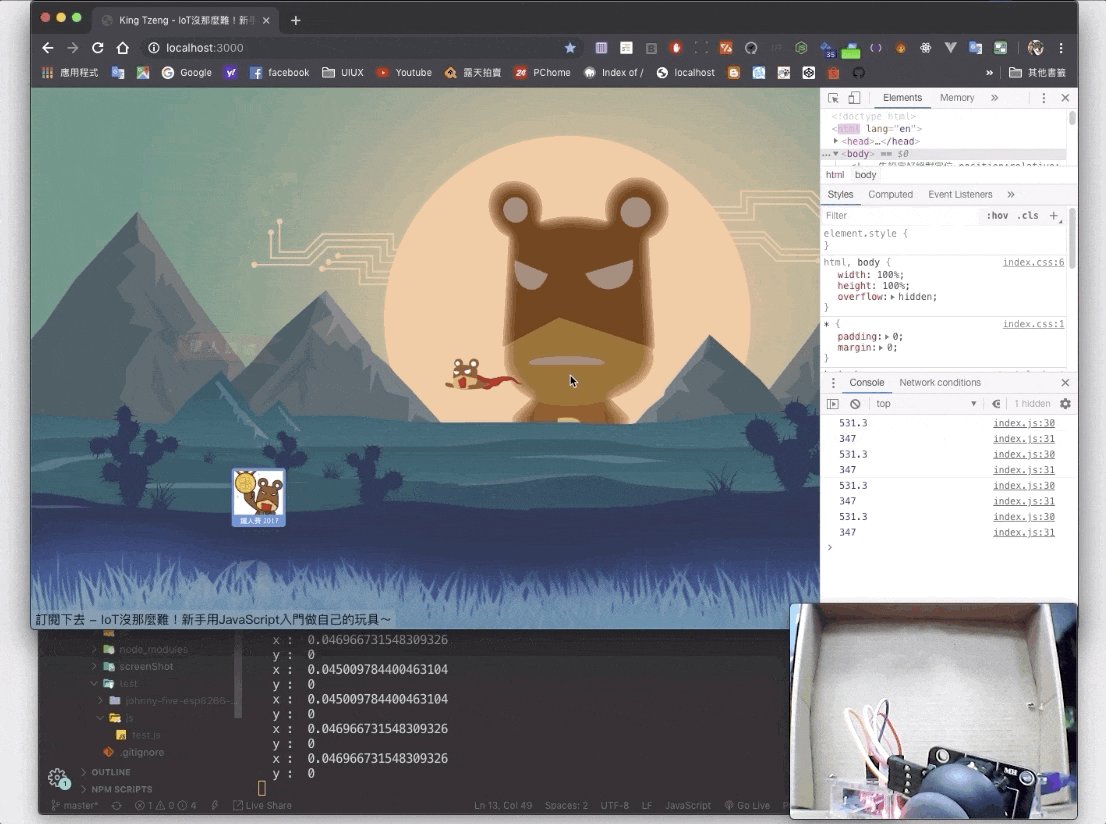
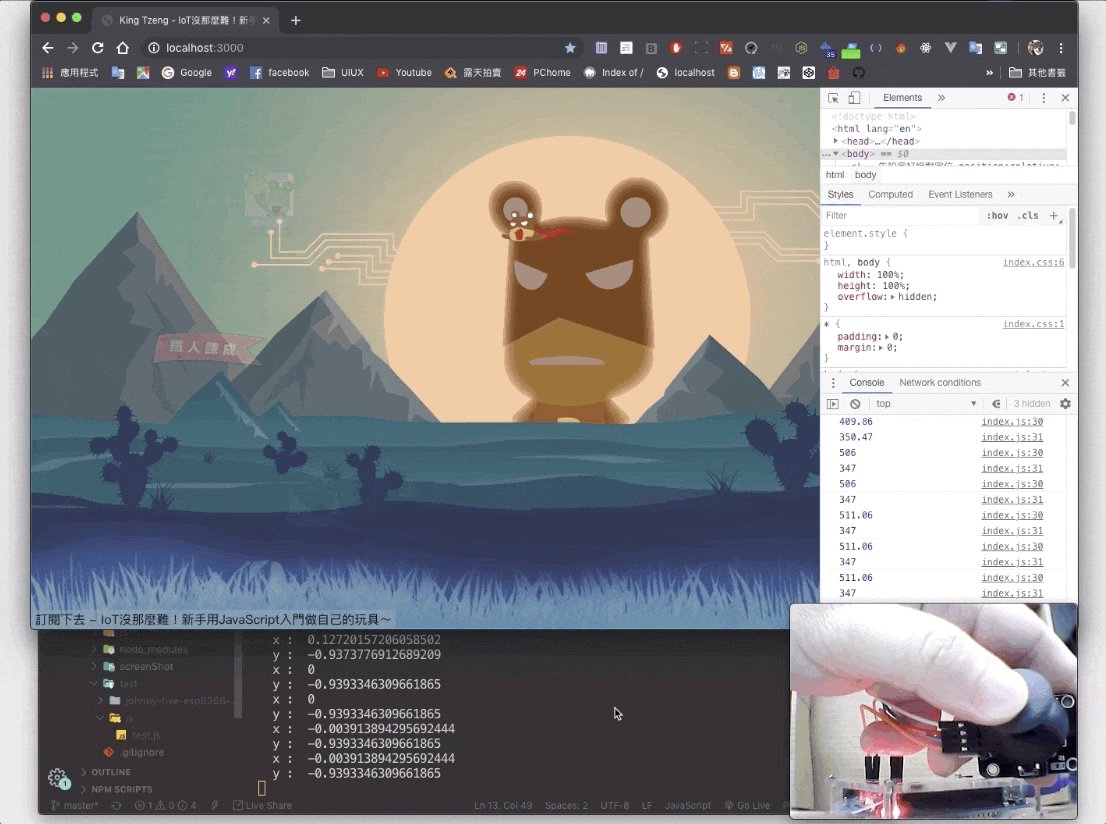
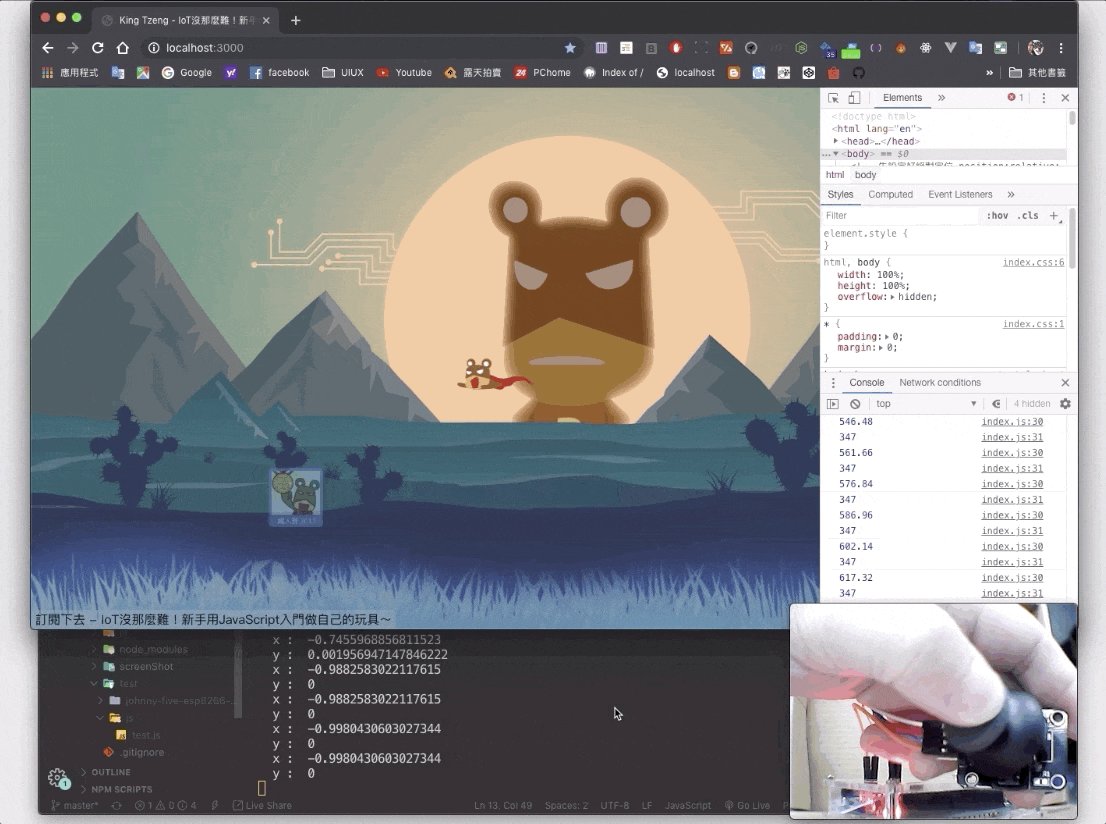
這次有加上看起來像遊戲的元素,
像是鐵人鍊成啦~歷年來我的鐵人鍊成獎牌啊~(沒有這不是炫耀XD
<div class="bg">
<div class="top"></div>
<div class="someimg">
<img class="flag" src="img/flag.png" alt="" />
<img class="iron iron1" src="img/iron1.png" alt="" />
<img class="iron iron2" src="img/iron2.png" alt="" />
</div>
<div class="bear"><img src="img/bear-fly.svg" alt="" /></div>
<div class="footer"><img src="img/footerbg.png" alt="" /></div>
<div class="bell">
<p>訂閱下去 - IoT沒那麼難!新手用JavaScript入門做自己的玩具~</p>
</div>
</div>
這次我們使用 CSS 的 transform:translate 屬性,來改變熊俠的位置!
// 定義平移 2D 元素
{
transform:translate(x,y);
}
改變的數值就和上面寫的一樣~
Joystick 移動量轉為元素平移量算出後,利用 jQuery 的 .css() 函式改變小熊位置即可!
translate 的 x,Value 為 Joystick 的 X 軸移動量,
translate 的 y,Value 為 Joystick 的 Y 軸移動量;
這次還有在一些 HTML 元素加上 CSS 動畫,看起來比較像遊戲~
CSS 動畫取用自 - Animate.css
https://daneden.github.io/animate.css/
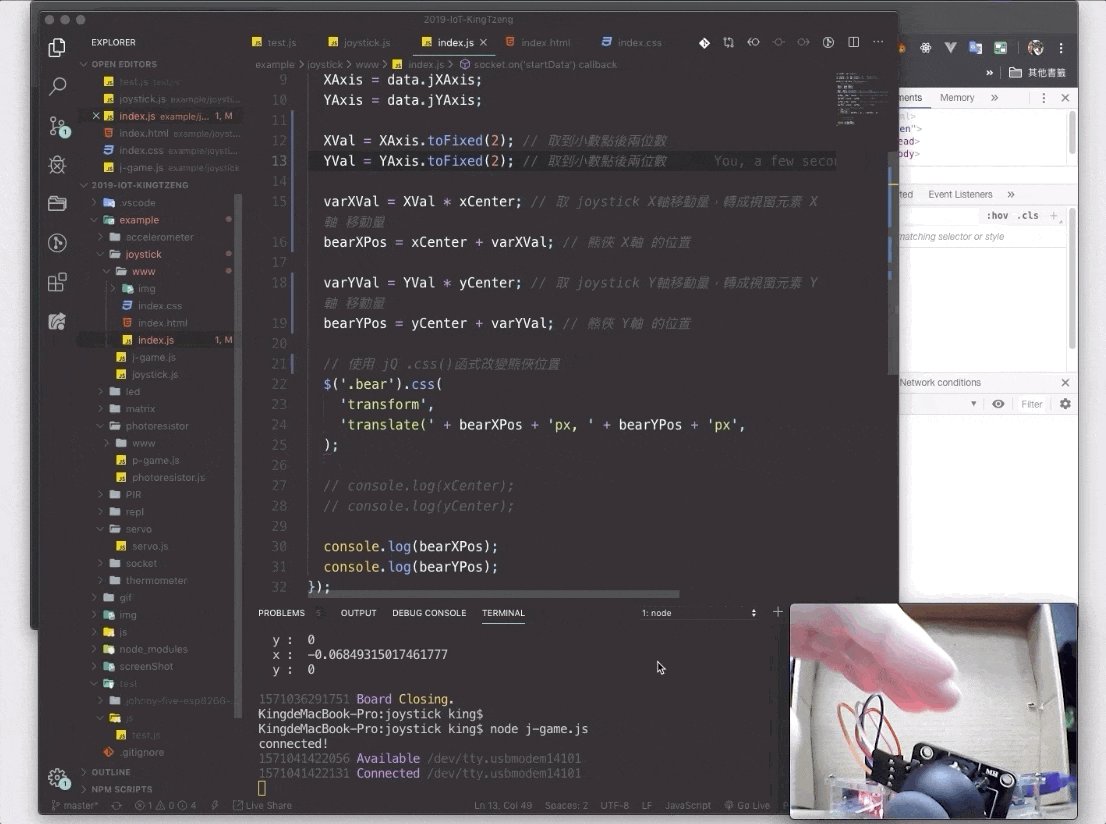
var socket = io.connect();
var xCenter = $('.bg').width() / 2; // 取得水平中心點
var yCenter = $('.bg').height() / 2; // 取得垂直中心點
socket.on('startData', function(data) {
// 當socket開始連線時,接收資料
// console.log(data);
XAxis = data.jXAxis;
YAxis = data.jYAxis;
// 取到小數點後兩位數
XVal = XAxis.toFixed(2);
YVal = YAxis.toFixed(2);
// 取 joystick X軸移動量,轉成視窗元素 X軸 移動量
varXVal = XVal * xCenter;
// 熊俠 X軸 的位置
bearXPos = xCenter + varXVal;
// 取 joystick Y軸移動量,轉成視窗元素 Y軸 移動量
varYVal = YVal * yCenter;
// 熊俠 Y軸 的位置
bearYPos = yCenter + varYVal;
// 使用 jQ .css()函式改變熊俠位置
$('.bear').css(
'transform',
'translate(' + bearXPos + 'px, ' + bearYPos + 'px',
);
});
步驟解釋:
開啟網頁 → 利用 .width() 和 .height() 取得頁面總寬、總高 → 總寬和總高後除上2,取得頁面中心點
當 Socket 開始與後端連線後 → 取得 Joystick 移動量 → 一連串的轉換與計算後 → 使用 jQuery 的 .css() 函式改變熊俠的位置 → 完成ヽ(・×・´)ゞ
登登登~楞~~(☝ ՞ਊ ՞)☝

今天也有把完整影片傳到 Youtube 上~有興趣再去看看吧~^_^
Johnny Five 之 Joystick 搖桿 - 應用篇
https://youtu.be/7xhuW8s0ris
寫到這邊...
鐵人賽也告一段落了,很謝謝一直關注我的邦友、朋友們,
沒有你們的支持與文章留言,回饋給我一些想法或者鼓勵,
也許我不會那麼有動力與好玩的想法出來~
感謝在感謝!那麼明日結語見了!(淚 (;´༎ຶД༎ຶ)
最感謝的是團員的鼓勵與打氣!我們永遠站在一起!
Amos的推坑教2.0 最高!♡(´∀`)人(´∀`)♡
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用 Python 開發的網頁不能放到 Github 上?Lektor 說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於 blogger-King 學習前端之人生

剛看到這篇標題我以為我許願成功,沒想到竟然是..
明.. 明.. 明年見 (閉關去 ![]()
真.勇者工程師出現了!!
跨平台的瀏覽器遊戲機就靠你了!!![]()